что такое темная тема в приложении
Что такое темная тема в приложении
Темный режим оказался довольно популярным среди пользователей смартфонов. В ответ на растущий спрос на темные темы большое количество приложений теперь включает собственные темные режимы. Google также представила свой официальный общесистемный темный режим в Android 10, который при включении затемняет все поддерживаемые приложения. Несмотря на это, все еще есть приложения, которые не интегрируют эту функцию.
К счастью, есть способ принудительно включить темный режим во всех приложениях на вашем устройстве, даже в тех, которые еще не предлагают собственный вариант темного режима. Вам даже не нужно обращаться к приложениям по отдельности, чтобы включить темный режим для каждого из них. Вместо этого вы сможете просто активировать функцию и тем самым выключить свет для всех своих приложений.
Зачем устанавливать темный режим на вашем устройстве
Темный режим имеет дизайн, который уменьшает свет, излучаемый экраном, сохраняя при этом минимальный цветовой контраст, необходимый для удобства чтения. Он дает пользователям значительные преимущества, включая снижение утомляемости глаз в условиях низкой освещенности, удобство использования в темноте и экономию заряда аккумулятора.
Конечно, это далеко не все преимущества темного режима. Как и все в этом мире, потемнение на вашем телефоне также имеет свою долю недостатков, таких как напряжение глаз. Это может произойти в определенных условиях, например в хорошо освещенной комнате, когда использование темного режима не рекомендуется, поскольку это может затруднить чтение текста.
В итоге, переход от светлого режима к темному сводится к личным предпочтениям. Итак, если вы собираетесь пойти по темному пути, позвольте нам показать вам, как вы можете включить темный режим для всех ваших приложений, которые в настоящее время установлены на вашем Android устройстве.
Как включить темный режим во всех ваших приложениях Android
Прежде чем мы начнем, вам нужно сначала проверить несколько вещей. Для начала вам необходимо, чтобы на вашем устройстве была установлена ОС Android 10, чтобы методика работала. Затем вам нужно будет включить режим разработчика и перейти к следующим действиям:
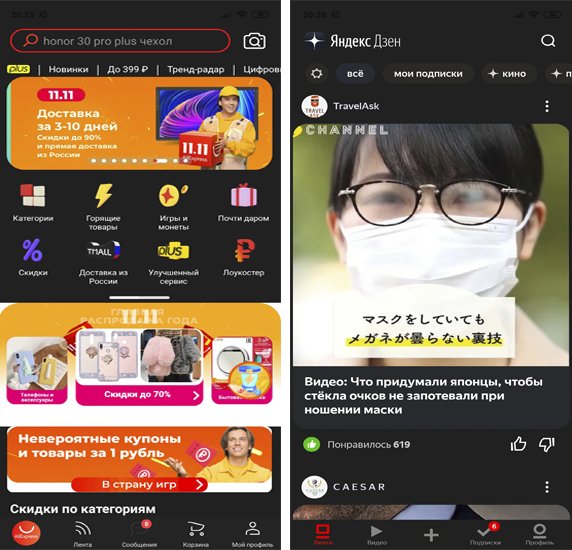
После этих простых действий функция должна вступить в силу. Пришло время проверить эффект от того, что вы только что сделали. Найдите одно из установленных приложений, в котором еще нет темного режима. Например, приложение AliExpress и Яндекс Дзен. Как видите, теперь они находятся в темном режиме.
Вам нужно будет проверить, хорошо ли выглядит принудительный темный режим в других приложениях, которые еще не поддерживают данную функцию. Скорее всего, большая часть приложений переключится на темный режим и будут отображаться корректно.
Темная тема или Dark Mode: очередной тренд или важная необходимость
Темная тема – один из трендов, который сейчас набирает большую популярность. Многие известные сайты и приложения добавляют возможность использования темной темы в своем интерфейсе. После таких гигантов, как Apple, Android и Google, темную тему начали добавлять социальные сети (Instagram, VK, Facebook, Twitter), а также многие мессенджеры (What’s App, Viber, Telegram).
Хотим сразу отметить, что темная тема нравится далеко не всем. В первую очередь это связано с восприятием информации, в частности текста. Многим сложно различать светлые буквы на темном фоне. Но почему же тогда все большее количество различных сервисов переходят на «темную сторону»?
Преимущества темной темы
Вот несколько причин, почему темная тема стала настолько востребована:
1. Повышение восприятия информации
Некоторым пользователям проще воспринимать светлый текст на темном фоне. По большому счету это связано с повышенной контрастностью и уменьшением негативного пространства за счет темных оттенков. Но нет никаких доказательств, что темная тема лучше влияет на восприятие текста. По результатам многочисленных исследований, всегда выигрывает, наоборот, светлая тема.
Единственное, что можно отметить: темная тема действительно снижает нагрузку на глаза в ночное время. В неосвещенном либо слабоосвещенном помещении контраст с темным фоном почти незаметен. Глаз человека становится менее чувствителен к свету, нет резкого перехода между цветами. За счет этого и снижается напряжение с глаз.
2. Экономия заряда батареи
Это, конечно, явный плюс темной темы. Из-за того, что экран излучает меньше света, энергопотребление вашего смартфона снижается. Компания Google проводила по этому поводу исследование, которое показало, что, например, темный режим в приложении YouTube позволяет сэкономить от 15 до 63% времени автономного использования устройства. Согласитесь, иногда и 10% заряда очень важны.
