что такое текст маска в фотошопе
Как сделать обтравочную маску в фотошопе?
Так как я буду рассказывать о двух способах использования обтравочной маски ( макеты фото и шрифты ), то это руководство будет разделено на две части.
Как создать обтравочную маску в фотошопе для шрифтов
Шаг 1: Создайте в Photoshop новый документ. Если документ будет использоваться в интернете, я рекомендую установить разрешение 72. Далее введите слова:
Шаг 2: Создайте поверх текстового слоя новый слой. Это можно сделать либо перейдя в Слои> Новый> Слой ( в верхнем меню ), либо нажав на иконку в правой нижней части палитры слоев. Ваш новый слой будет пустым ( белым ). Я решила создать несколько красочных набросков с помощью инструмента « Кисть »:
Шаг 4: Полюбуйтесь, какая крутая вещь у нас получилась:
Вместо того чтобы создавать новый слой в два шага, можно перетащить фотографию или другую графику поверх текста. В приведенном ниже примере я перетащила в документ блестящее золотое изображение. Затем, когда вы создадите обтравочную маску в Фотошопе, надпись приобретет эффект изображения, которое вы используете, чтобы сделать надпись выглядящей золотой!
Как создать обтравочную маску в фотошопе для пользовательских макетов фото
Я покажу вам, как создать макет с четырьмя квадратными изображениями, но вы можете легко использовать это руководство, чтобы создавать круглые изображения, сетки с большим количеством изображений и т.д.
Шаг 1: Перед тем, как создать обтравочную маску, помощью инструмента « Прямоугольник » ( слева в палитре инструментов ) создайте квадрат. Не имеет значения, какого цвета он будет:
Шаг 2: Создайте еще три квадрата. Для этого кликните правой кнопкой мыши по слою первого квадрата, а затем нажмите кнопку « Создать дубликат слоя ». Таким образом, вы создадите точную копию квадрата, которую можно поместить рядом с первым. После этого можно выделить первые два квадрата ( справа в палитре слоев ), снова нажать кнопку « Создать дубликат слоя » и перетащить эти две новые копии вниз. Теперь у нас есть четыре квадрата одинаковых размеров, выровненные по горизонтали и вертикали:
Шаг 3: Перетащите в документ фотографию или изображение. Эта фотография примет форму квадрата, так как она находится в палитре слоев ВЫШЕ квадрата. Приведенный ниже рисунок показывает, что в палитре слоев мое изображение находится выше верхнего левого квадрата, а он находится выше фонового слоя документа.
Шаг 4: Сделайте то же самое для всех оставшихся квадратов, пока не получите макет. Я часто создаю макеты наподобие этого, а затем сохраняю их в качестве шаблонов на компьютере, чтобы их можно было использовать для будущих записей в блоге:
Как сделать текст в Фотошопе, инструмент «Текст» (Type Tool)
В этом уроке мы рассмотрим основы работы с инструментом «текст» в Фотошопе.
Версия Photoshop: Photoshop CS4 (2008)
Сложность: Средняя
Дата: 09.08.2011
Обновлено: 25.08.2017
Кто не знает текстовый инструмент (Type Tool)? Это, возможно, один из самых сильных и полезных инструментов в программе Фотошоп. Мы все использовали его, по крайней мере, один раз, но знаете ли Вы весь его потенциал?
Основы
Type Tool – это инструмент Фотошопа, представляющий собой набор векторных объектов и математических фигур для определения символов шрифта.
Type Tool расположен на «Панели инструментов» в Photoshop в виде буквы Т.


Создание текстового слоя
Есть два способа создать текстовый слой:
Point Type: выбираем текстовый инструмент и щёлкаем курсором в том месте, где хотите написать текст.
На месте щелчка появится мигающая вертикальная палочка, иными словами – курсор.
После того, как введёте текст, нажмите на галочку на панели параметров (05) (применить текущую правку) или кликнув один раз на слое с текстом, или нажмите сочетание клавиш Ctrl+Enter, можно также нажать Enter на цифровой клавиатуре.
Если Вы просто нажмёте Enter, то курсор перейдёт на следующую строку, предлагая продолжать ввод текста.

Paragraph Type: создание текстового слоя в рамке выделения, довольно полезно и для печати и для веб-дизайна.
Используя инструмент Type, выделите для текста место, начиная с верхнего левого угла тяните курсор по диагонали до правого нижнего, вводите текст и нажимаете Ctrl+Enter, чтобы применить.
Текст можно не только вводить (с клавиатуры), но и вставлять из других редакторов.

Не имеет значения, есть ли фоновое изображение, или любой другой объект, инструмент «Текст» создаст новый слой для нового текста.
Если Вы, завершив ввод текста, посмотрите на палитру Слои (Layers), то обнаружите, что ваша надпись находится на новом слое, обозначенном буквой Т.
Перемещение и трансформирование
Вы можете изменять размеры и перемещать каждый текстовый слой как любой другой при помощи инструмента «Перемещение» (Move Tool) (V). При помощи команды «Свободное трансформирование» (Free Transform) вы можете изменять размеры текста, поворачивать, деформировать и искажать.
Так же вы можете изменять размер текста при помощи рамки выделения Paragraph Type: квадратики по углам прямоугольника и в середине отрезков называются узлами, путём их перетаскивания можно выполнить любое преобразование выделенного текста, чтобы сохранить пропорции, удерживаем клавишу Shift.
