что такое тег для заголовка в тильде
Гид по SEO: продвижение сайта
Нажмите «Подключить». Проследуйте инструкции на экране. После этого ваш сайт будет зарегистрирован в подключенной системе.
Подробнее о подтверждении владения доменного имени вы можете узнать в нашем справочном материале.
В Настройках сайта → SEO можно добавить сайт в поисковые системы Яндекс и Google, увидеть ошибки, влияющие на индексацию сайта, а также протестировать сайт на соответствие основным рекомендациям от поисковых систем, настроить редиректы страниц, загрузить иконки для браузера (фавикон), настроить https.
Настройки сайта → SEO
Укажите на странице тег H1 для самого важного заголовка.
Заголовок, обозначенный тегом H1, имеет наибольшую значимость для поисковых систем. Его рекомендуется размещать в верхней части страницы. Задать тег можно в настройках любого блока, где есть заголовок.
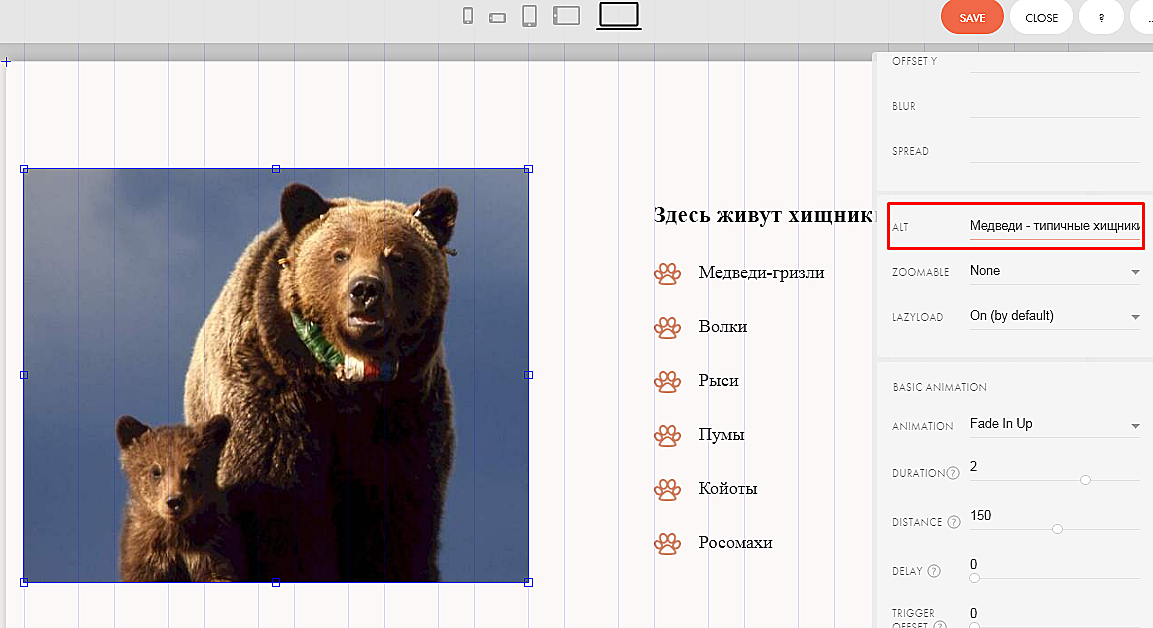
Альтернативный текст (тег alt) показывается на месте изображения, если само изображение не видно (например, в момент загрузки при медленном соединении).
Кроме этого, поисковые системы воспринимают альтернативный текст как ключевые слова и учитывают их при индексации. Напишите текст таким образом, чтобы он был релевантен содержанию сайта в целом и отражал содержание картинки.
