что такое теги в битрикс 24
Категории и теги Wiki
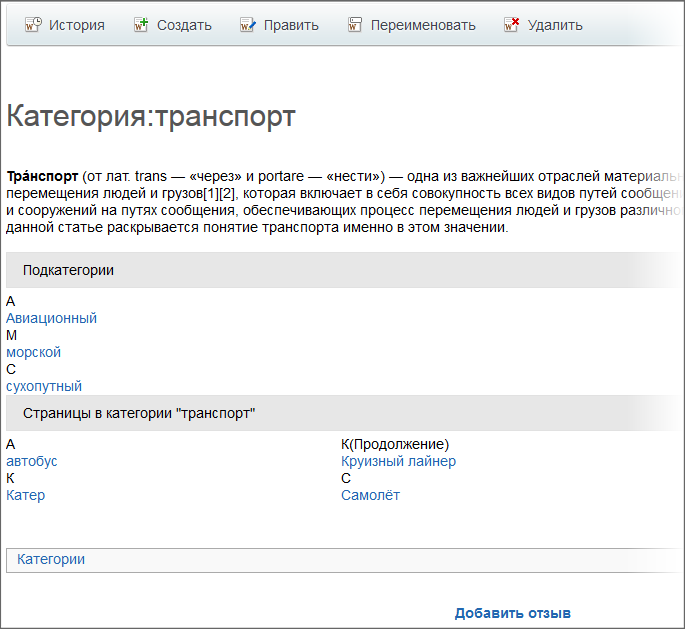
Категории
Категории создаются при создании (редактировании) страниц (кнопка Указать категорию) и выводятся под текстом страницы. Ссылка Категории отображается под текстом страницы независимо от того добавлена ли конкретная страница в какую либо категорию. По этой ссылке можно перейти к общему списку категорий.
Если страница категории не создана, она будет высвечиваться красной ссылкой, как и в случае с обычными страницами. Для создания страницы категории необходимо кликнуть по красной ссылке, а затем воспользоваться ссылкой Создать в тексте под панелью (а не кнопкой Создать на Контекстной панели страницы!).

Создавая страницу категории можно задать какая категория будет для нее старшей. Для этого воспользуйтесь кнопкой 
Если ошибочно был назначен неверный порядок иерархии, подчиненность можно сменить. Для этого нужно сначала отвязать одну категорию от другой, а потом только задавать новые отношения иерархии.
Для удаления категории нужно вручную удалить текст [[Категория:_название категории_]] с wiki-страницы.
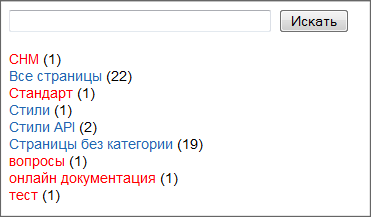
Теги добавляются при редактировании страницы. При этом появляется список уже использованных в системе тегов с указанием числа страниц с выбранным тегом.
Категории и теги Wiki в Битрикс 24
Отправим материал вам на:
Категории
Категории создаются при создании (редактировании) страниц (кнопка Указать категорию) и выводятся под текстом страницы. Ссылка Категории отображается под текстом страницы независимо от того добавлена ли конкретная страница в какую либо категорию. По этой ссылке можно перейти к общему списку категорий.
Если страница категории не создана, она будет высвечиваться красной ссылкой, как и в случае с обычными страницами. Для создания страницы категории необходимо кликнуть по красной ссылке, а затем воспользоваться ссылкой Создать в тексте под панелью (а не кнопкой Создать на Контекстной панели страницы!).

Создавая страницу категории можно задать какая категория будет для нее старшей. Для этого воспользуйтесь кнопкой 
Если ошибочно был назначен неверный порядок иерархии, подчиненность можно сменить. Для этого нужно сначала отвязать одну категорию от другой, а потом только задавать новые отношения иерархии.
Для удаления категории нужно вручную удалить текст [[Категория:_название категории_]] с wiki-страницы.
Теги добавляются при редактировании страницы. При этом появляется список уже использованных в системе тегов с указанием числа страниц с выбранным тегом.
Список разрешенных html-тегов в письмах
При создании своего шаблона письма и добавлении своего html-кода в письма email-рассылок вы можете использовать только разрешенные теги.