3. Лаконичный дизайн
Большинству пользователей просто нравится визуал темной темы. Темные цвета передают значение премиум-контента: они делают интерфейс более стильным, привносят нотку роскоши и богатства.
Также зачастую пользователь просто хочет взглянуть на продукт по-новому. Здесь уже дело вкуса. Возможно, интерфейс проявит себя с другой стороны, и темная тема поможет выявить некоторые плюсы и минусы.
Что лучше: светлая тема или темная тема
Изначально все интерфейсы были только со светлым оформлением. Все мы, читая книгу, привыкли видеть там черные буквы на белом фоне. Такое восприятие информации является обычным для нашего взгляда.
Конечно, интерфейс со светлой темой должен обязательно присутствовать на сайте или в приложении. Если по умолчанию стоит темная тема, необходима возможность переключения на светлую тему, т.к. ранее мы говорили о том, что не каждому пользователю нравится смотреть на темный экран.
Темную тему очень сложно реализовать. Недостаточно просто сменить белый цвет на черный или наоборот. Совсем не каждый интерфейс подходит для темной темы. Есть некоторые элементы, которые не сочетаются с темным дизайном. Также всегда нужно учитывать ЦА, тематику, фирменные цвета и т.д.
Не стоит добавлять темную тему в случае, если:
Темную тему можно применять, когда:
Все описанное выше, конечно, относительно, и нужно смотреть на каждый проект индивидуально. Главное – не стоит забывать, что удобство использования важнее всего. Если вы разработаете темную тему, но пользователь не будет в ней так же хорошо ориентироваться, как в светлой, считайте, что ваша работа была проделана зря.
Что необходимо учитывать при разработке темной темы
Давайте разберемся, каким основным принципам нужно следовать, чтобы грамотно разработать темную тему для веб-ресурса.
1. Соблюдение темного контраста
При разработке темной темы не стоит брать за основу чисто черный цвет #000000. Его рекомендуется выбирать для текста. Фоны и подложки лучше делать темного-серого цвета, немного уходящего в синий. Рекомендуемый оттенок #121212.
Также необходимо соблюдать глубину при подборе темных оттенков. Особенно это касается мобильных приложений. Такой интерфейс содержит много однотипных элементов. При неправильном цветовом ранжировании их относительно друг друга, вы рискуете сбить пользователя с толку. В данном случае сильно пострадает визуальное восприятие. Условно скажем, чем дальше расположение элемента от пользователя, тем темнее он должен быть. В светлой теме такой эффект создается с помощью теней, но в темной теме их использование невозможно.
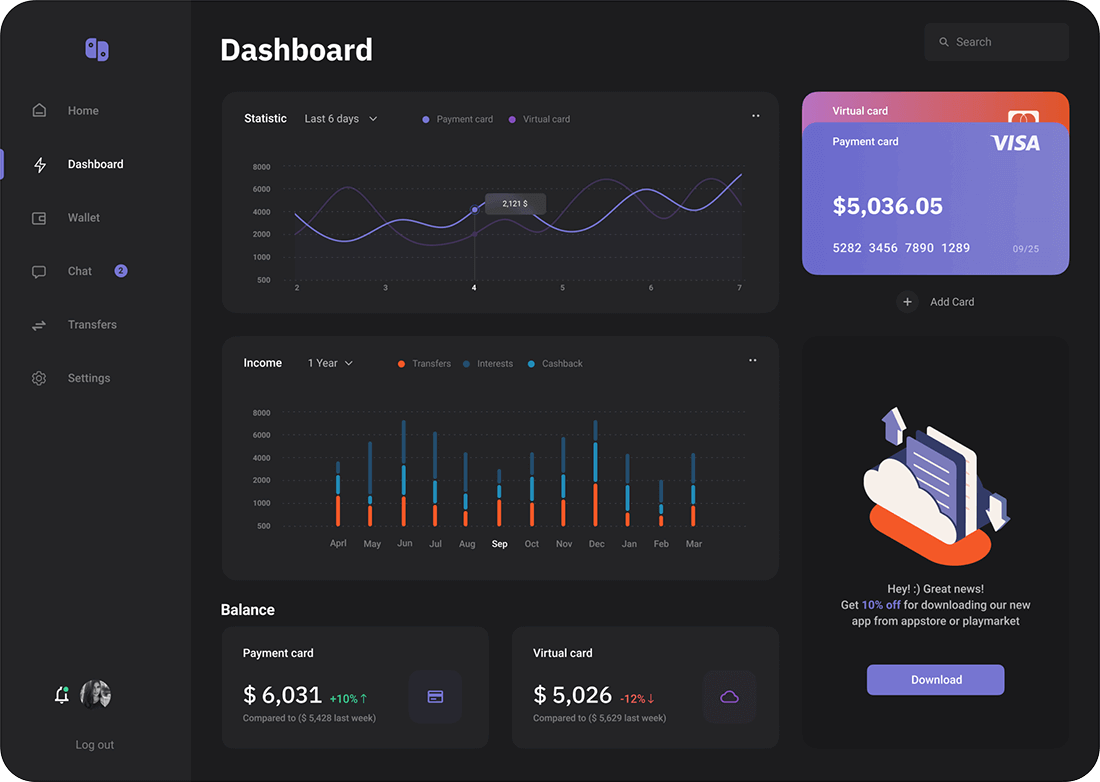
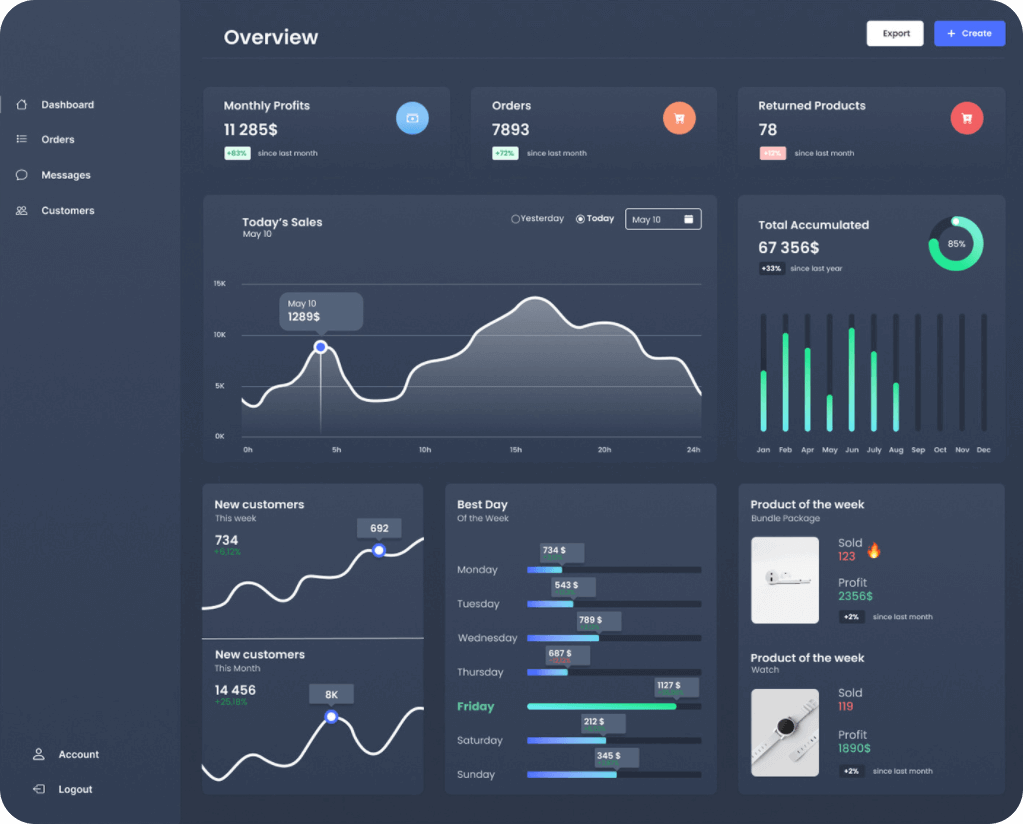
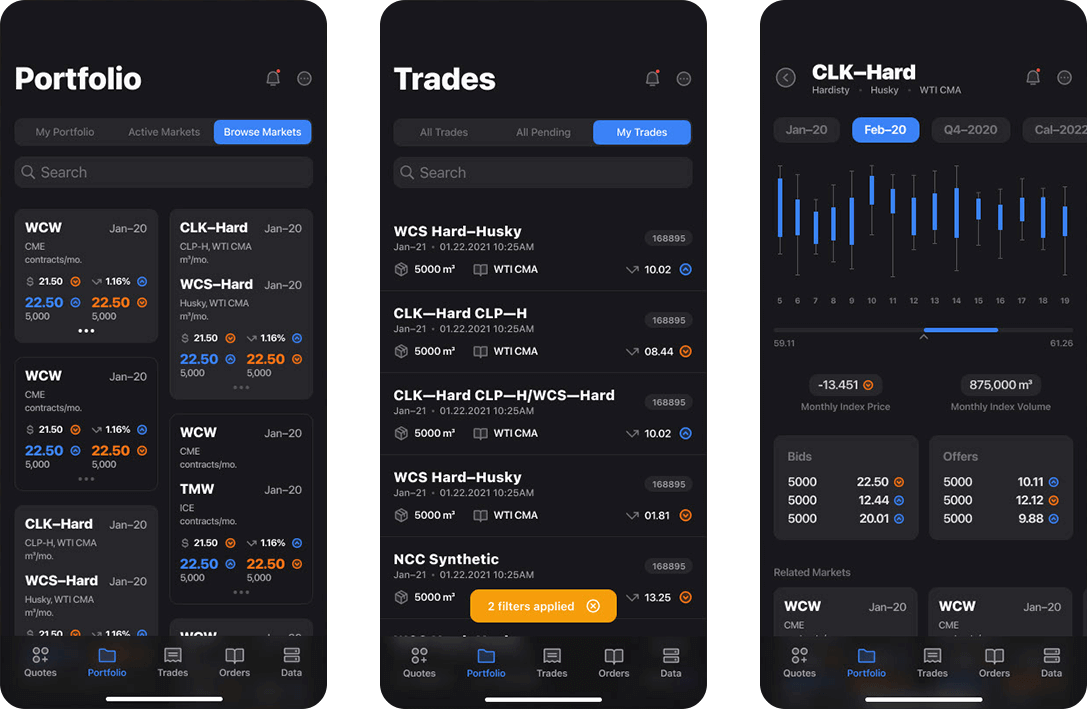
Интерфейс Dashboard UI/UX Design имеет фон темнее, чем меню слева, строка поиска и области с различными показателями
Пример интерфейса Dashboard Design, выполненного в темных серо-синих цветах
2. Баланс ярких цветов
При выборе акцентных цветов для темной темы старайтесь избегать слишком насыщенных, ярких цветов. Они создают резкий контраст с темным фоном, за счет чего ухудшается цветовое восприятие. Основные элементы интерфейса (кнопки, иконки, виджеты и т. д.) должны быть хорошо различимы.
Для подбора цветов можно использовать такие приложения, как Color Tool и Coolors. С их помощью вы без труда подберете нужный цвет, который будет сочетаться с различными оттенками темного цвета. Также есть возможность заранее посмотреть, как будет выглядеть примерный интерфейс приложения.
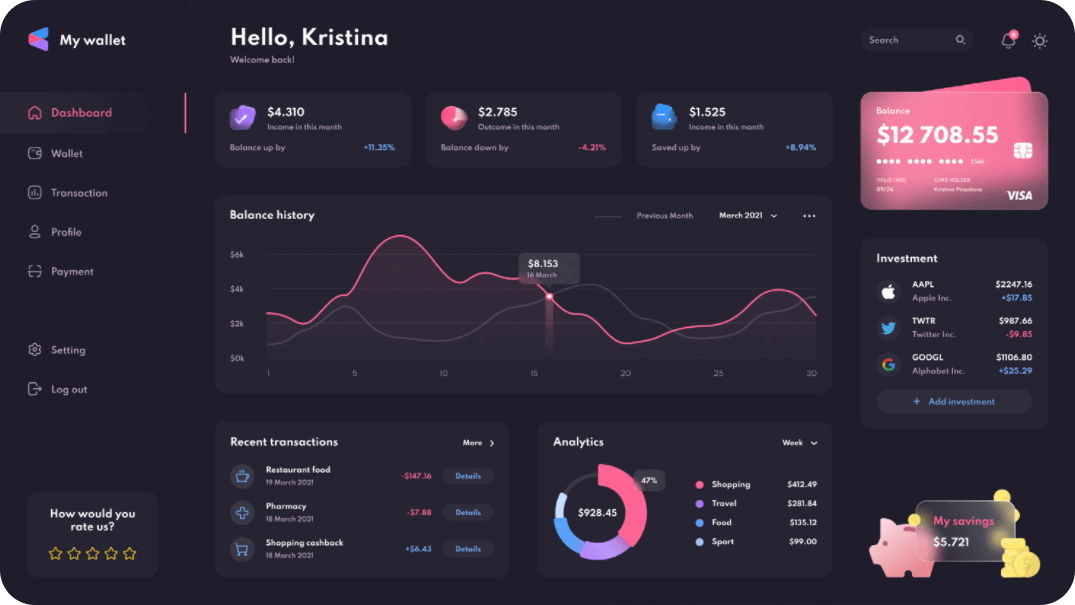
Дизайн темной темы My Wallet с яркими элементами
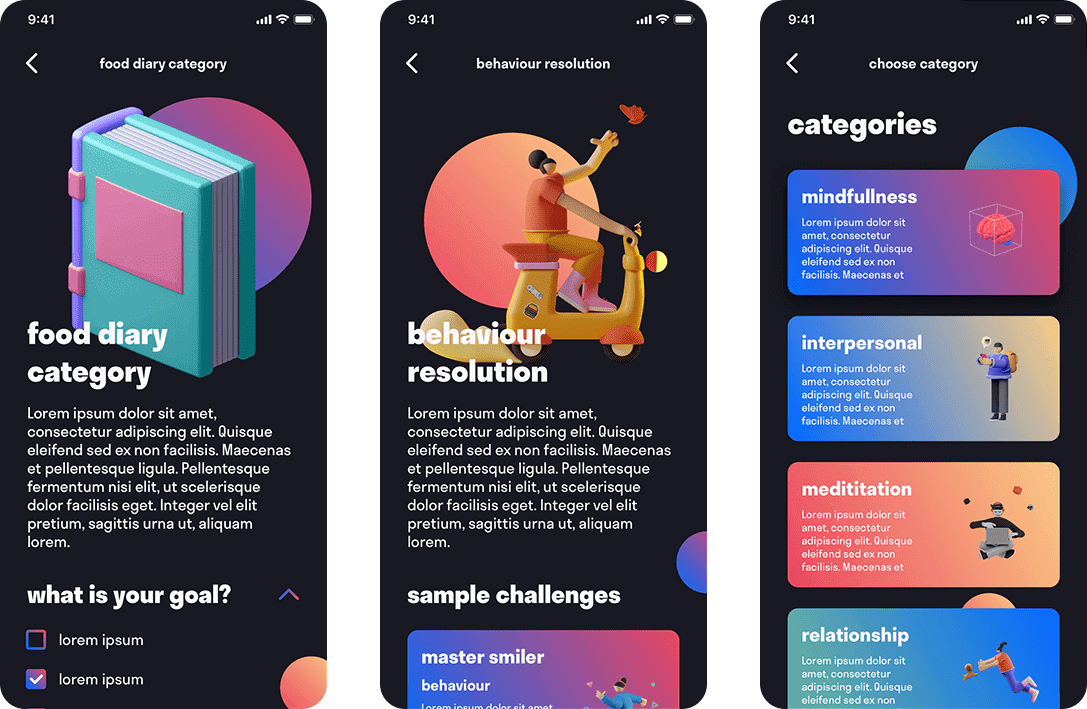
В качестве акцентов для Motime Resolution App используются иллюстрации и элементы с градиентом
3. Читабельность текста
Цвет шрифта также не стоит выбирать чисто белый #ffffff. Безусловно, его можно применить для основного текста. Но здесь тоже существует система ранжирования: без разграничения текстовых цветов так же, как и для элементов, пользователю сложно будет воспринимать информацию.
Например, для дополнительного описания, неактивного текста можно использовать прозрачность либо оттенки светло-серого цвета. Важные заголовки стоит выделять акцентными цветами. Но главное – не переборщить. Не забываем, что текст обязательно должен хорошо читаться.
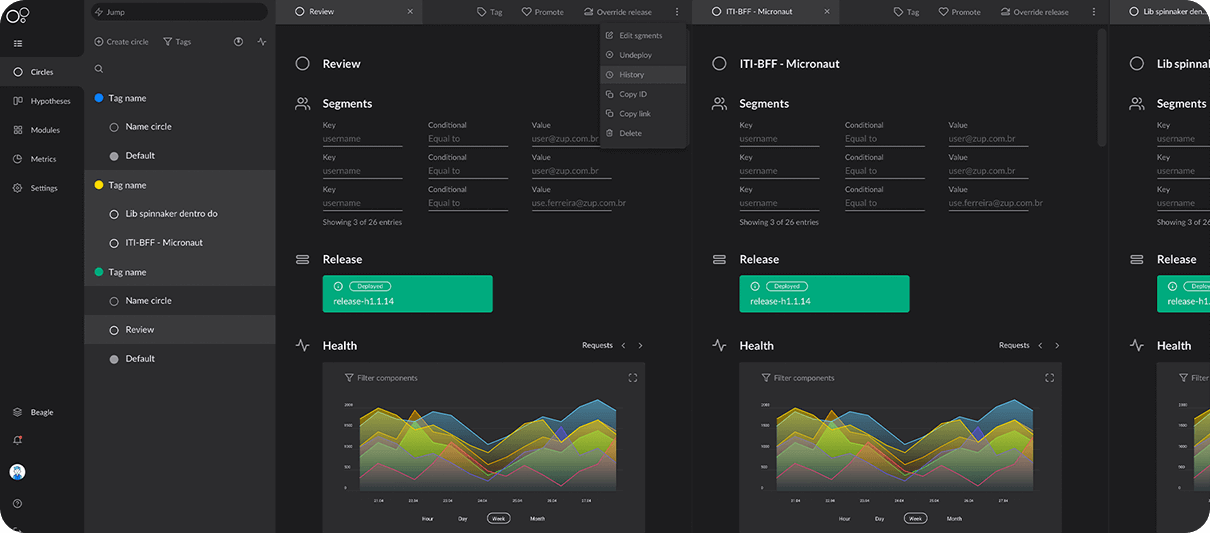
На платформе Charles C. D. дополнительные текстовые блоки имеют непрозрачность
Обилие текста на Trading Platform разграничивается фигурами и линиями, также применяется непрозрачность
В разработке темной темы можно ориентироваться на различные гайдлайны. Такие есть у Apple – Human interface Guidelines, Google – Material Design Dark Theme и Microsoft – Designing for Dark Mode.