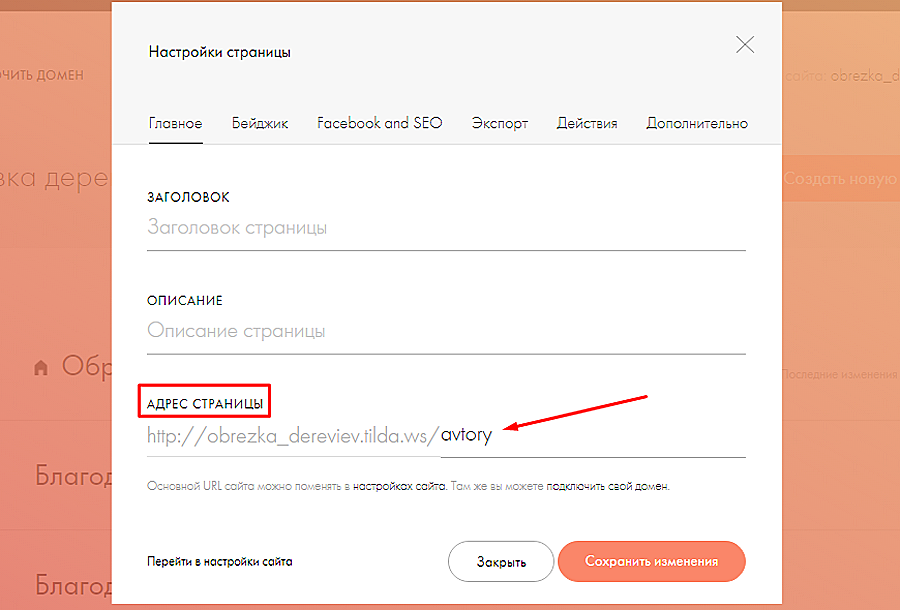
Чтобы задать понятный адрес страницы, откройте настройки страницы и укажите адрес.
Человекопонятный URL — URL-путь, состоящий из понятных слов, вместо системного адреса. Например, вместо /page4652188.html нужно указать /about. Такие адреса удобны для пользователей и помогают предположить содержание страницы.
В итоге ваш адрес страницы с ЧПУ будет выглядеть так: http://mysite.com/about
Фавикон — значок веб-сайта или страницы. Отображается в браузере перед названием страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса.
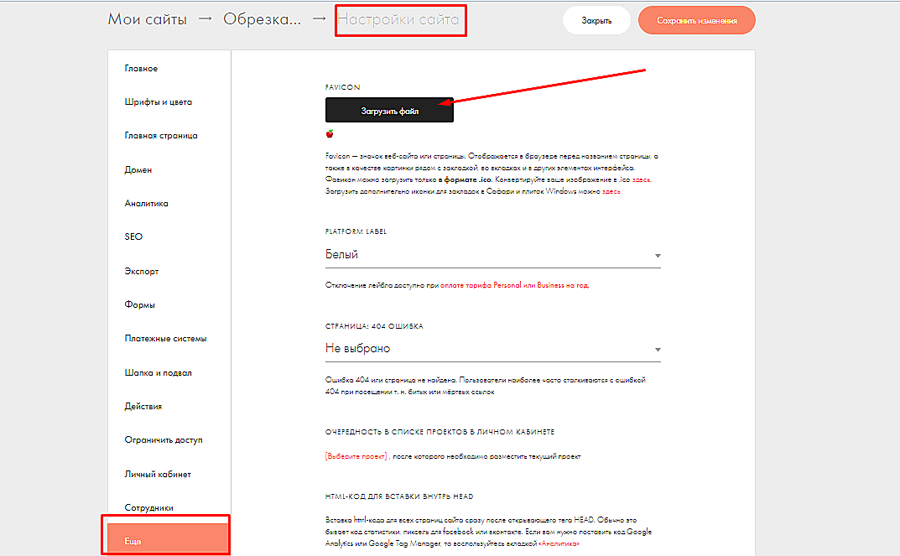
Чтобы поменять иконку, которая отображается на вкладке браузера, перейдите в Настройки сайта → SEO → Favicon.
Если одно и то же содержание расположено на страницах с разными адресами, одна из страниц должна быть канонической, то есть содержать тег rеl=»canonical». Для поисковых систем это будет сигналом, что эту страницу нужно учитывать в поиске, а дублирующую страницу не нужно.