Список разрешенных html-тегов и их атрибутов:
a: href, title, name, style, id, class, shape, coords, alt, target.
b: style, id, class.
br: style, id, class.
big: style, id, class.
blockquote: title, style, id, class.
caption: style, id, class.
code: style, id, class.
del: title, style, id, class.
div: title, style, id, class, align.
dt: style, id, class.
dd: style, id, class.
font: color, size, face, style, id, class.
h1: style, id, class, align.
h2: style, id, class, align.
h3: style, id, class, align.
h4: style, id, class, align.
h5: style, id, class, align.
h6: style, id, class, align.
hr: style, id, class.
i: style, id, class.
img: style, id, class, src, alt, height, width, title.
ins: title, style, id, class.
li: style, id, class.
map: shape, coords, href, alt, title, style, id, class, name.
ol: style, id, class.
p: style, id, class, align.
pre: style, id, class.
s: style, id, class.
small: style, id, class.
strong: style, id, class.
span: title, style, id, class, align.
sub: style, id, class.
sup: style, id, class.
table: border, width, style, id, class, cellspacing, cellpadding.
tbody: align, valign, style, id, class.
td: width, height, style, id, class, align, valign, colspan, rowspan.
tfoot: align, valign, style, id, class, align, valign.
th: width, height, style, id, class, colspan, rowspan.
thead: align, valign, style, id, class.
tr: align, valign, style, id, class.
u: style, id, class.
ul: style, id, class.
php: id.
html: xmlns.
head
body
meta: content, name, http-equiv.
title
style: Editor::STYLIST_TAG_ATTR, type.
link: type, rel, href.
Что такое теги в битрикс 24
Современные сайты наполняются содержанием с помощью специального программного обеспечения: CMS.
Для кого этот курс?