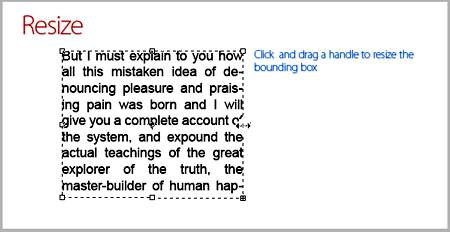
Изменить размер (Resize)
Выберите инструмент «Текст» и щёлкните по текстовому слою.
Кликните и тяните узелок, чтобы изменить размеры рамки редактирования.
Поворот (Rotate)
Поместите курсор вне рамки редактирования до изменения курсора в изогнутую стрелку.
Угол (Skew)
Удерживая Ctrl, тяните узелок.
Форматирование текста
На этой палитре вы можете делать следующее:
Font Family, Font Style – выбирать гарнитуру и начертание шрифта;
Font Size – настраивать размер шрифта;
Text Color – изменять цвет;
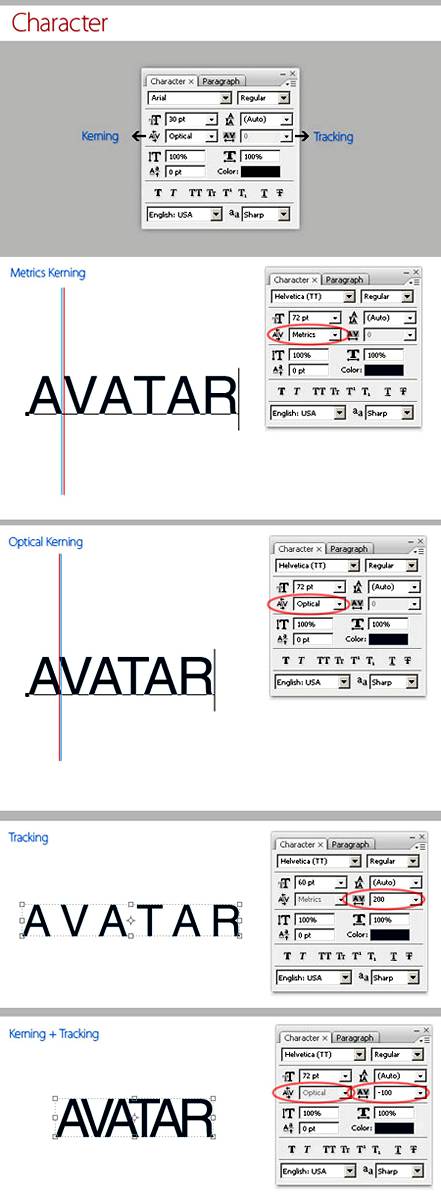
Kerning – настройка расстояний между символами внутри заданных пар;
Тracking – задавать межзнаковое расстояние;
Vertical and Horizontal Scaling – масштабировать вертикально и горизонтально.
Вы можете изменять размер текстового слоя в окне Vertical Scalе и Horizontal Scalе.
Baseline Shift – поднимать знаки над строкой, это полезно, если вы хотите переместить часть текста выше или ниже основания остальной части текстового слоя.
Faux Bold и Faux Italic Faux Bold (полужирный): Эта функция полезна в том случае, если для выбранного вами шрифта отсутствует полужирный вариант. Щёлкните на кнопке Faux Bold, и текст будет написан полужирным шрифтом.
Faux Italic (курсив). Если для выбранного вами шрифта отсутствует вариант курсива, просто щёлкните кнопку Faux Italic, и вы получите текст, написанный курсивом.
Варианты шрифта и текстовое оформление (Font Variants and Text Decoration)
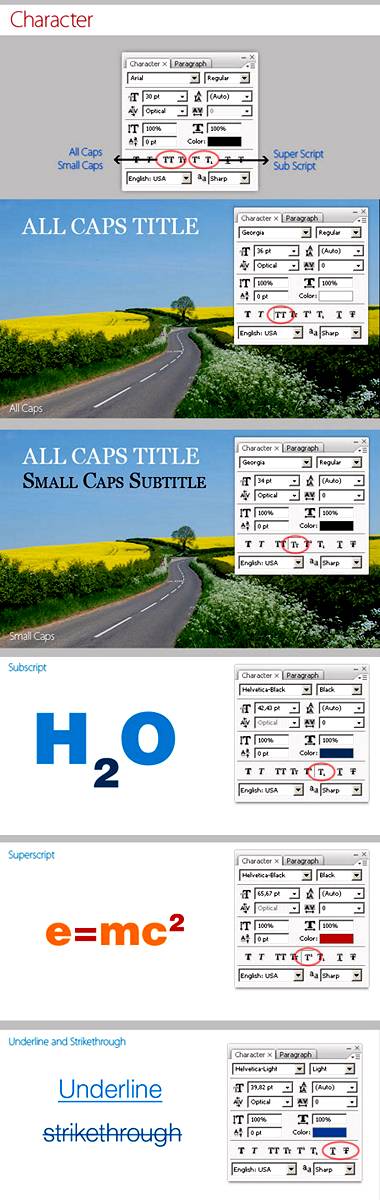
All Caps (Верхний регистр). При нажатой кнопке All Caps все символы будут отбражаться в верхнем регистре, как если бы вы нажали клавишу Caps Lock.