4. Корректное отображение элементов
После подбора всех элементов для темной темы необходимо проверить правильное их отображение. Сайт или приложение всегда нужно тестировать с различных устройств, т.к. некоторые экраны могут передавать один и тот же цвет по-разному. Поэтому очень важно проверить, правильно адаптирован ваш сайт под мобильные или нет. О том, как это сделать, читайте тут.
На данном этапе есть возможность изменить выбранные цвета. Это обезопасит вас от риска, что вся работа была проделана зря. И не стоит забывать о возможности выбора светлой темы – благодаря статистике вы узнаете, какой процент пользователей применяет в настройках темную тему, а кому по нраву нововведение.
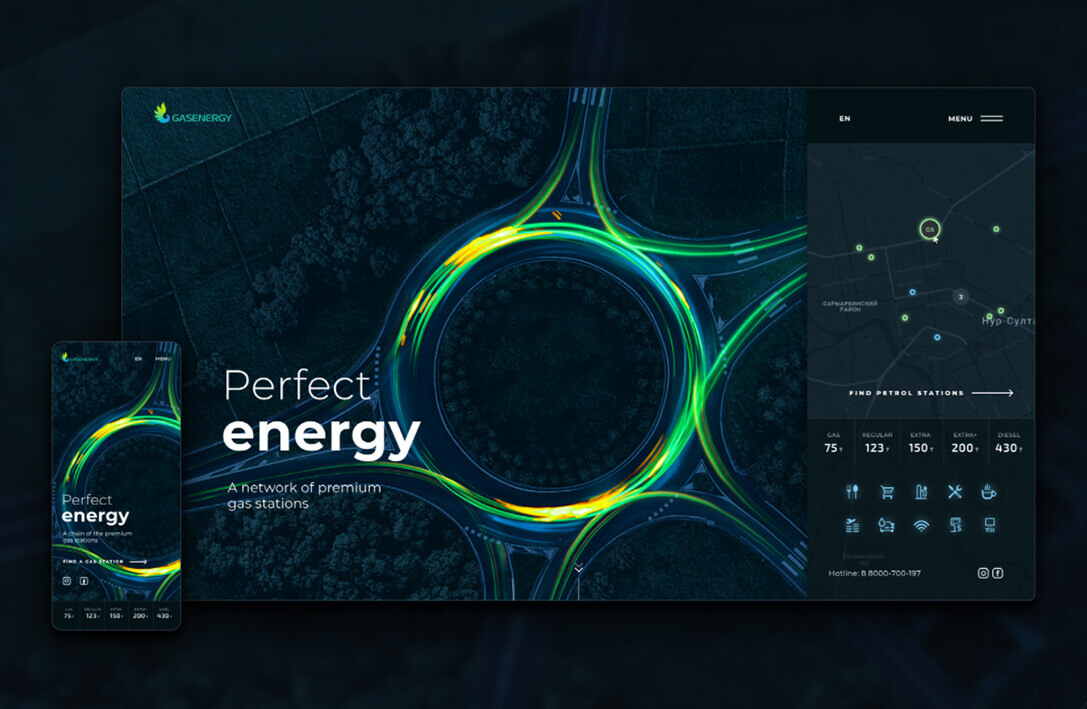
Интерфейс GASENERGY для мобильного приложения отличается от версии для десктопа. Это необходимо для правильного отображения всех элементов.
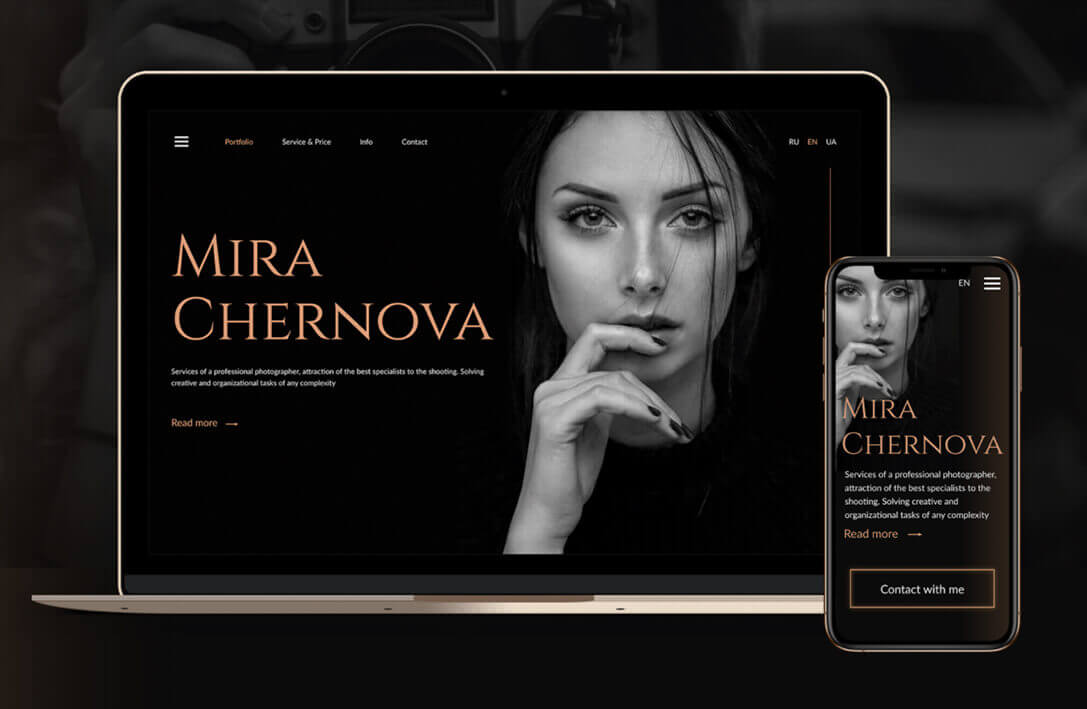
Сайт Mira Chernova выполнен в минималистическом стиле. Различия между десктопной и мобильной версии не слишком заметны, но все же они есть.
Примеры сайтов с темной темой