Курс Контент-менеджер адресован тем, кто работает с содержанием сайта: наполнение, изменение текста, загрузка и размещение картинок и так далее.
У нас часто спрашивают, сколько нужно заплатить
Ещё у нас есть Академия 1С-Битрикс, где можно обучиться на платной основе на курсах нашей компании либо наших партнёров.
Баллы опыта

Практика и тесты
При изучении курса рекомендуется повторять описываемые действия на демонстрационной версии сайта, установленной локально или в Виртуальной лаборатории.
После изучения курса пройдите тесты на сертификацию. При успешной сдаче последовательности тестов со страницы Моё обучение скачайте сертификат об успешном прохождении курса в формате PDF.
Для преподавания оффлайн
Если данный курс берётся в качестве основы для оффлайного преподавания, то рекомендуемая продолжительность: 2 дня (16 академических часов).
Если нет интернета

Android:
EPUB Reader
CoolReader
FBReader
Moon+ Reader
eBoox
iPhone:
FBReader
CoolReader
iBook
Bookmate
Windows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google Chrome
Как проходить учебный курс?
Теги персонализации в CRM-формах
Зачем нужны теги персонализации
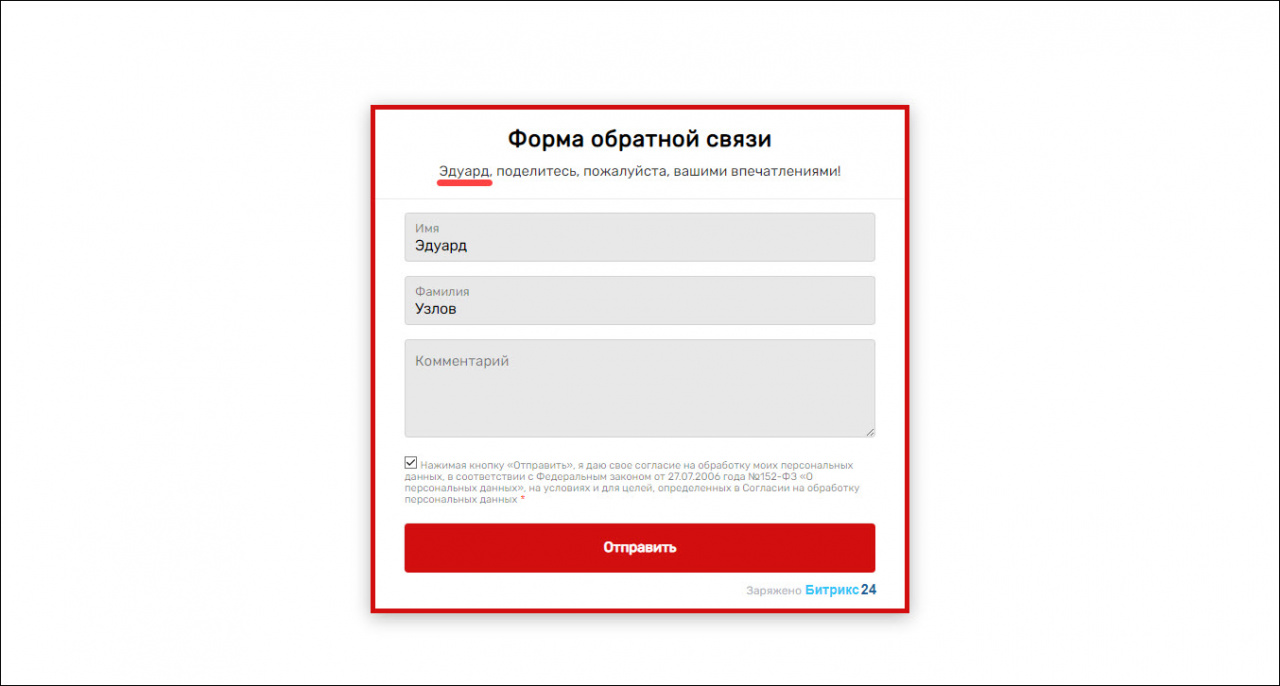
Теги персонализации размещаются в CRM-форме. Когда клиент откроет форму по персональной ссылке, вместо тегов он увидит свои имя и фамилию. Личное обращение покажет клиенту, что он важен для вас. Это отличный инструмент для увеличения лояльности к компании.
Теги персонализации можно использовать в заголовке и подзаголовке формы. Поддерживаются следующие теги: Имя, Фамилия, Название компании, Отчество, Телефон, Email.
Как использовать теги персонализации
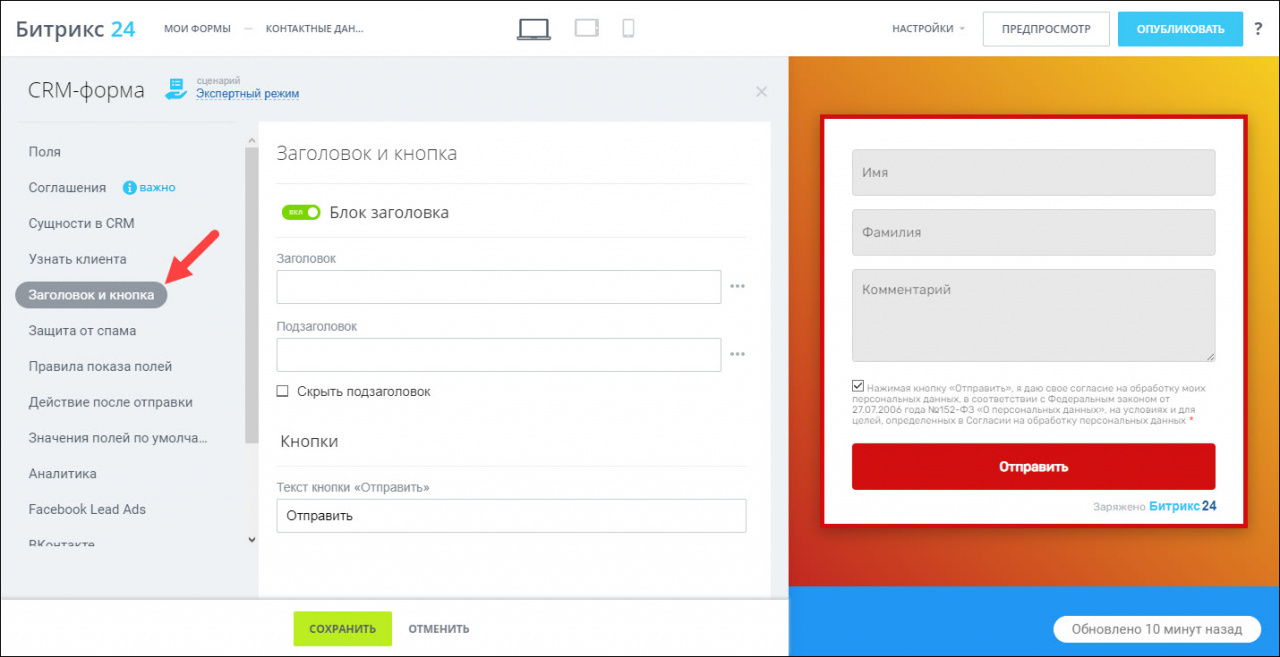
Перейдите в CRM-форму, откройте раздел Заголовок и кнопка.