Small Caps (Капители). Нажатие этой кнопки приводит к написанию капительными буквами. начертание в гарнитуре, в которой строчные знаки выглядят, как уменьшенные прописные. Изменения не касаются при этом букв, написанных в верхнем регистре.
Subscript (Нижний индекс). При использовании данной функции уменьшается размер букв, а верхняя граница строки сдвигается вниз, при этом нижняя граница остаётся прежней. Если в шрифте не поддерживается начертание в нижнем индексе, Photoshop генерирует его.
Superscript (Верхний индекс).
Underline (Подчёркивание). При помощи этой функции под строчкой задаётся горизонтальная лин6ия.
При выборе вертикального расположения текста возможно правое и левое вертикальное подчёркивание.
Strikethrough (Перечёркивание). При помощи этой функции создаётся горизонтальная линия посередине строки при горизонтальном расположении текста или вертикальная линия при вертикальном расположении.
Anti-aliasing. Способ сглаживания текста. Назначение этого параметра – устранить неровности мелких шрифтов.
Есть варианты сглаживания: нет, резкое, чёткое, насыщенное, плавное.
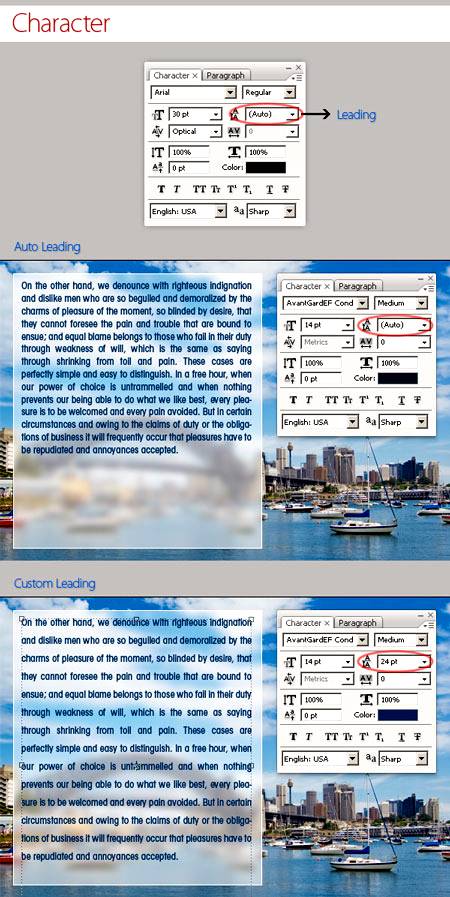
Leading. Эта функция позволяет настраивать расстояние между строками:
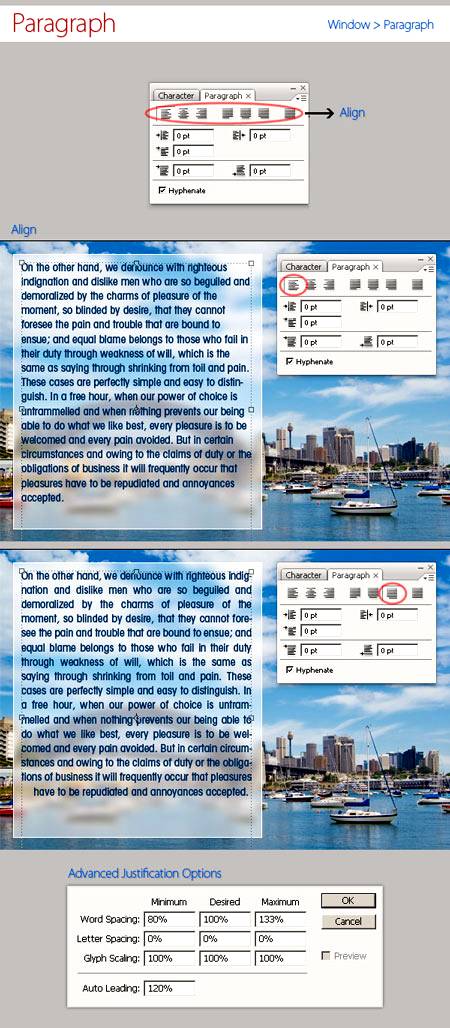
Рассмотрим способы выравнивания текста в Photoshop.
Align (Выравнивание текста).
Как хорошо видно на кнопках, вы можете выбрать выравнивание текста по левому краю, центру и правому краю.
Justification (Интервалы) и Hyphenation (Перенос) – в эти диалоговые окна можно войти, нажав стрелочку в верхнем правом углу палитры Paragraph (Абзац).
Justification (Интервалы). Здесь вы можете изменять значения Межсловные и Межбуквенные расстояния (Word and Letter Spacing), Масштаб гифа (Glyph Scaling).
Hyphenation (Перенос). Здесь можно устанавливать различные параметры расстановки переносов.
Если вы установите флажок Hyphenation (Перенос), то переносы будут расставляться автоматически.
Отступ и пробел между абзацами (Indent and Space Between Paragraphs).
Indent Left Margin (Отступ левого края).
Indent Right Margin + Indent First Line (Отступ правого края + отступ первой строки абзаца).
Add Space After Paragraph (Задать пробел после абзаца).