Ниже мы сделали подборку сайтов, которые имеют темный дизайн. Мы не хотели показаться банальными, поэтому выбрали ресурсы, которые выделяются среди остальных. Каждый имеет свою уникальную изюминку. Вдохновляйтесь =)
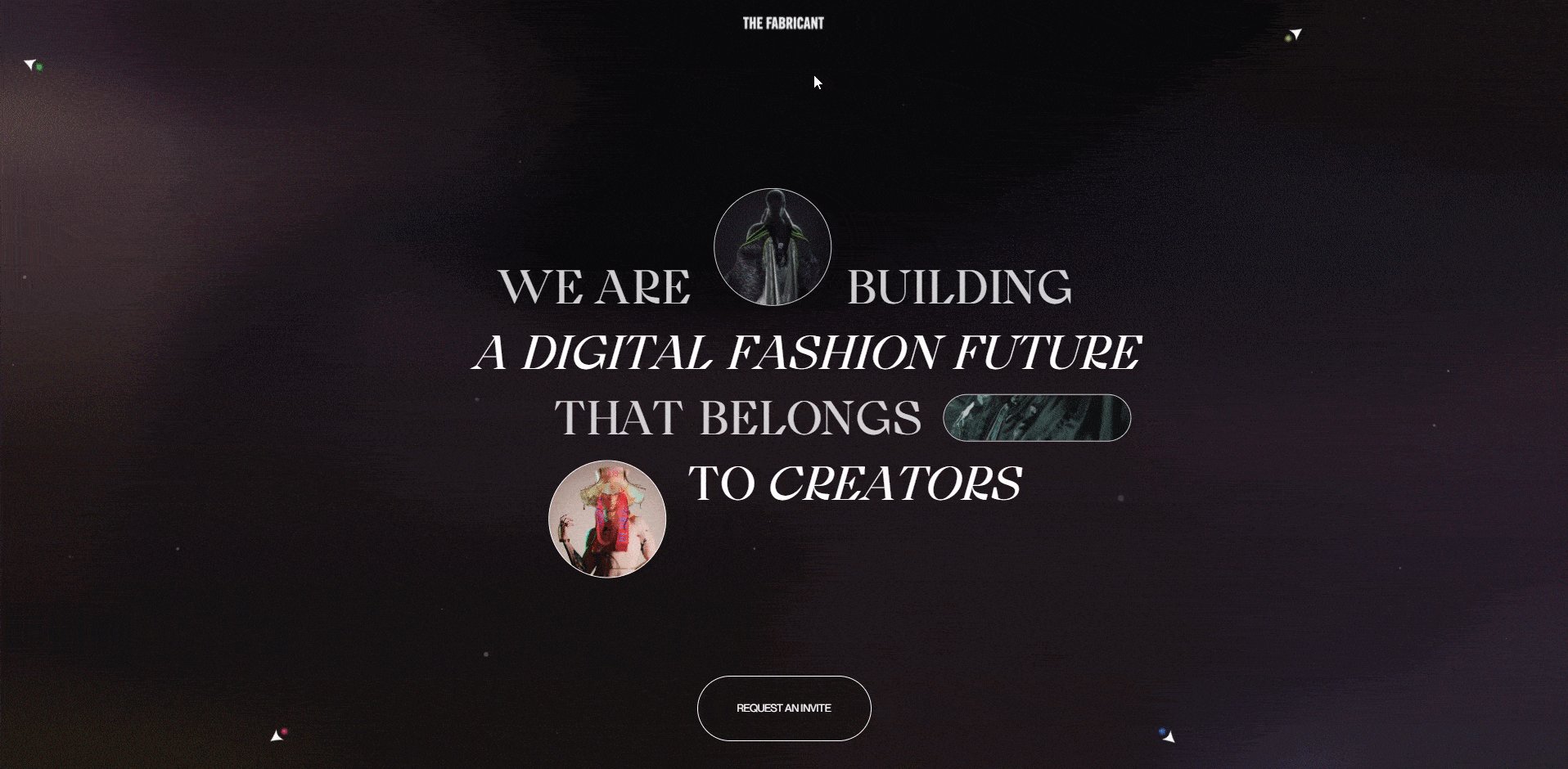
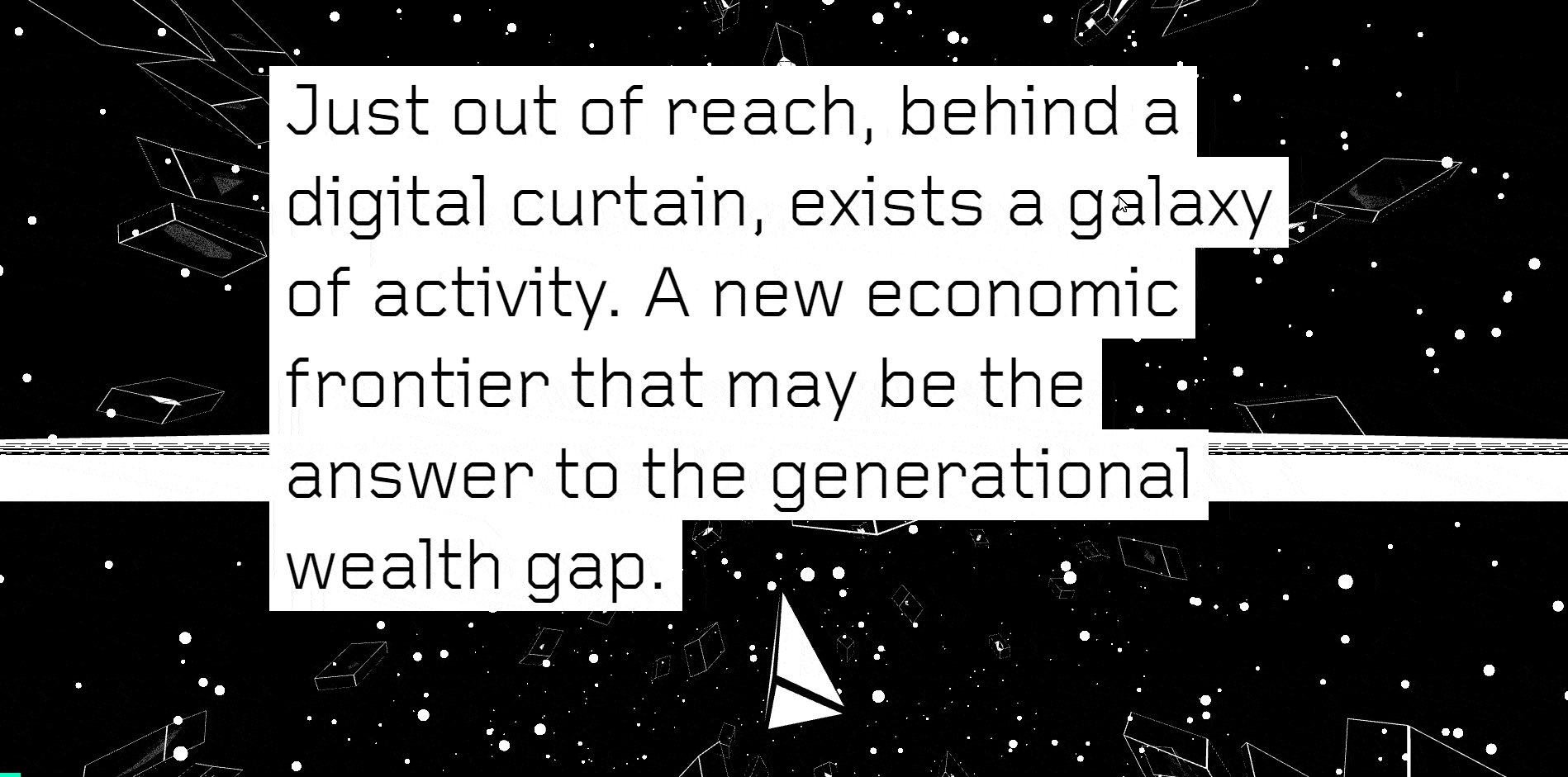
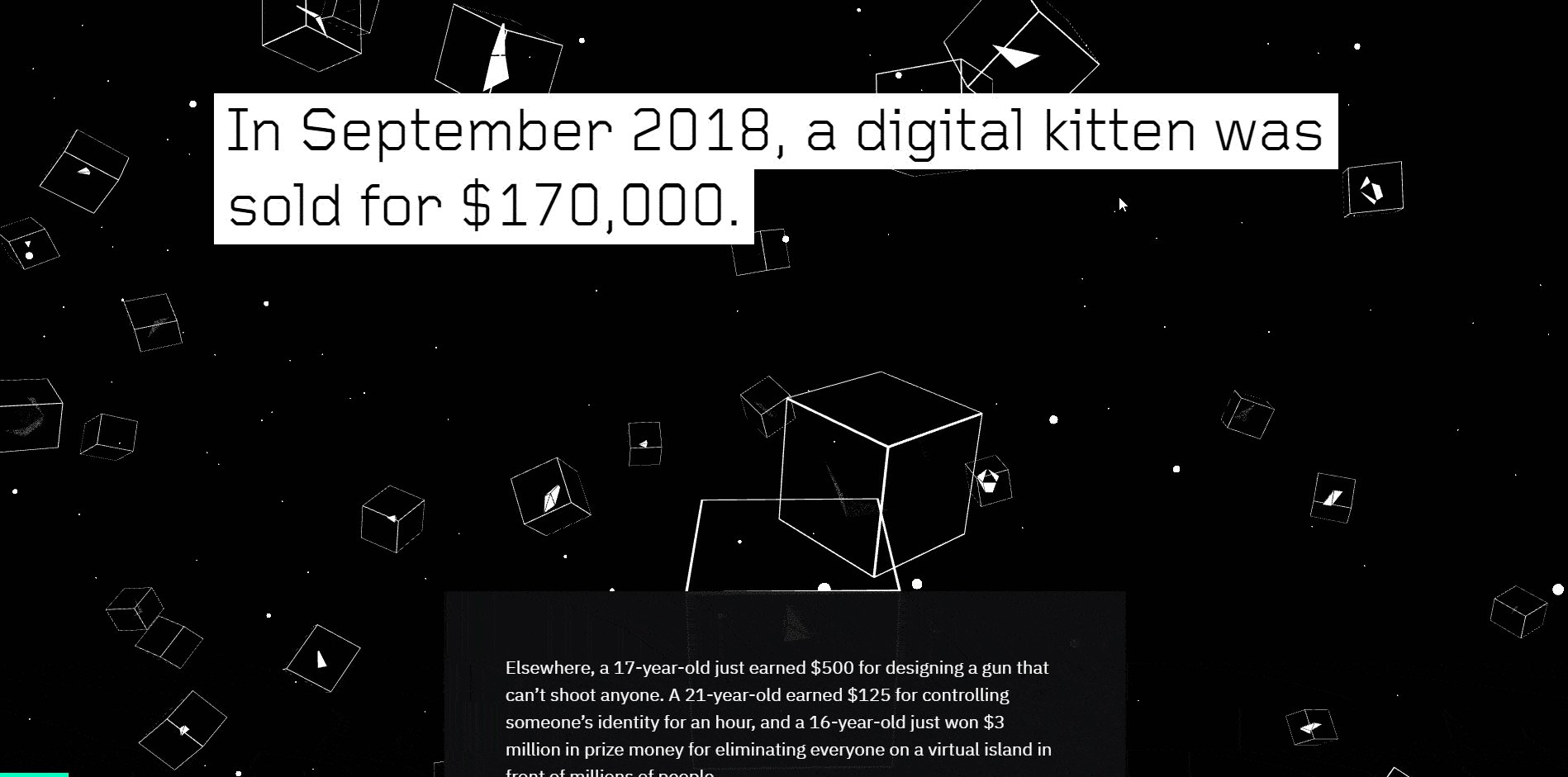
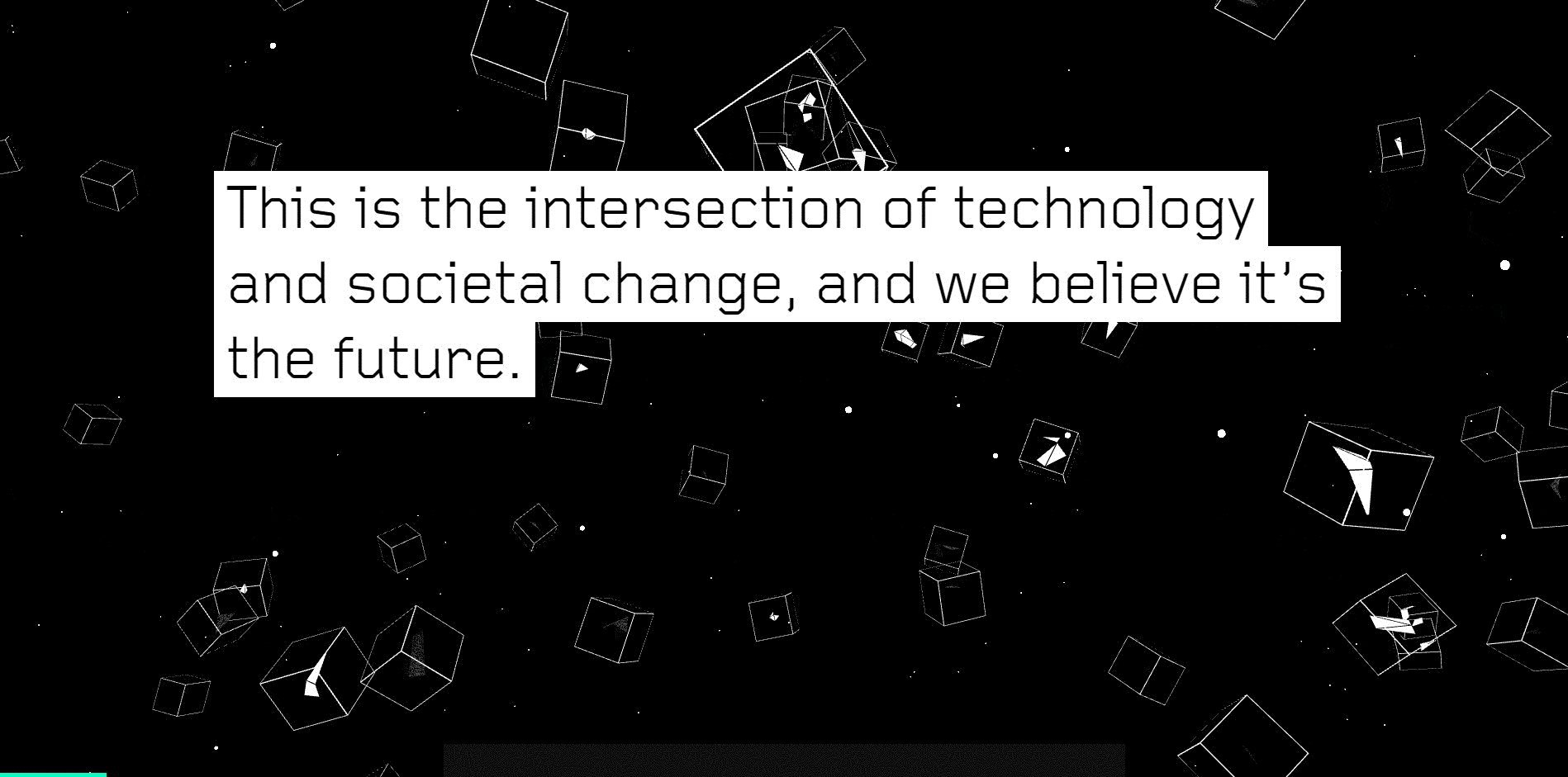
1. The Fabricant
Сайт имеет интересную задумку – возможность путешествовать в пространстве. С помощью стрелочек-указателей мы можем перемещаться в любом направлении, а не просто скролить сайт вниз, как обычно. Сам дизайн напоминает космическую локацию, которая хорошо ассоциируется с тематикой сайта.
2. Dogstudio
Бесспорно, этот сайт разрабатывали любители собак. Несмотря на то, что на сайте используются темные цвета и 3D элементы, все кажется милым, уютным и необычным.
3. L’atelier
Скроллинг помогает нам взаимодействовать с сайтом, за счет чего воспринимать информацию гораздо интереснее. Это отличное решение, позволяющее привлечь пользователя к просмотру объемного контента. Плюс несложная анимация не отвлекает от визуального восприятия.