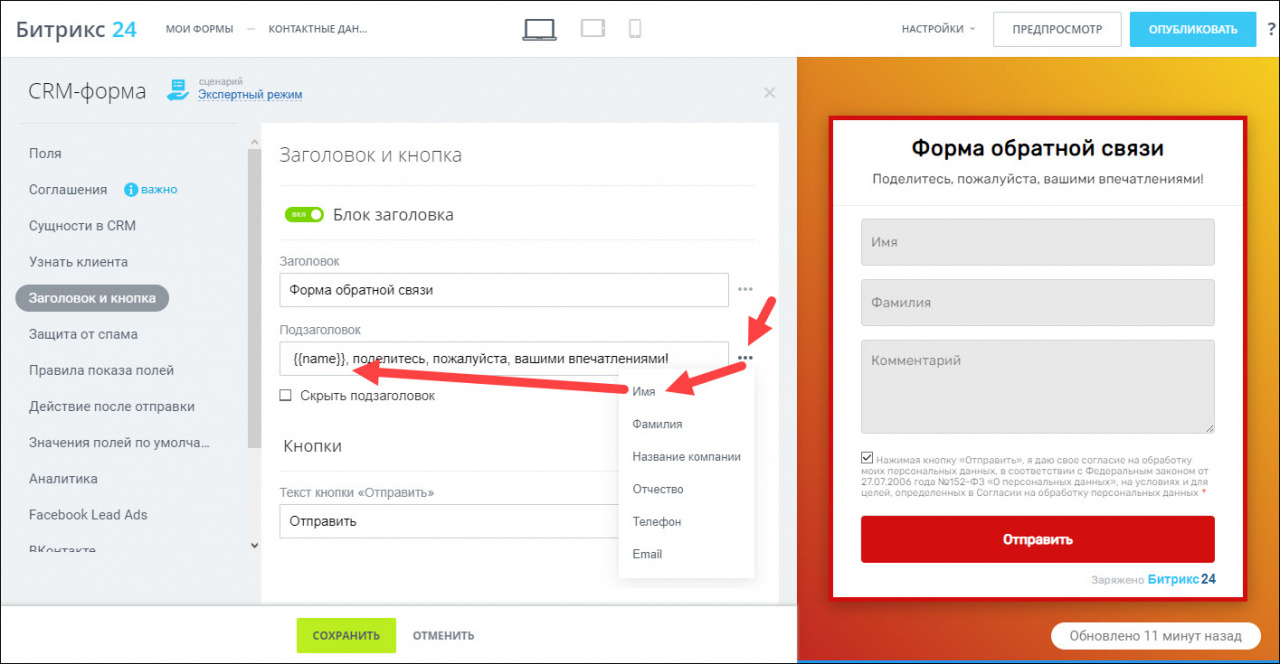
Напишите текст в заголовке или подзаголовке формы, а затем добавьте тег. Для этого нажмите . рядом с полем, затем сохраните изменения.