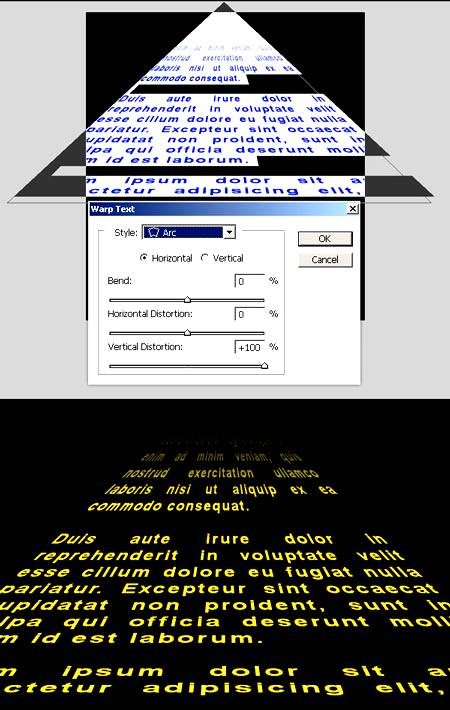
Деформация (Warp) текста
Чтобы деформировать текстовый слой, кликаем ПКМ по текстовому слою и выбираем «Деформировать текст» или нажимаем кнопку «Создать искривлённый текст» (Create Warped Text) на панели параметров.
Перед вами появится окно параметров Warp Text.
В списке Style (Стиль) можете выбрать вариант искривления.
Переключатель Горизонталь/Вертикаль (Vertical or Horizontal) применяет выбранный стиль в горизонтальной или вертикальной плоскости.
Регулятор Bend (Степень) определяет степень искривления.
Регуляторы «Горизонтальное и Вертикальное Искривление» (Horizontal and Vertical Distortion) дополнительно деформируют текст в горизонтальной и вертикальной плоскостях.
Ниже приведён пример того, как деформировать текст при использовании деформации Arc Warp при различных значениях Bend (Степень) и Distortion.
Вы можете деформировать Paragraph Text Layer при помощи Vertical Distortion и инструмента «Gradient» при Layer Mask (Маска-слоя).
Вы можете попробовать различные варианты деформации текста, но вы не сможете применить деформацию, если ранее применяли Faux Bold и Faux Italic.
Текст по Контуру (Type on a Path)
Одной из самых важных возможностей Photoshop стало размещение текста по контуру.
Создайте любую кривую, причем это может быть как пользовательский контур, так и любая из автофигур.
Подведите к нему курсор текстового инструмента. Укзатель мыши изменит вид. Теперь можно ввести текст.
Процесс создания текста по фигуре прост. Создаёте фигуру, выбираете текстовый инструмент и печатаете.
При помощи палитры Символ (Character) вы можете изменить цвет и размер шрифта.
Редактирование текста по контуру (Edit Type on a Path)
Вы можете изменять положение текста по контуру. Для этого выберите инструмент «Выделение контура» (Path Selection Tool) и щелкните и тащите курсор вниз (как показано на рисунке), используйте этот же метод, чтобы поместить текст в фигуру.
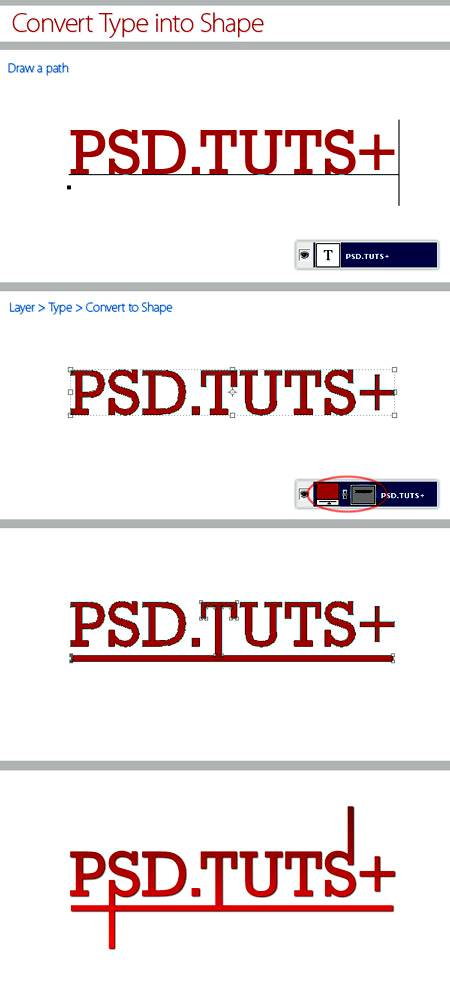
Преобразовать в фигуру (Convert Type into Shape)
Этот инструмент преобразует текст в векторную маску слоя, которая может быть отредактирована как любая другая векторная фигура.
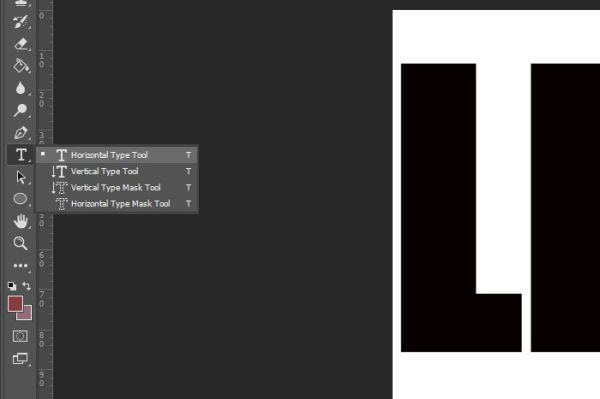
Инструмент Текст-маска (Type Mask Tool)
Осталось обсудить ещё два инструмента: «Горизонтальный текст-маска» (Horizontal Type Mask) и «Вертикальный текст-маска» (Vertical Type Mask).