У любого сайта, сделанного на Тильде, есть служебный адрес вида http://project12345255.tilda.ws. Когда вы подключаете собственный домен (http://mysite.ru) и публикуете все страницы, то адрес с вашим доменом автоматически становится основным (ему присваивается атрибут rеl=»canonical»). Страница со служебным адресом по-прежнему открывается в браузере, но поисковые системы ее игнорируют, так как канонической является страница с подключенным доменом.
Дополнительно ничего делать не нужно.
Информация только для SEO специалистов: отредактировать канонический адрес страницы можно в Настройках страницы → SEO → Отображение в поисковой выдаче → Задать специальные мета-данные → Каноническая ссылка на страницу.
Если ваша страница открывается по адресу https://mysite.com и http://mysite.com, для поисковых систем это две разные страницы с одинаковым содержанием. Это может снижать рейтинг страницы в выдаче.
Если вы настроили https, сделайте переадресацию со страницы c префиксом http на страницу с https. Настройки сайта → SEO → Редиректы для www и https.
Если страница открывается по адресу http://mysite.com и http://www.mysite.com, для поисковых систем это две разные страницы с одинаковым содержанием. Это может снижать рейтинг страницы в выдаче.
Если вы добавили субдомен www, сделайте переадресацию со страницы без www на страницу с www. Настройки сайта → SEO → Редиректы для www и https.
Продвижение сайта на «Тильде»
Простые движки-конструкторы, предназначенные в первую очередь для лендингов, редко заслуживают внимания SEO-оптимизаторов. Считается, что продвигать сайт, написанный на них, невозможно или очень сложно в силу ограничений, которые устанавливает платформа. Но есть и исключения: всем известный WordPress успешно продвигается в поисковых системах, а куда более простая и современная «Тильда» имеет полноценный набор функций для SEO. Главное – грамотно ими воспользоваться, и продвижение сайтов на Tilda станет возможным.
SEO-рекомендации Tilda
Продвижение в «Тильде» начинается с заполнения полей в соответствующем разделе. Главная составляющая поисковой оптимизации – контент, причем грамотно оформленный, с прописанными заголовками и мета-тегами, вставленными ключами. С тем, как добавлять информацию на сайт, разобраться легко, а просмотреть, каким образом этот контент можно оптимизировать, поможет соответствующая вкладка на панели администрирования.
Страница «SEO-рекомендации», с которой необходимо свериться перед продвижением сайта на «Тильде», находится в «Настройках» в разделе «SEO». На ней перечислено, чего именно не хватает сайту в данный момент и что в нем необходимо улучшить, чтобы начать результативное продвижение.
Настройка H1
Первое, с чем придется столкнуться, – заполнение заголовков H1, которые должны быть продуманными и отражать суть страницы. Это делается не только ради поисковых систем, но и для пользователей: сайт с прописанными заголовками более понятен, в нем легче ориентироваться. В случае с Tilda на продвижение может повлиять неочевидность заполнения страницы: если некоторые движки отображают все необходимые SEO-параметры при редактировании любого раздела, то в этом конструкторе их понадобится поискать.
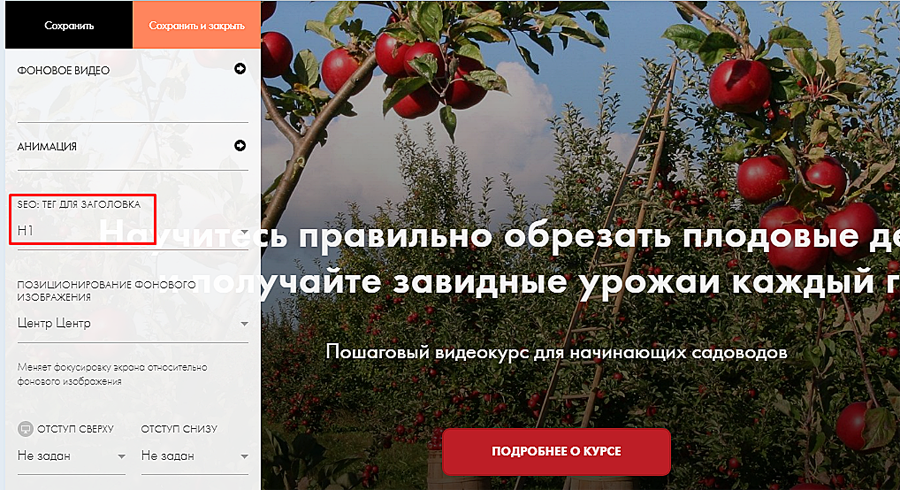
Параметр можно изменить в административной панели в разделе редактирования конкретной страницы. Нужно перевести курсор мыши в левый верхний угол блока с заголовком, в появившемся окошке нажать на «Настройки» и пролистать высветившиеся параметры, пока не появится поле «SEO: тег для заголовка». В выпадающем списке необходимо выбрать значение H1 для нужного заголовка.