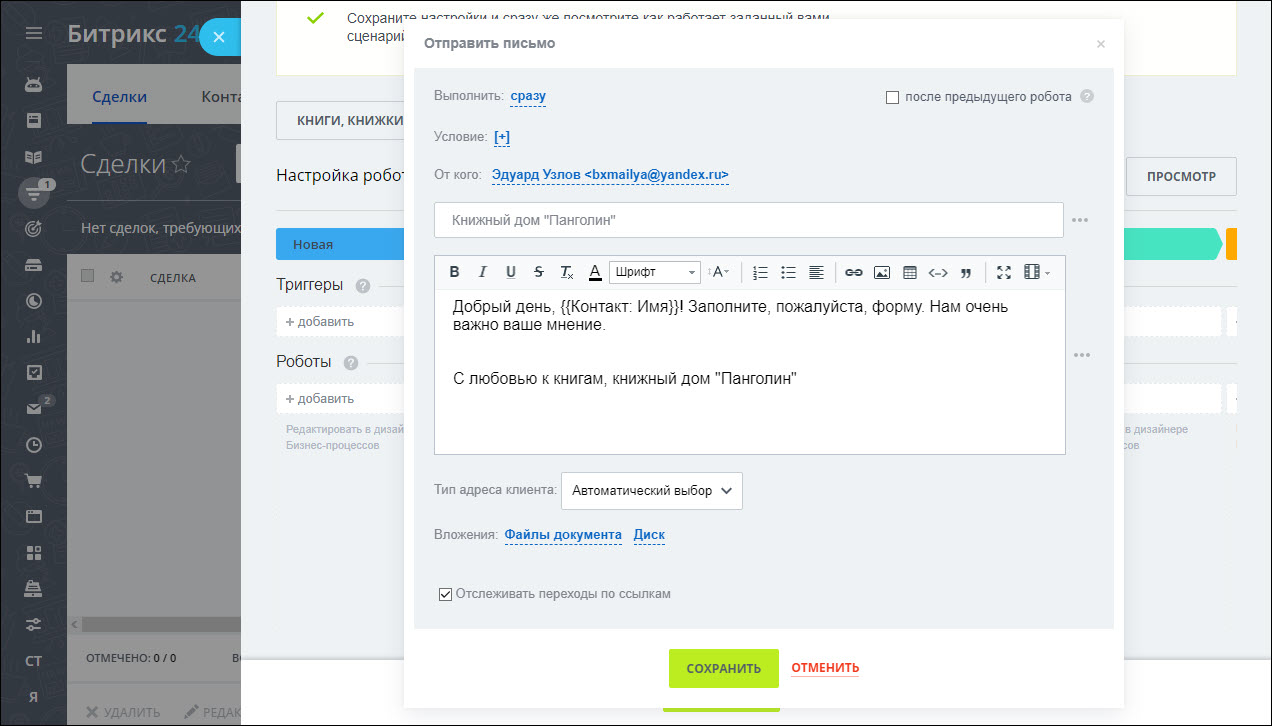
В CRM создайте робота, который отправит клиентам письмо со ссылкой на форму, и напишите небольшой сопроводительный текст.
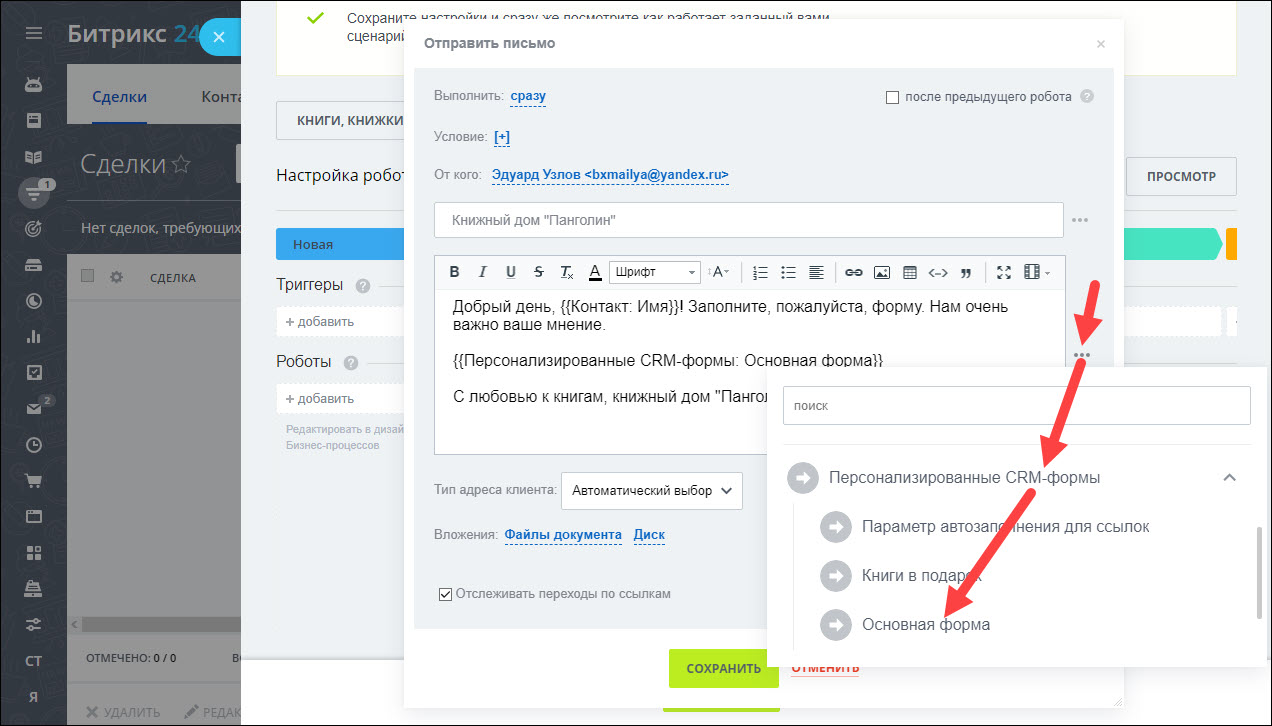
Добавьте в текст ссылку на форму. В списке значений выберите Персонализированные CRM-формы и нужную форму. Сохраните изменения.