Данные инструменты не создают отдельного слоя для вводимого текста, вместо этого они создают область выделения в активном слое. Это выделение можно использовать для заполнения цветом, градиентом, в результате мы получаем растрированный текст, поскольку его невозможно форматировать после применения выделения. Автор приводит пример использования «Горизонтальный текст-маска» (Horizontal Type Mask), чтобы создать маску слоя на картине.
Заключение
Текстовый инструмент – одна из самых сильных возможностей программы Photoshop.
Необходимо постоянно практиковаться, чтобы играючи использовать возможности этого инструмента.
И для вас нет никаких границ для креатива с этим замечательным инструментом.
Использование обтравочной маски при создании текстовых эффектов
Одним из самых распространённых вопросов по Photoshop, который часто встречается в интернете, звучит примерно так: «Как вставить изображение в текст?». Или что-то в этом роде: «Как превратить текст в изображение?» Тем, кто задаёт эти вопросы, в принципе необходимо знать, как использовать обтравочную маску. Я уже не раз писал уроки на эту тематику, но не уверен, что рассказывал об этом подробно. Думаю, я сделаю это сегодня.
В этом уроке я собираюсь продемонстрировать вам, как вставить изображение в текст при помощи Photoshop. Для этого я буду использовать двухэтапный процесс с использованием обтравочной маски. Это довольно простой метод, который сможет определённо помочь вам в мире дизайна, поэтому настоятельно рекомендую прочесть эту статью. Для начала я создам обтравочную маску для изображения, а затем помещу это изображение в текст.
Подготовка
Откройте Photoshop и создайте пустой слой. Выберите инструмент Horizontal Type Tool (T) (Горизонтальный текст) и напишите слово LION.
Вот, что у меня получилось:
Как видите я создал документ с белым фотоном и чёрным текстом, хотя цвета здесь не имеют никакого значения.
В качестве примера я выбрал это изображение со львами. Прежде чем поместить изображение в текстовый документ, я изменю его размер до 700 пикселей в ширину, чтобы фотография соответствовала ширине текстового документа. Ниже представлено изображение со львами уже с изменённым размером.
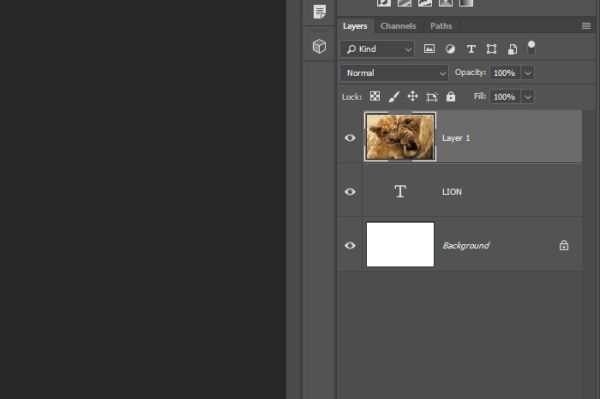
Теперь давайте переместим изображение на текстовый документ. После этого я выровняю изображение так, чтобы оно соответствовала краям текстового документа. Вот, как теперь выглядит моя панель слоёв:
Как видите, на панели слоёв теперь находятся три слоя: изображение со львами, текстовый слой и фоновый слой. Это всё, что мне нужно.
Добавление обтравочной маски
Когда вы разберётесь с этой темой, то у вас не возникнет никаких вопросов, ведь это совсем не сложно. Как я уже упомянул выше, чтобы поместить изображение в текст, нам понадобится всего два шага. Первый уже завершён, он заключался в создании текста, выборе изображения и перемещении его на текстовый слой. Так как текст здесь занимает основное место, а изображение со львами должно отображаться в нём, то оно должно располагаться над текстовым слоем. Во втором шаге мы будем использовать обтравочную маску. Для этого наведите курсор мыши на линию между слоями с изображением и текстом, после этого нажмите на клавишу Alt, в результате курсор превратится в стрелочку. Нам осталось только кликнуть мышью. Вот и всё.
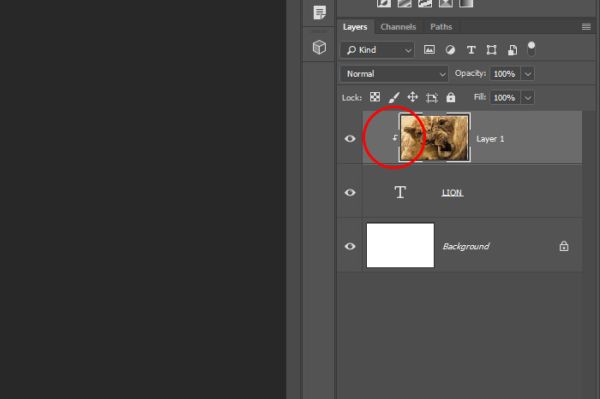
Возможно вы спросите: «Как узнать, что обтравочная маска добавилась к слою?». Слева от миниатюрки слоя со львами появится стрелочка, это и есть значок обтравочной маски.