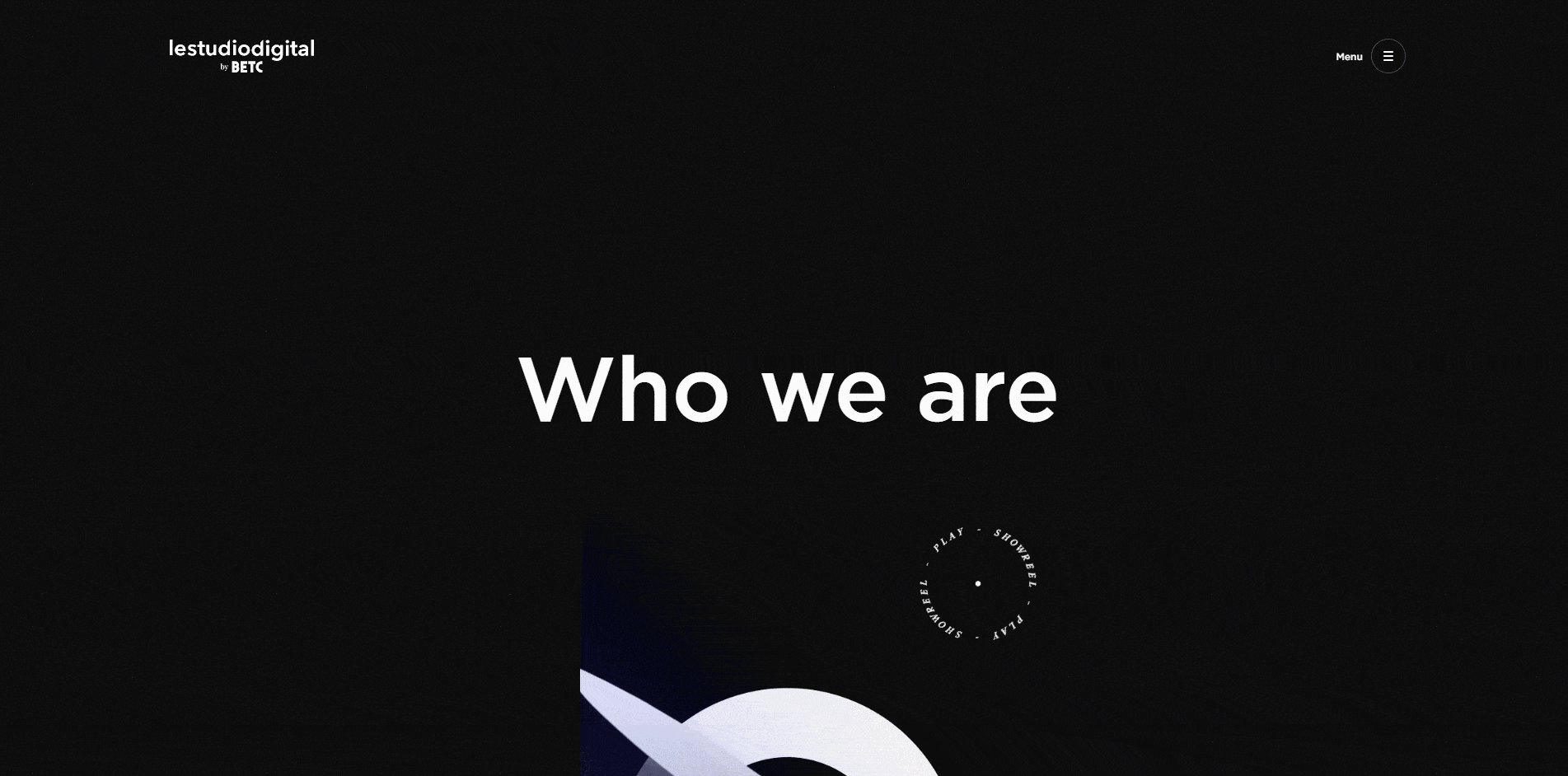
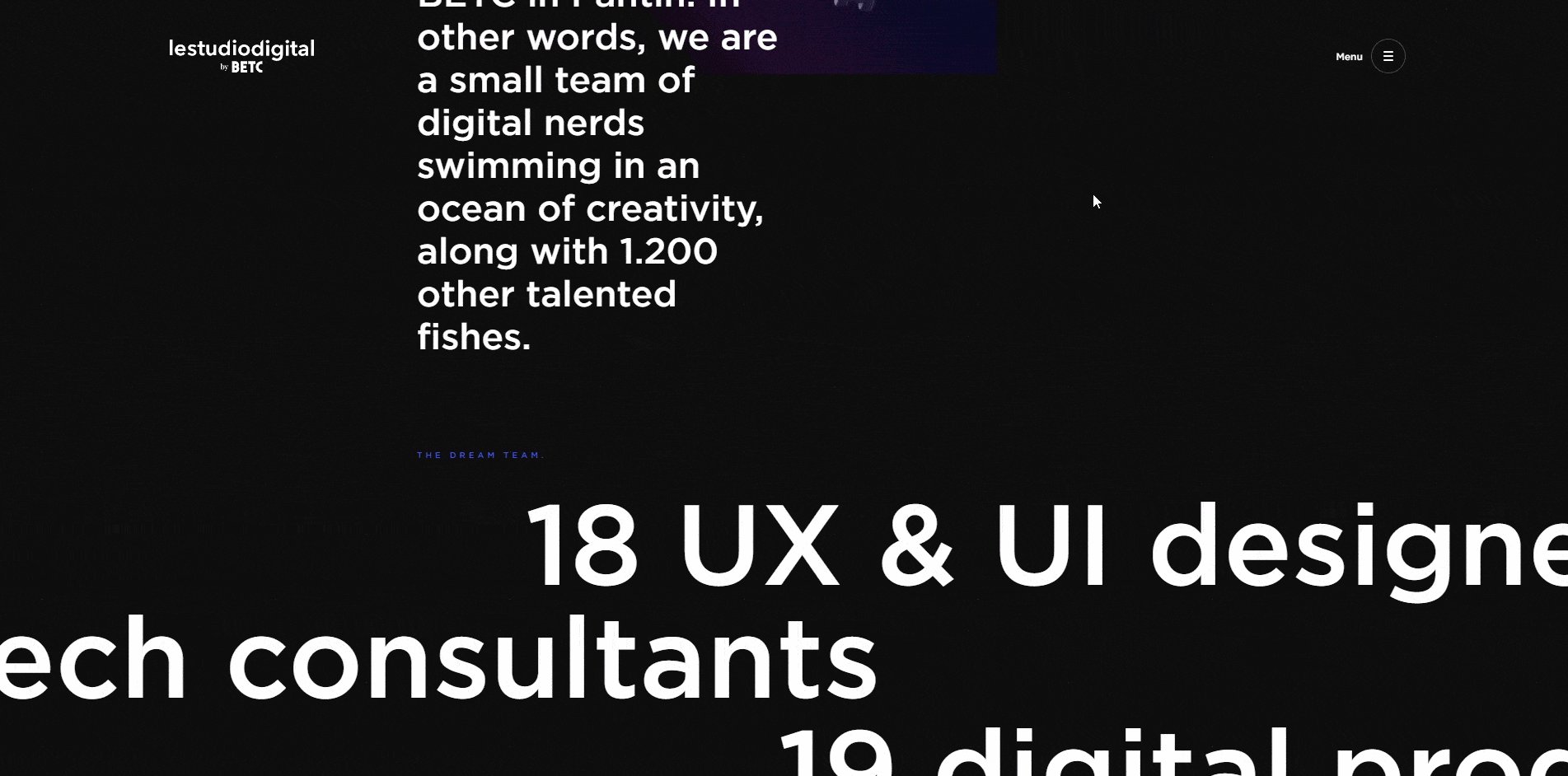
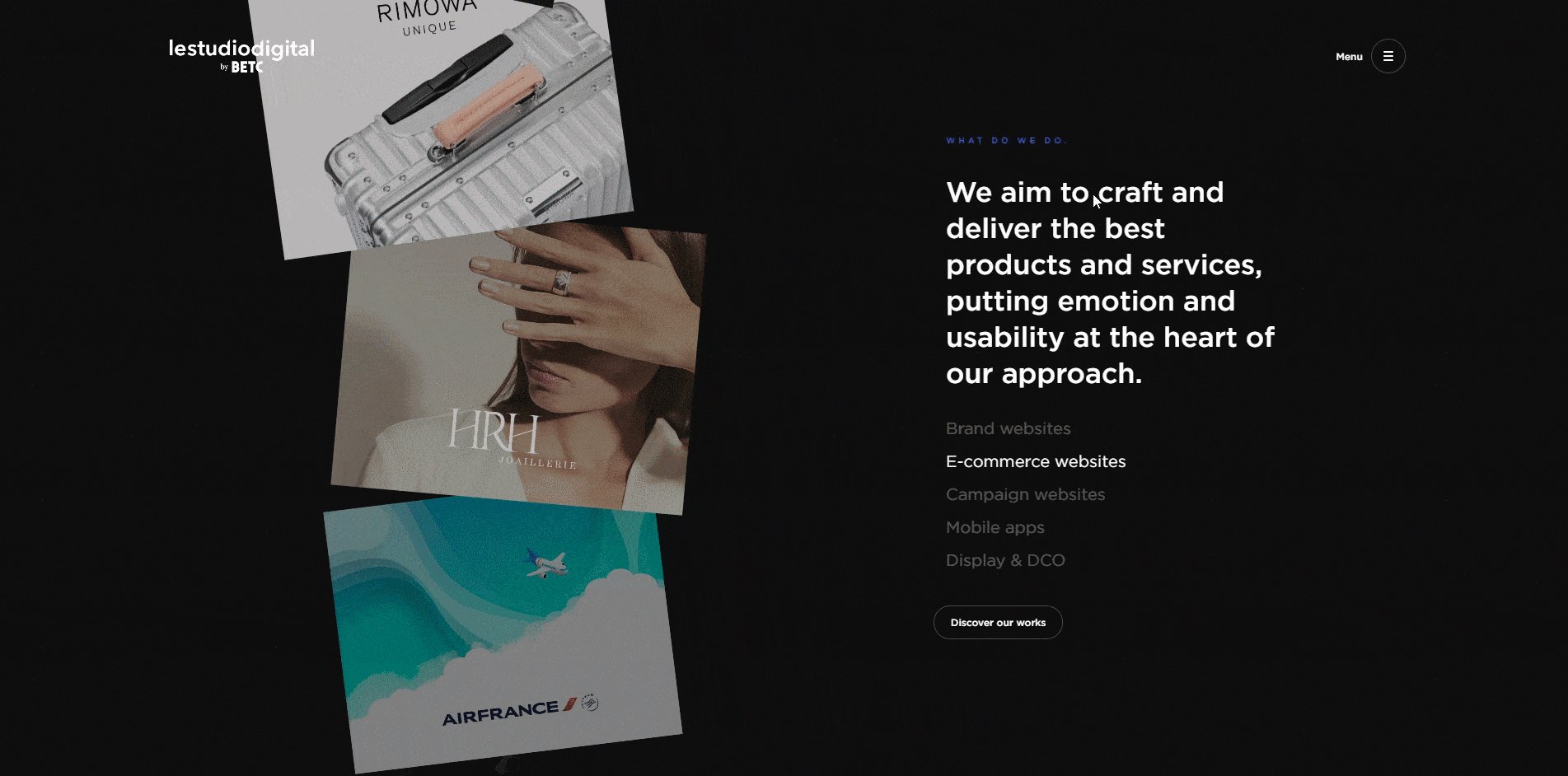
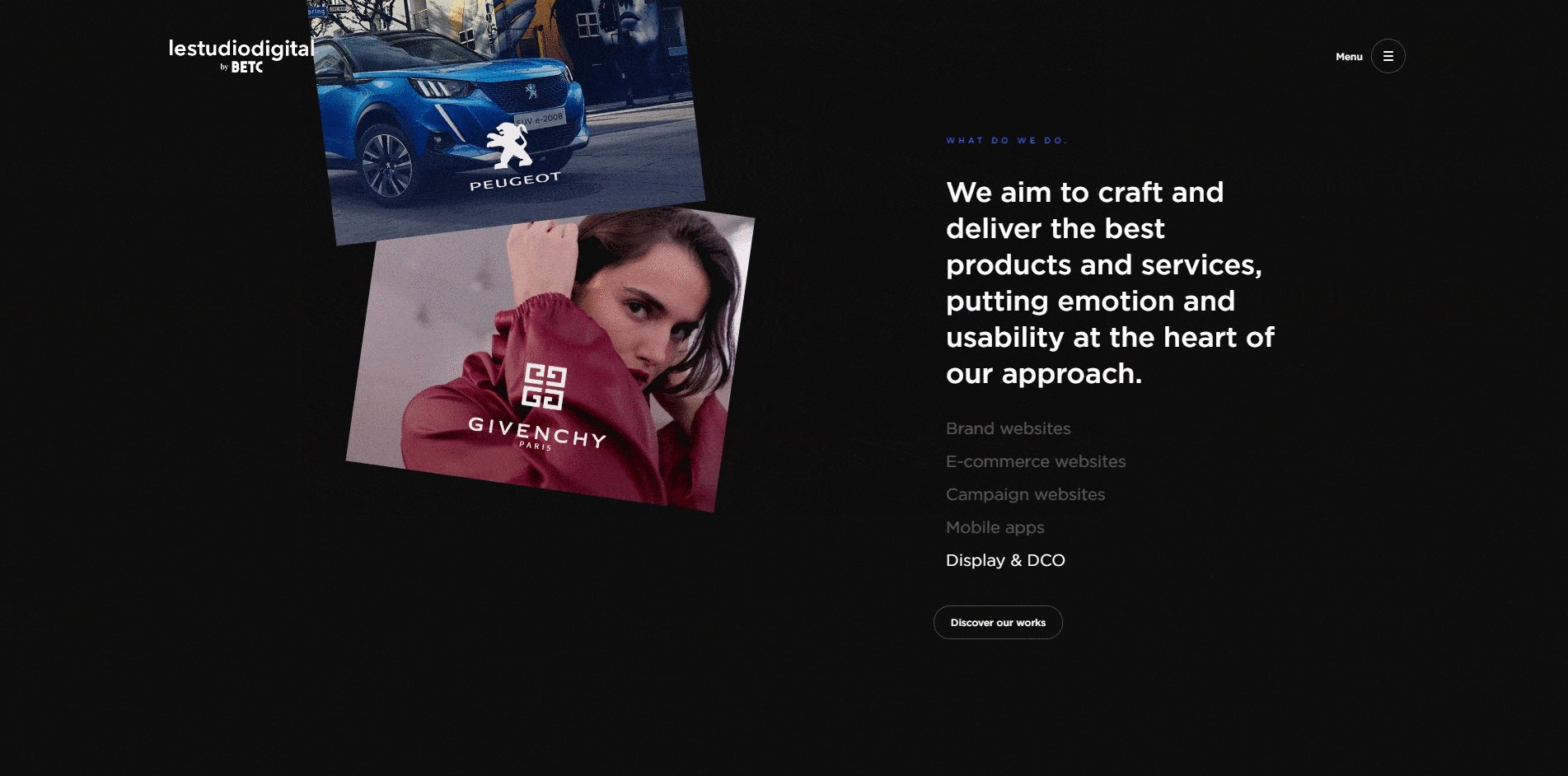
4. Lestudiodigital
В качестве основного элемента на сайте выступает текст и фотографии. Данные компоненты хорошо подходят для портфолио дизайн-студий – здесь нет ничего лишнего. Ненавязчивая анимация не отвлекает от контента – посетитель фокусирует свое внимание на выполненных работах.