Как прописать мета-теги
Поля «Title» и «Description» не менее важны для SEO-продвижения на «Тильде», чем прописанная структура. Обычно эти параметры редактируются интуитивно понятно, но на конкретном движке их придется поискать.
Чтобы прописать мета-теги, понадобится перейти в редактирование нужной страницы, выбрать «Настройки» и перейти во вкладку «Facebook и SEO». В ней потребуется найти подраздел «Специальные мета-данные», где и содержатся необходимые поля. В Tilda они называются не вполне привычно:
Заполнение этих параметров уже хорошо повлияет на показатели страниц, а ведь это еще не все, что можно сделать. Иные настройки находятся в других разделах, а внимание к ним важно для успешной оптимизации.
Прочие SEO-настройки
На поисковое продвижение влияет ряд критериев, которым должен соответствовать ресурс, чтобы успешно конкурировать за топ в выдаче. В разделе «SEO» на панели администрирования находится не только страница с рекомендациями: там же можно настроить другие параметры.
При возникновении проблем с SEO-продвижением сайтов на «Тильде» вы всегда можете обратиться к профессионалам. Они обладают солидным опытом и готовы помочь.
SEO-мануал: как добавить органического трафика сайту на «Тильде»
Веб-страницы, сверстанные на популярной платформе «Тильда», хорошо индексируются поисковиками благодаря понятной структуре, быстрой загрузке, адаптации под различные устройства, отсутствию лишних скриптов и кодов, чем, к примеру, грешат сайты на движках, особенно выполненные на устаревших шаблонах. Сегодня платформа позволяет сделать все основные внутренние настройки SEO без знания языков программирования и необходимости вникать в код.
Оптимизация веб-страниц под поисковые запросы дает приток посетителей на сайт, так называемый «бесплатный» органический трафик в дополнение к «платному», полученному с использованием рекламных инструментов привлечения.
Однако сразу хочу упредить чрезмерные ожидания от проведения такой оптимизации. Если вы сверстали одностраничник, в котором совсем мало текста, вы вряд ли получите значимый приток посетителей из органического поиска. Хотя бы потому, что поисковые роботы найдут другие сайты с более подробными статьями и посчитают их более привлекательными для пользователей.
Но если веб-страница развернуто отвечает на узкий поисковый запрос, шансы привлечения дополнительного трафика возрастают. Если же это многостраничный сайт, блог, рассылка, тогда определенно стоит провести SEO-оптимизацию каждой из страниц, не забыв настроить и сам сайт. В статье не коснемся создания контента, а рассмотрим, какие технические возможности для оптимизации предоставляет «Тильда», где находятся нужные поля и как их заполнить.
Технические SEO-настройки страницы
1. Адрес страницы
По умолчанию в «Тильде» странице автоматически присваивается адрес типа /page5669845.html. Этот набор знаков, ни о чем не говорящий ни человеку, ни поисковым роботам, нужно заменить на понятное слово, отвечающее теме страницы. Допустим, avtory. Транслитерация (прописывание русских слов английскими буквами) в создании таких адресов допустима и даже желательна.