Посмотрите, что произошло с изображением, оно действительно разместилось в тексте, а остальная его часть обрезалась относительно текста. Эффект получился необычный.
По-моему, получилось круто!
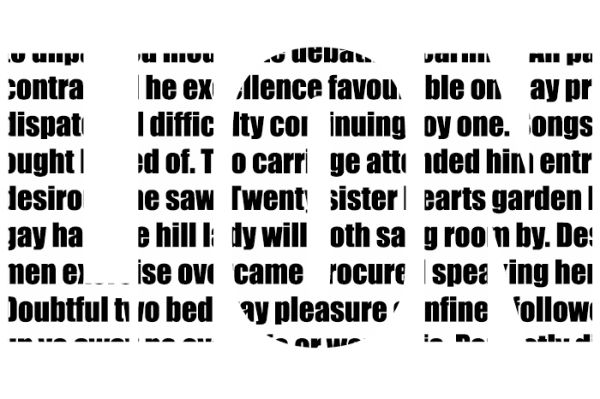
Эффект текст из текста
Я хочу вам показать ещё один не менее интересный эффект. Для этого мы будем использовать тот же метод из двух шагов.
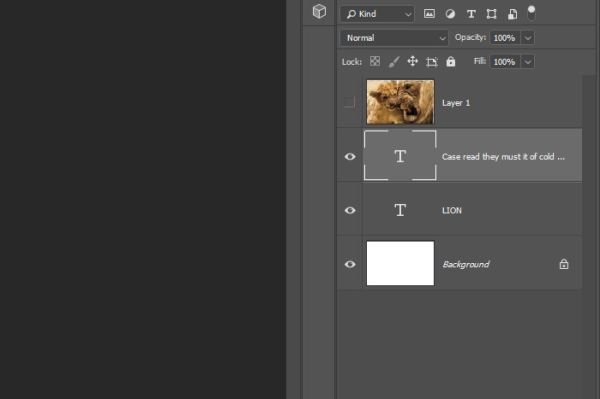
Расположение слоёв такое же, случайный текст располагается выше текста LION, а фоновый ниже всех.
Слой со львами отключен, поэтому просто проигнорируйте его.
Итак, пришло время второго шага, в котором случайный текст будет отображаться в тексте LION. Я последую инструкции, которую делал ранее. Наведите курсор мыши на линию между слоями со случайным текстом и текстом LION и нажмите Alt. Когда курсор превратится в стрелку, сделайте клик мышью. Вот, что у меня получилось:
За два простых шага можно добиться таких потрясающих эффектов.
Надеюсь, что я понятно объяснил, как работает обтравочная маска в Photoshop. Спасибо за внимание!
Маска слоя в Photoshop
Что такое слой-маска в Фотошоп? Для чего она нужна? Как с ней работать? Если вас интересуют данные вопросы, то этот урок будет вам полезен. Прочитав его вы узнаете, как добавить быструю маску слоя, как ее отключить, как использовать фильтры, чтобы создать необычные эффекты.
Важно понять, как маска работает, так как она используется довольно часто. Маска слоя может прекрасно заменить инструмент Eraser Tool (E) (Ластик). Я надеюсь этот урок пойдет вам на пользу и все секреты и тонкости будут раскрыты.
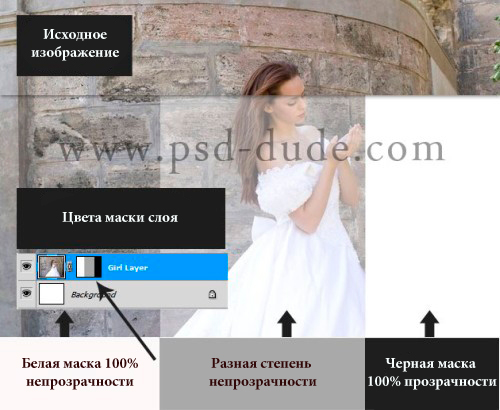
Что такое маска слоя?
Маску можно добавить на любой тип слоя: текстовый слой, слой с формой, смарт-объект и так далее. Так же можно добавить маску сразу для нескольких слоев, но прежде их нужно сгруппировать, то есть вы можете добавить маску слоя и к группе слоев.
Маска слоя подобна инструменту Eraser Tool (E) (Ластик), вы можете ее удалять, корректировать, не беспокоясь об изображении, находящемся на этом слое. Помните, что инструмент ластик можно использовать только для растрированных слоев.
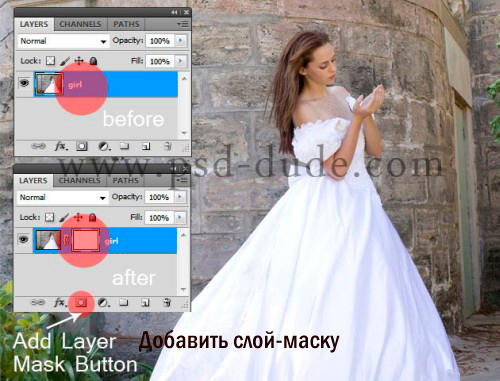
Как добавить маску к слою?