В другой в нашей статье, вы можете посмотреть еще больше примеров сайтов-визиток.
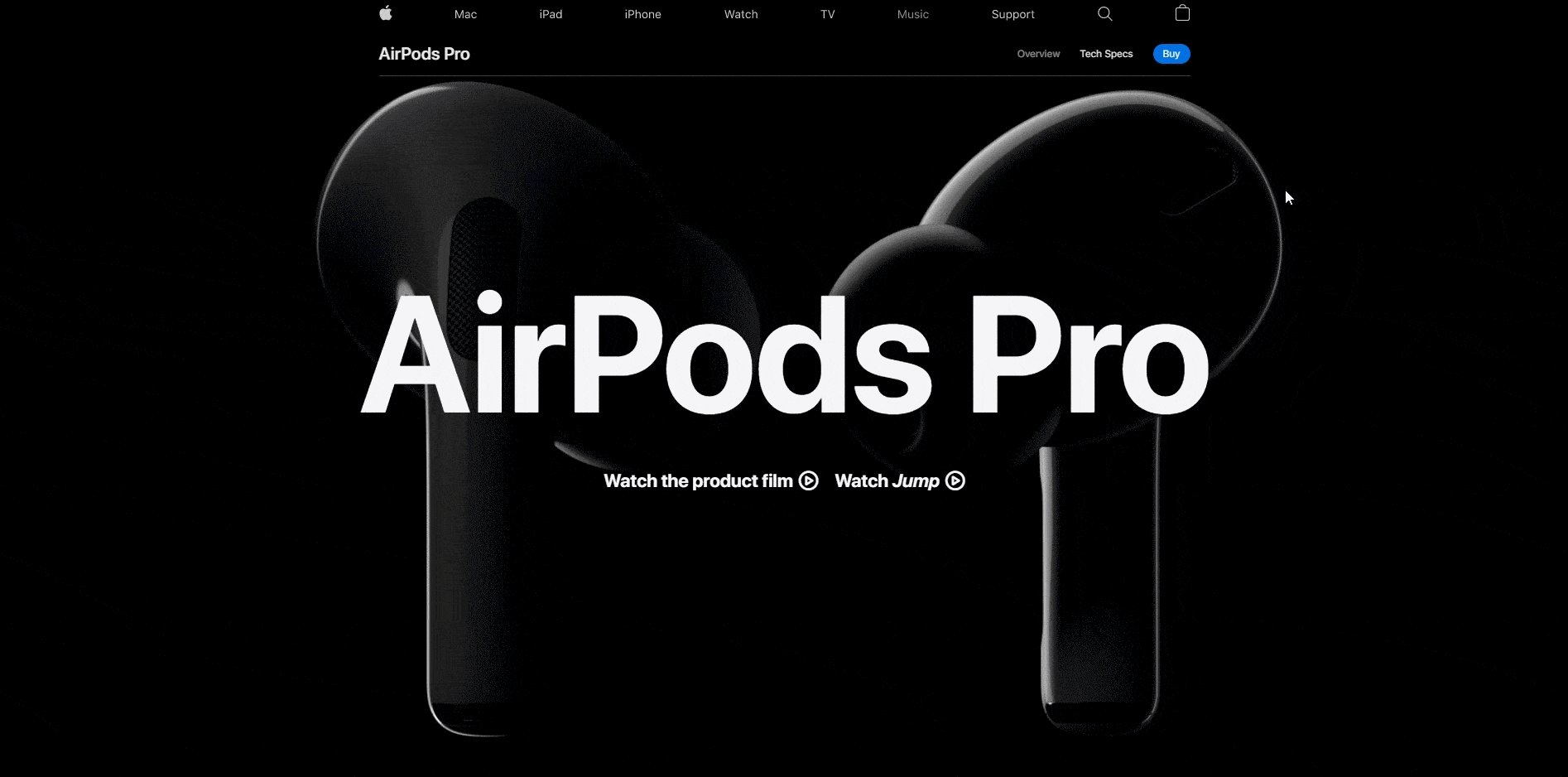
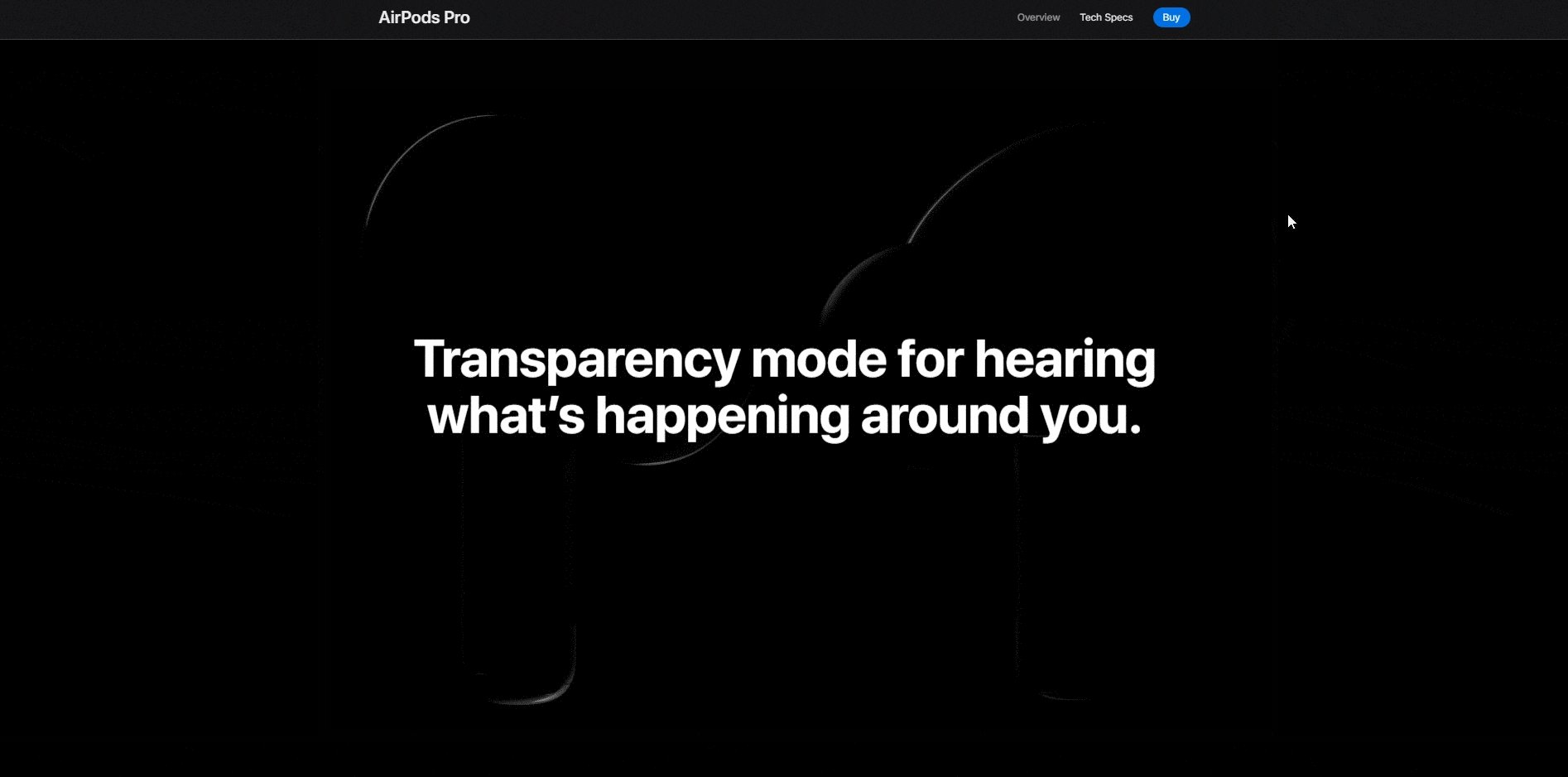
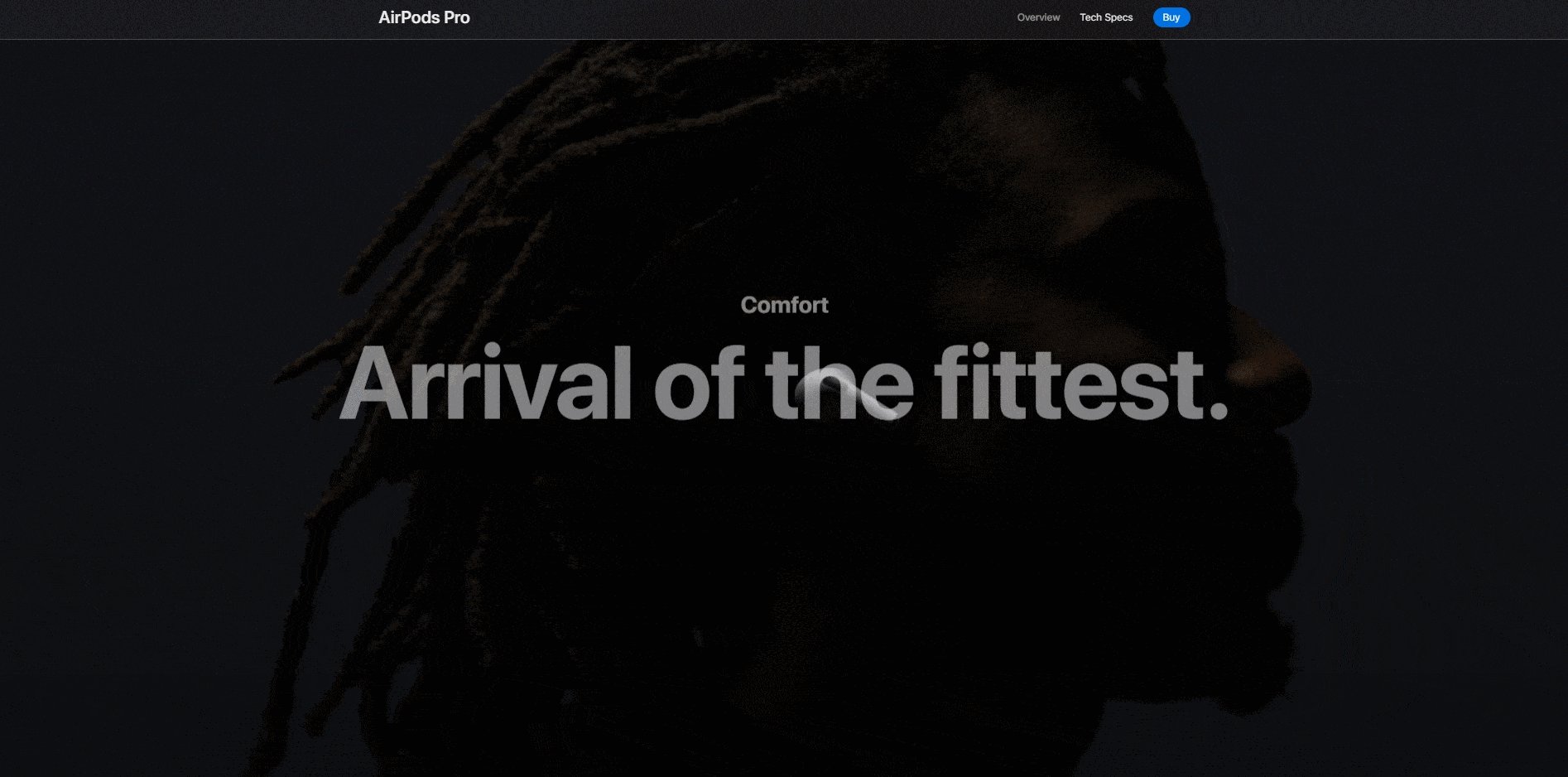
5. AirPods Pro
Это сайт-визитка определенного товара. По мере прокрутки страницы пользователь знакомится с продуктом. Проработанная модель наушников помогает очень точно его визуализировать, а дополнительная анимация дает понять, как все устроено внутри.