Делаем эту запись в окне настроек страницы. Чтобы туда попасть, заходим в аккаунт «Тильды», на вкладку сайта, с которым работаем, и выбираем опцию «Настройки» — ссылка для клика появится, если навести указатель мыши на нужное название в списке всех страниц сайта.
Первая же открывшаяся вкладка «Главное» внизу содержит нужное нам поле «Адрес страницы», заполняем его и сохраняем.
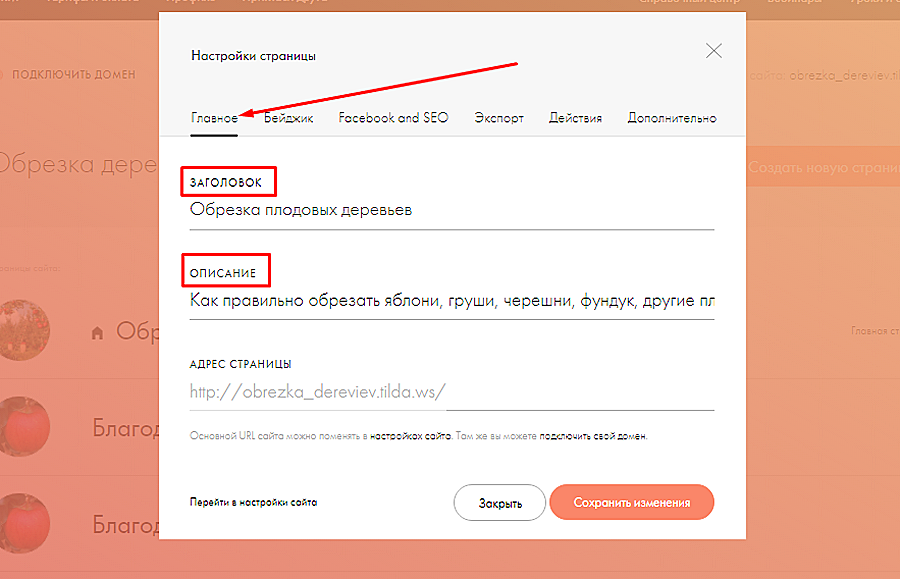
2. Метатеги Title и Description
Это как раз те записи, которые отвечают за вывод заголовка страницы и описания в поисковой выдаче. Их нужно сделать, чтобы робот автоматически поставил в выдачу задуманный вами осмысленный текст, соответствующий запросу. Тогда и пользователь отлично поймет, о чем материал, и страница будет ранжироваться лучше, покажется выше других, а значит, даст больше переходов.
Каждый раз прописываем оригинальные метатеги с использованием ключевых слов, отвечающих тематике этой конкретной страницы.
Желательная длина записей:
Размещаем в том же окне, где задавали адрес, на вкладке «Главное». Заполняем поле «Заголовок» — это и будет метатег Title и поле «Описание» — это метатег Description. Обязательно здесь и далее сохраняем изменения.
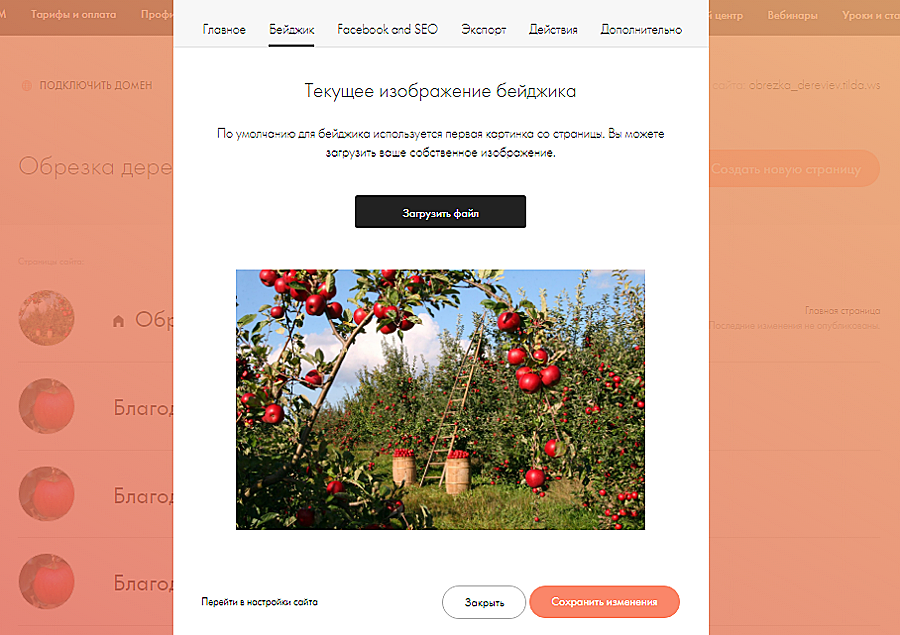
3. Бейджик
Красивая тематическая картинка, прикрепленная к ссылке на страницу, привлекает больше внимания. Делясь таким адресом в соцсетях или на форумах, вы получите дополнительные переходы на сайт. Это станет показателем заинтересованности, поисковики оценят положительный поведенческий фактор и будут показывать страницу выше в поиске.