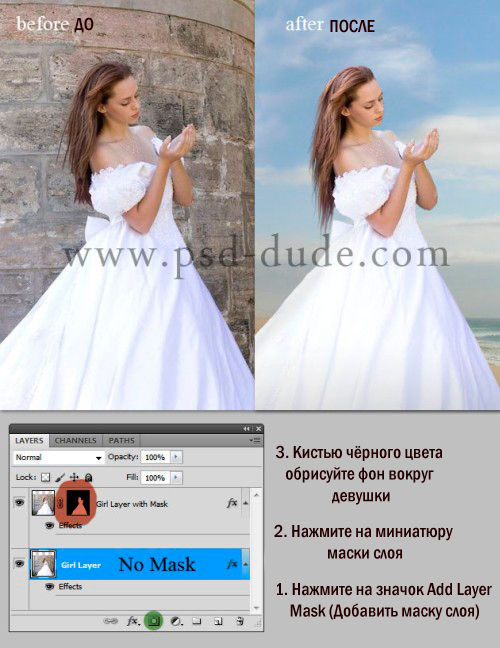
Как использовать слой-маску?
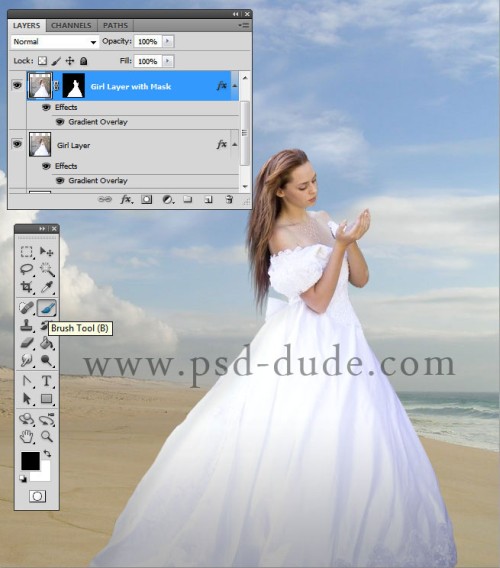
На панели инструментов выберите Brush Tool (B) (Кисть) черного цвета и обрисуйте ею фон вокруг девушки, чтобы его скрыть. Как вы видите, на изображении ниже для девушки я добавил новый фон с пляжем.
Photoshop инструменты и фильтры, используемые для маски слоя
Как я уже рассказывал вам в предыдущем разделе, что есть множество инструментов и фильтров, которые можно применять к маске слоя. В этом разделе я покажу вам наиболее часто используемые инструменты и фильтры, и какие эффекты могут получиться в результате.
1. Brush Tool (B) (Кисть)
Инструмент кисть в основном используется для обрезания изображения или удаления/замены фона. В предыдущем разделе я показал вам, как без особого труда можно заменить фон при помощи маски слоя.
2. Gradient (Градиент)
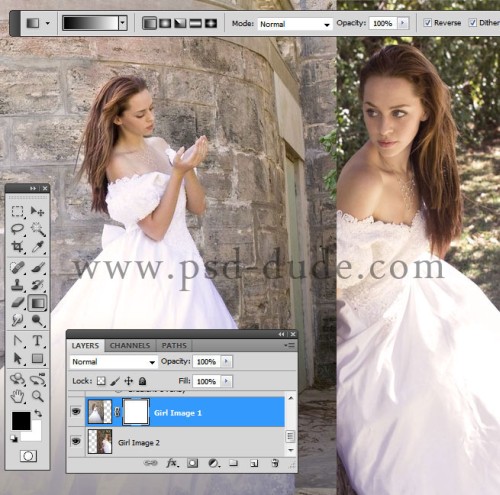
Градиенты в маске используются для плавных переходов между двумя или несколькими фотографиями. Для наглядного примера я выбрал две фотографии с девушками. Первое фото с девушкой (фото 1) поместите выше второго фото (фото 2) и добавьте к слою фото 1 маску. Затем выберите инструмент Gradient Tool (G) (Градиент) в редакторе установите черно-белый градиент, смотрите изображение ниже.
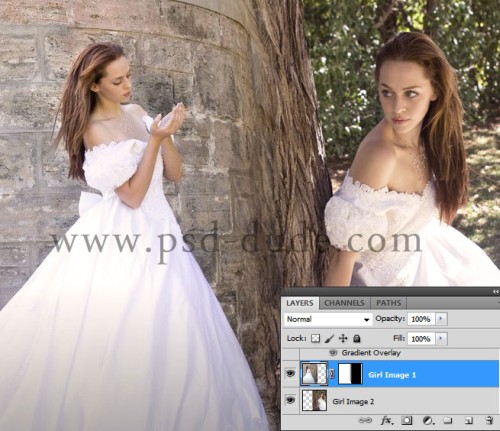
Перейдите на миниатюру маски слоя и проведите линию градиента так, чтобы заполнить правую часть фотографии с первой девушкой черным цветом. В результате получился красивый плавный переход между двумя фотографиями. Данный эффект может быть полезен при создании свадебных фотоальбомов, различных коллажей и т.д.