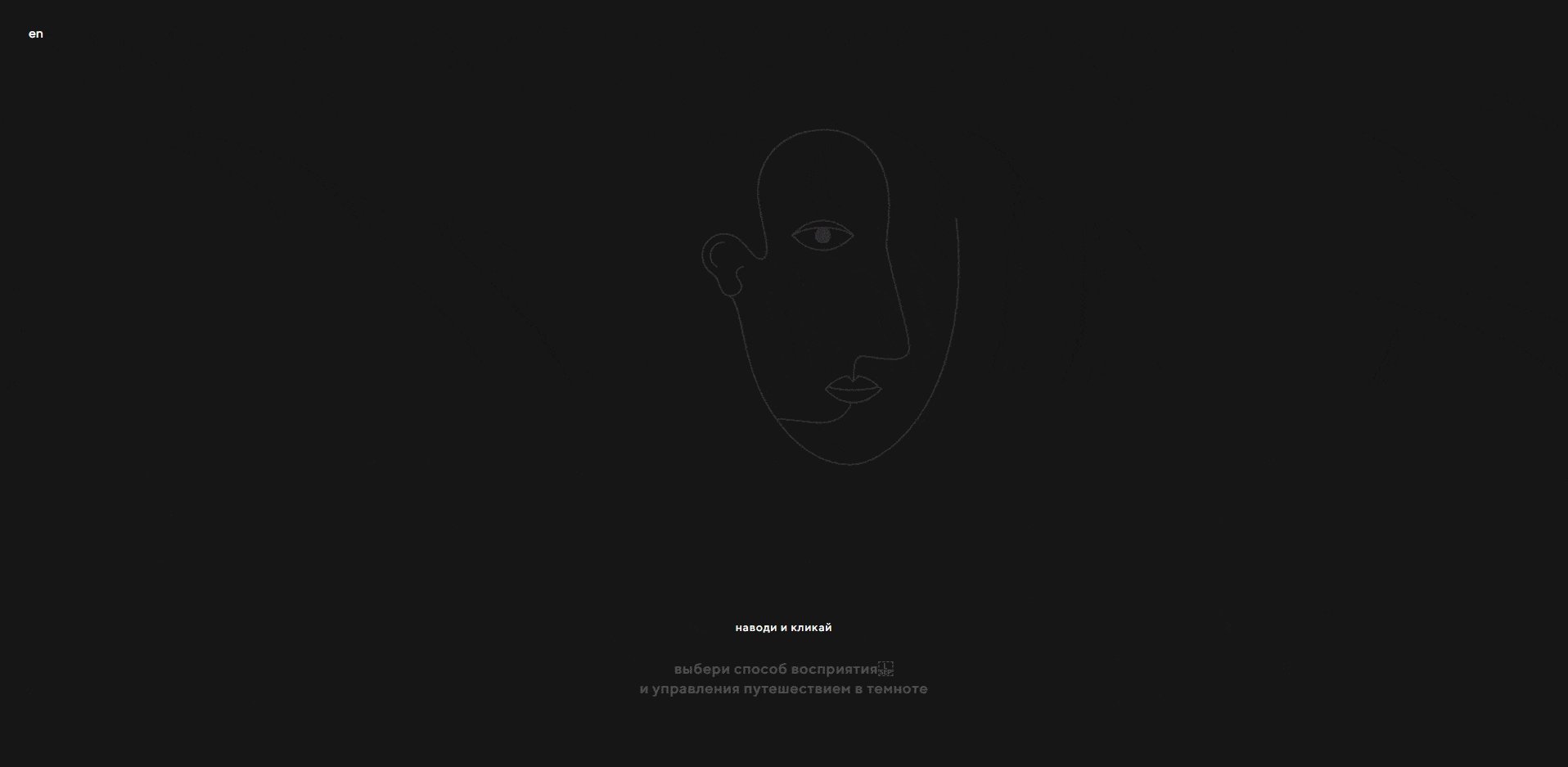
6. Путешествие в темноте
Интерактивный проект, созданный для людей со слабым зрением. По мере скроллинга на сайте меняется изображение, а также запись голосового рассказа. Кроме того, на сайте присутствует функция управления голосом.
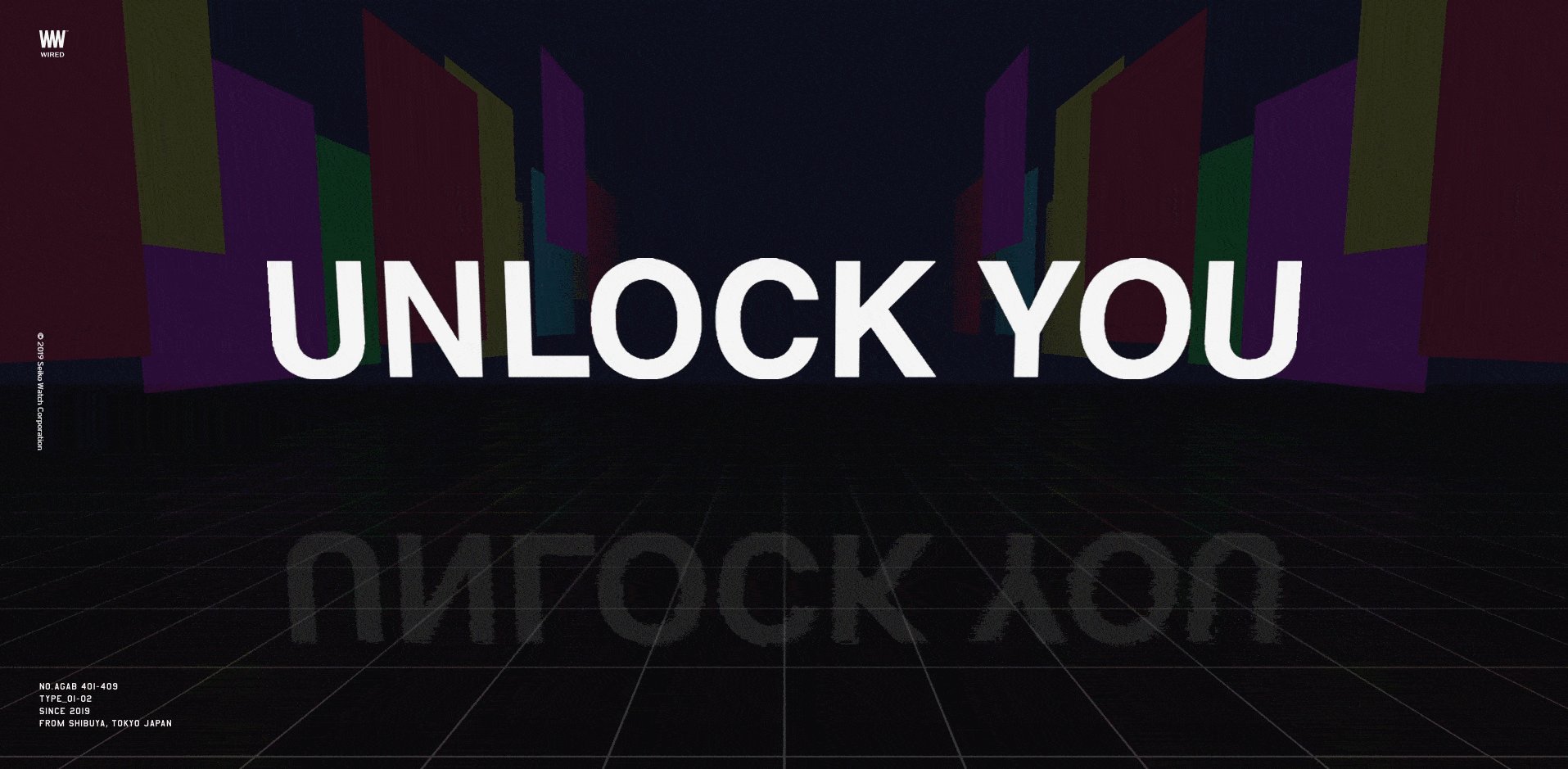
7. Wired
Основным элементом на сайте выступает движущаяся модель робота, что выделяет его среди других. Но, признаемся, такая анимация влияет на скорость загрузки. В разделе каталога темный фон выглядит достаточно выигрышно, т.к. товары на его фоне смотрятся по-контрастному круто.
8. CRRTT
При прокрутке сайта мы также можем наблюдать анимацию фигур и типографики. Красный на черном выглядит лаконично и контрастно, что позволяет сосредоточиться на основной информации.
9. Goengine
Ваш курсор является подвижной точкой, что обеспечивает взаимодействие с сайтом. При его наведении меняется текст, иконки, кнопки обводки и т.д. Все просто и со вкусом.
10. Andrew Leguay
Еще один пример сайта-визитки для портфолио. Сайт состоит из обилия анимированной типографики и фотографий. При малейшем наведении курсора или прокрутке большинство элементов оживают.
Вывод
На первый взгляд разработка темной темы не является слишком сложной задачей. Многие ее воспринимают как тренд и стремятся внедрить на свой ресурс без веских причин. В первую очередь необходимо провести тщательный анализ вашего продукта. После этого – выдвинуть действительно значимые аргументы для добавления темной темы.
Dark Mode больше подходит для приложений. Как правило, они имеют минималистичный дизайн и небольшое количество цветов. На сайтах реализовать темную тему сложнее, ведь на это влияет обилие контента: красочные изображения, сочетание нескольких цветов, использование различных шрифтов и т. д.
Перейти на «темную сторону» – смелое решение. Если решились на такой шаг, надеемся, вы нашли веские причины для этого.
Если вам необходимо создать темную тему для вашего сайта, мы придем вам на помощь! Оставьте заявку на нашем сайте – наши специалисты свяжутся с вами и помогут в решении данного вопроса.
Переходим на темную сторону: что такое темная тема и зачем она нужна в приложении
Преимущества использования темного режима
Темная тема — не просто модное увлечение. Она дает три положительных эффекта, о которых сейчас расскажем.
Забота о здоровье
Когда мы резко заходим из светлого помещения в темное, то «слепнем» на несколько минут. Это некомфортно, но адаптация проходит быстро. А вот если наоборот, из светлого помещения переходим в темное, то привыкание займет долгое время (20-30 минут).