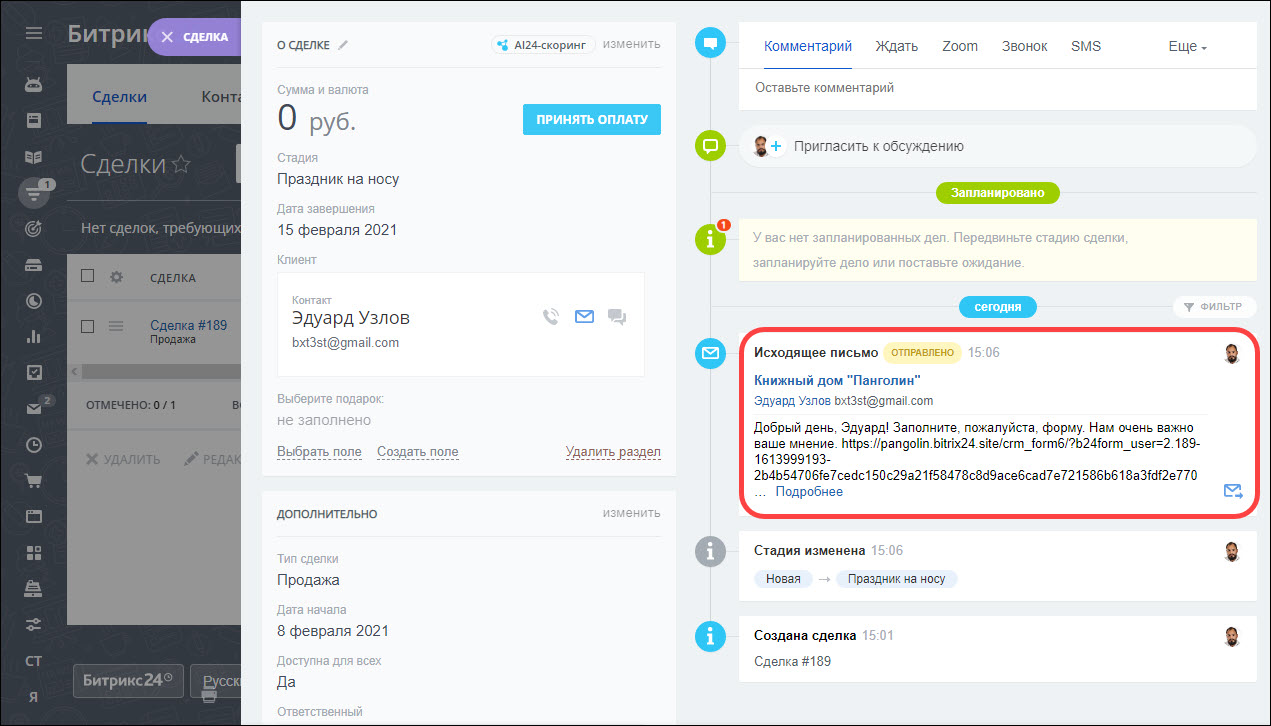
Передвиньте сделку на стадию с роботом. Он отправит клиенту письмо со ссылкой на форму.
Клиент перейдёт по ссылке и увидит форму, в которой указано его имя в подзаголовке.