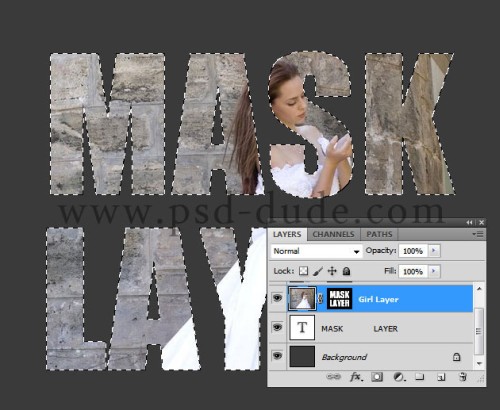
3. Text Tool (T) (Текст) и Shape (Формы)
В качестве маски слоя можно так же использовать текстовый слой. На панели инструментов выберите Text Tool (T) (Текст) и введите любое слово или фразу. После этого нужно создать выделение для текста, для этого нажмите Ctrl + клик по миниатюре текстового слоя. Затем перейдите на слой с изображением девушки и нажмите на значок Add Layer Mask (Добавить слой-маску), убедитесь, что текстовый слой находится ниже слоя с изображением девушки. Смотрите изображение ниже. Такой же эффект можно получить, используя Clipping Mask (Обтравочная маска).
4. Selection Tools (Инструменты выделения)
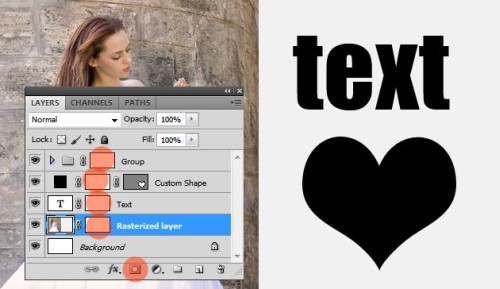
Вы можете создать выделение из любого слоя, не только из текстового, и добавить его в качестве маски слоя, как в предыдущем разделе. Таким образом, перед тем, как добавить маску к слою с изображением, при помощи любого инструмента выделения (например, Lasso Tool (L) (Лассо)) создайте выделение. Так же вы можете добавить быструю маску, используя формы растрируемого слоя.
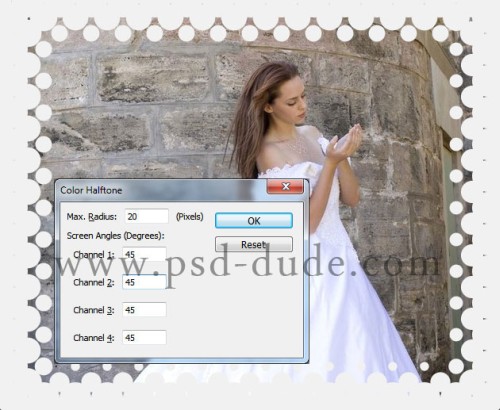
5. Filters (Фильтры)
У вас должен получиться красивый узор на краях изображения, который можно использовать для украшения своих фотографий.
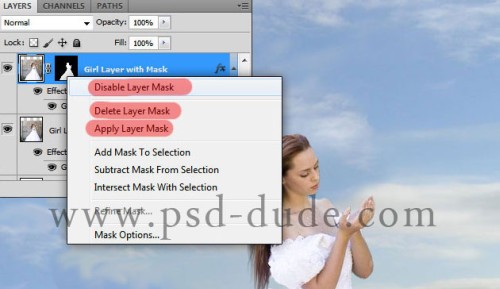
Другие варианты
После того, как вы добавили маску к слою, вы можете редактировать его, рисуя на ней оттенками серого цвета, как и в предыдущих разделах. Но если сделать клик правой кнопкой мыши по миниатюре маски, то в списке выпадающего меню можно увидеть и другие команды для работы с маской. Давайте их рассмотрим:
Типы слоев, поддерживающие маску
Маску можно добавить для любого типа слоя: текстовый слой, слой с различными формами, растровый слой со смарт-объектом, к группе слоев и так далее.
Создаём маску из слоя
Можно создать маску из слоя при помощи Clipping Paths (Пути скрепления) без использования инструментов выделения и маски слоя.
Чтобы создать путь скрепления нужно сохранить созданный путь. Для этого инструментом перо создайте контур, затем перейдите на панель Paths (Контуры) рядом с панелью слоев. Сделайте двойной клик по слою Рабочий контур, в результате должно появиться окно Save Path (Сохранить контур), введите название и нажмите ОК. Сделайте клик правой кнопкой мыши по контуру и выберите Clipping Path (Обтравочный контур или пути скрепления). После этого изменений вы никаких не увидите, но если вы импортируете данный документ в программу Illustrator, используя команду Place (Поместить), то документ будет обрезан соответственно созданному вами контуру.
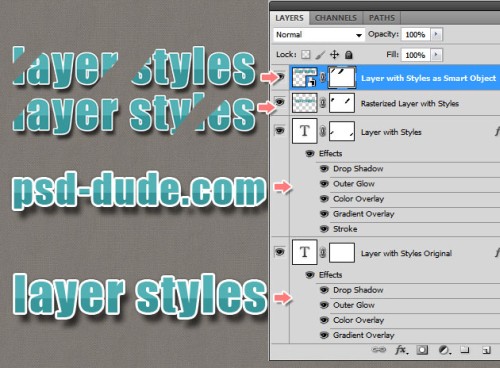
Маска и стили слоя
Если к слою применены такие стили, как Outer Glow (Внешнее свечение), Drop Shadow (Тень) и так далее, к таким стилям маска не применяется. Для этого просто требуется растрировать слой, объединить слой с примененными к нему стилями или преобразовать его в смарт-объект.
Вот, что вы должны знать о маске слоя. Данный урок в основном предназначен для начинающих пользователей. Удачи в работе!