Точно так же обстоят дела и со смартфонами. Когда мы смотрим на яркий дисплей в темном пространстве, наше зрение долго адаптируется к темноте. И сопровождается дискомфортом для глаз.
Есть также исследования Гарвардского университета, что пользование электронными устройствами с ярким дисплеем перед сном подавляет секрецию мелатонина. А недостаток этого гормона вызывает диабет, депрессию и, возможно, ожирение.
Экономия заряда батареи
Компания Google протестировала влияние темной темы на аккумуляторы телефонов и получила следующие результаты:
При яркости в 50 % темная тема в приложении «Youtube» экономит заряд на 15 %. При яркости в 100 % экономия заряда батареи составляет аж 60 %!
Без темного режима все белое пространство на дисплее вашего телефона требует больше энергии, что, в свою очередь, разряжает батарею.
Сделаем важную оговорку: темная тема экономит заряд на экранах OLED/amoled, которые используют устройства под управлением Android. Но Apple делает смартфоны на LCD (жидкокристаллический экран). Однако в прошлом году компания анонсировала, что поменяет дисплеи в 2020 году. И действительно, вышел флагманский смартфон iPhone 11 Pro с OLED-экраном.
Красивый дизайн
Темный режим кажется интересным за счет новизны и дает возможность представления графических элементов (рисунки, информационные графики) в необычном свете.
Некоторые оттенки выглядят лучше на темном фоне, чем на светлом. Например, ваши брендовые цвета могут быть блеклыми и на светлом фоне просто теряться.
Плюс, согласно исследованиям, темный фон позволяет дольше удерживать пользователей в приложении.
Примеры темных тем
Android 10
Google долгое время тестировал темную тему в приложении GMail и наконец-то в августе 2019 года включил ее в Android 10. Плюс компания дала сторонним разработчикам инструменты для интеграции их приложений с темной темой.
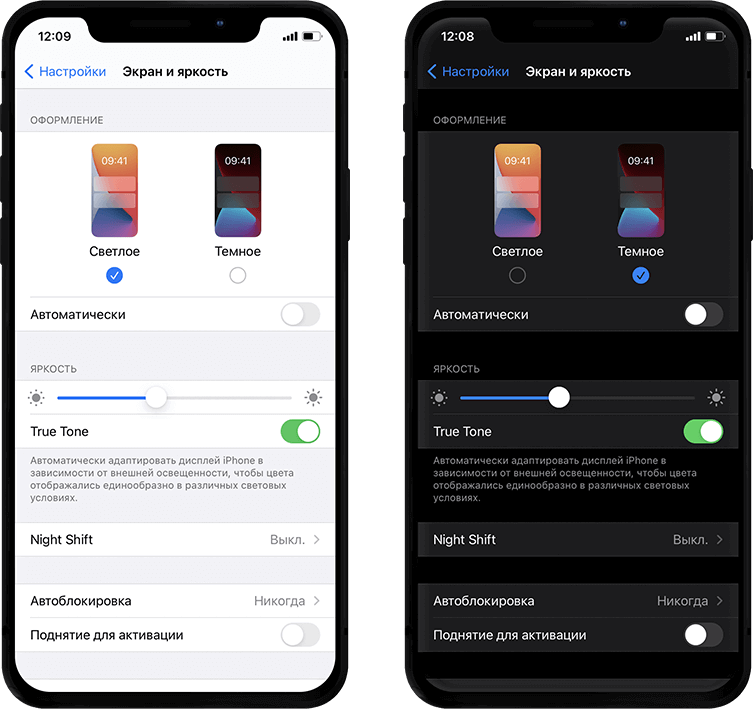
iOS 13
Apple также выкатили темный режим в своих продуктах, работающих на iOS 13. В Dark Mode система использует более темную цветовую палитру, чтобы контент выделялся на таком фоне.
Мессенджер еще тестирует темную тему. Для смены варианта отображения, нужно сначала включить новый интерфейс в настройках, а потом передвинуть ползунок «Темный режим».
VKontakte
Также добавили темную тему в приложение. Как утверждают разработчики VK, они переработали более 2 000 файлов, чтобы подобрать цветовые гаммы. Активировать опцию можно в разделе «Настройки».
Кому нужна темная тема
Темная тема — это дополнение к основной светлой теме, соответственно разработка новой опции несет дополнительные и необязательные затраты. Поэтому ее делают далеко не все, а те, кто может позволить себе выделить бюджет для большего удобства клиентов.
Необходимо провести анализ, как часто и в какое время пользователи включают ваше приложение. Возможно, у вас много контента, который нужно долго просматривать.
Например, наш Заказчик компания «ТрансТехСервис» занимается продажей новых и подержанных автомобилей. В этой нише до совершения покупки люди тратят много времени на изучение ассортимента. Клиенты могут по несколько часов просматривать товары в приложении, в том числе и ночью. Для ТТС разработка темной темы в приложении будет вложением в бизнес, а не затратой.
В этом случае, даже если ваши клиенты пользуются устройствами на базе Android 10 или iOS 13, которые могут сами переключить светлый режим на темный, все равно нужно помнить о собственном решении. Так как реализованная штатными инструментами смартфонов темная тема не всегда выглядит хорошо, а иногда даже очень плохо, что определенно будет мешать пользователям вашего приложения.
Темная тема для всех сайтов и приложений — как включить
Содержание
Содержание
Все больше приложений и сайтов дополняют свой интерфейс темной темой. Она не только стильно выглядит, но и снижает нагрузку на глаза. В гаджетах с OLED темная тема также экономит заряд батареи. Мы расскажем подробнее, как включить темное оформление в популярных приложениях, а также какие возможности предоставляют браузеры.
Темная тема в мобильных мессенджерах
Практически все разработчики параллельно стандартной теме успели добавить темную. Рекомендуем обязательно попробовать ее и оценить, насколько комфортно работать с затемненными элементами интерфейса. Как правило, практически во всех популярных приложениях смена темы выполняется через стандартные настройки.
Вконтакте. Разработчики VK сделали смену оформления максимально удобной — вам достаточно дважды кликнуть по иконке «Профиль», чтобы открыть дополнительное меню своей страницы. В самом нижнем правом углу будет значок, отвечающий за дневной и ночной вид. Ни в каких дополнительных настройках копаться не придется.
Viber. Этот мобильный мессенджер предлагает более широкие настройки в оформлении, но для их изменения придется глубже копнуть в меню. В блоке «Еще» вам необходимо кликнуть по строке «Настройки», а далее «Темы оформления».
Остается только выбрать понравившийся вариант на замену «классической» темы. Есть как сугубо черная, так и темно-синяя с меньшим эффектом контраста. В дополнение пользователи могут выставить даже фон чата.
Telegram. Этот популярный мессенджер предлагает одни из самых продвинутых настроек оформления — вплоть до выбора цвета сообщений. Пользователям необходимо открыть левое всплывающее меню своей страницы, после чего перейти в «Настройки». Далее зайдите в раздел «Настройки чатов».
В открывшемся разделе остается только выбрать оформление. Помимо нескольких светлых тем здесь присутствует «темная» и «ночная». Цвет фона сообщений чата также можно настроить.
Discord. Если вы часто сидите в Дискорде, то можете также выставить темную тему. Настройки в мобильном приложении распространяются и на браузерную версию мессенджера. С основной страницы вашего профиля перейдите в раздел «Внешний вид». Пользователям доступны всего две темы — «светлая» и «темная».
WhatsApp. Как и другие мессенджеры, это приложение предлагает возможность сменить тему. Настройки минимальные и включают только «светлую» и «темную» темы.
Темная тема в браузере: стандартные настройки
Многие из пользователей проводят львиную долю времени, работая за ноутбуком или ПК. Если вас раздражает яркое оформление, то темную тему можно выставить и в браузере. Это касается именно интерфейса, а не оформления конкретных сайтов. О последнем мы поговорим позже.
Google Chrome. Стандартно в настройках Chrome нельзя менять темы оформления, поэтому их придется устанавливать в качестве дополнений через фирменный магазин. Команда разработчиков предлагает несколько вариантов, в числе которых JustBlack, а также нечто среднее между светлой и темной темой — Slate.
Пользователям достаточно перейти в магазин Chrome и установить желанную тему. Изменять настройки можно в разделе «Внешний вид». Обратите внимание, что темным становится только верхняя часть окна — содержимое страниц не редактируется.
Если никакие дополнения устанавливать не хочется, то можно включить темный режим через настройки ярлыка. Для этого в поле объекта после пути необходимо дописать «-force-dark-mode —enable-features=WebUIDarkMode», как это показано на изображении.
В браузере автоматически включится темная тема, которая также коснется и стартовой страницы Google.
Opera. Далеко ходить в этом браузере не придется — достаточно открыть настройки в правой части окна. Выбор темы находится в самом верху и затрагивает весь интерфейс браузера.
Firefox. Здесь вам необходимо через настройки перейти в блок «Темы», где разработчики предлагают без дополнительного скачивания несколько стандартных вариантов. В их числе и темное оформление, которое необходимо только включить.
К сожалению, темы не изменяют внутренние окна настроек браузера.
Предложенные способы только меняют элементы интерфейса браузера, но не затрагивают непосредственно содержимое сайтов.
Как включить темную тему для всех сайтов
Что делать, если вы хотите затемнить интерфейс различных сайтов? В случае с некоторыми мессенджерами, это можно сделать через стандартные настройки. Например, сменить тему можно в браузерных версиях Discord, Telegram и не только.
Однако для остальных сайтов таких настроек нет. Здесь на помощь приходят расширения и плагины.
DarkReader
Это самое популярное и эффективное расширение для браузера, которое позволяет включить темную тему практически для любого сайта. Плагин редактирует HTML-код, меняя цвет фона и шрифта для каждого интернет-ресурса. Дополнение распространяется для Chrome, Firefox, Safari и Edge.
В 99 % случаев плагин корректно подбирает цвет шрифтов, но на некоторых ресурсах могут попадаться надписи, которые теряются на сером фоне.
Настройки выполняются через ярлык, который появляется в верхней правой части окна. Пользователи могут отключить темный режим для сайта или наоборот — выставить светлый, сменить яркость, контрастность, настроить сепию или оттенки серого. Отдельным блоком идет настройка шрифтов. Включена поддержка горячих клавиш для включения и отключения плагина.
Единственный условный недостаток — страницы могут подгружаться с небольшой задержкой в 1-2 секунды, поскольку Dark Reader изменяет их код.
NightEye — Темный режим
Если предыдущий плагин по каким-то причинам работает некорректно, можете скачать расширение NightEye. Как и предыдущее, оно изменяет цвет фона и шрифта для каждого сайта, фактически включая ночную тему. Ключевое преимущество — поддержка более широкого списка браузеров: Google Chrome, Opera, Firefox, Safari, Edge, Yandex, UCBrowser и не только. Ссылка на скачивание для каждого браузера располагается на официальной странице.
Вы можете изменить яркость, контраст, насыщенность цветов, а также устранить синий оттенок. Последнее еще больше снижает нагрузку на глаза. Разработчики NightEye предлагают уникальную функцию конвертирования иконок, но это существенно повышает нагрузку на CPU. Вы можете даже настроить время работы плагина, например, чтобы он автоматически включался только в вечернее время.
Выставить русский язык для плагина можно в настройках через иконку шестеренки
SuperDarkMode
Это расширение создано только для Google Chrome, но входит в список наиболее популярных. Позволяет сменить цвета сайта на более темные и в большинстве случаев делает это максимально корректно. В правой части окна появляется соответствующая иконка, нажимая на которую вы можете включать или отключать темный режим.
Через параметры дополнения уже выполняется тонкая настройка. Можно добавить популярные сервисы в исключения, а в продвинутом режиме выбрать цвета фона, ссылок и других элементов сайта на свой вкус из палитры. Также имеется режим работы по расписанию, настройка яркости и контрастности. Все пункты меню на английском, однако встроенный переводчик Chrome легко решает эту проблему.
Эти расширения включают ночной режим независимо от того, поддерживает ли сайт темную тему или нет, однако потребляют небольшой ресурс ОЗУ и дают дополнительную нагрузку на процессор.