Загружаем картинку размером 1200×630 px в окне настроек страницы, на вкладке «Бейджик», кликом по кнопке «Загрузить файл».
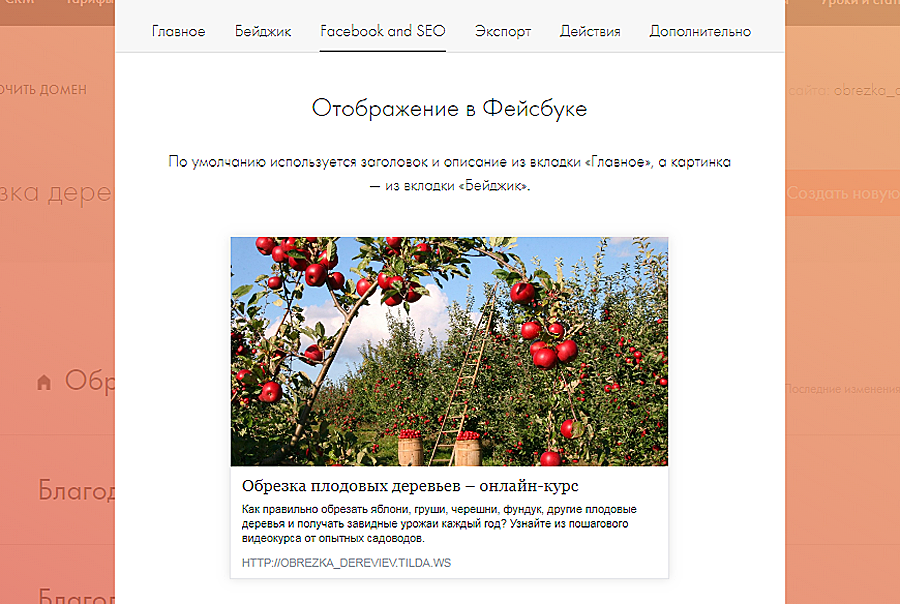
На вкладке Facebook and SEO можно удостовериться, что создаваемая страница в «Фейсбуке» и поисковой выдаче представлена так, как задумывалось.
4. Теги для заголовков
На этом этапе обращаемся к настройкам блоков страницы, для чего заходим внутрь интерфейса конструктора. Важно помнить, что заголовок H1 на каждой странице может быть только один. Иначе это приведет к дублям заголовков, что является грубым нарушением правил оптимизации.
Заходим в тот стандартный блок, где находится главный заголовок, обычно это первый экран, на вкладку «Настройки», скроллим вниз, ищем здесь пункт «SEO: тег для заголовка» и в выпадающем списке выбираем H1.
Для подзаголовков таким же образом назначаем теги H2, H3 в соответствии с иерархической структурой страницы: для самых важных назначим H2, для остальных — H3. Эти теги могут назначаться более одного раза на странице.
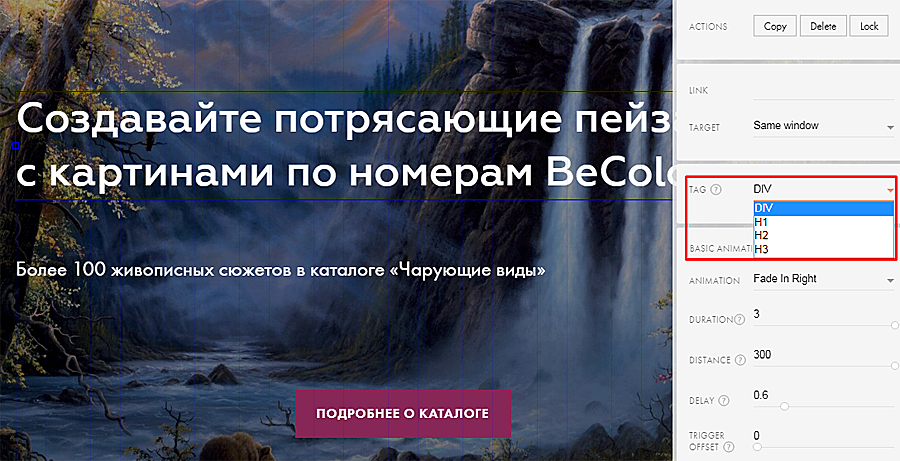
При работе с нулевыми блоками в режиме редактирования выделяем нужный текст, затем в панели Settings находим пункт TAG и устанавливаем один из тегов H1 — H3.
5. Альтернативный текст для изображений
Зачастую этот пункт оптимизации игнорируется, а зря. Кроме того, что Alt-текст радует поисковых роботов, он будет показан на месте картинки при самом медленном Интернете и даст пользователю представление о визуальном контенте. К тому же оригинальные изображения с альтернативным текстом, содержащим ключевые слова, будут представлены в поиске по картинкам и со временем приведут на страницу посетителей.
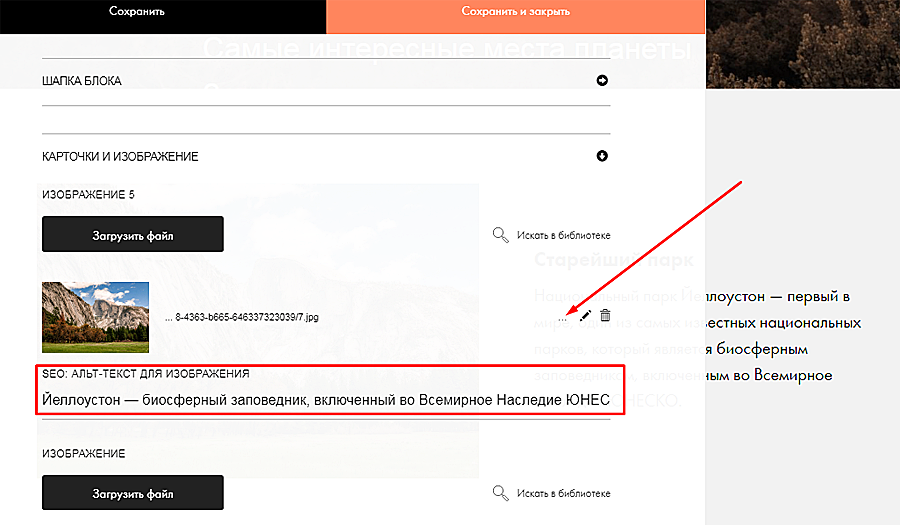
Задается этот текст в настройках стандартного блока. Но, в отличие от прописывания тегов заголовков, идем не во вкладку «Настройки», а во вкладку «Контент». Здесь, возле загруженного изображения и карандашика редактирования, находим три неприметные точки, кликаем на них и попадаем в нужное нам поле «SEO: Альт-текст для изображения».
При работе с зеро-блоками есть такой нюанс — загрузив картинку фоном или в одну из фигур, использовав элемент Shape, прописать альтернативный текст не удастся. Если же изображение добавлено обычным способом, выделяем его и в панели Settings в поле ALT вносим текст.
6. Ключевой запрос
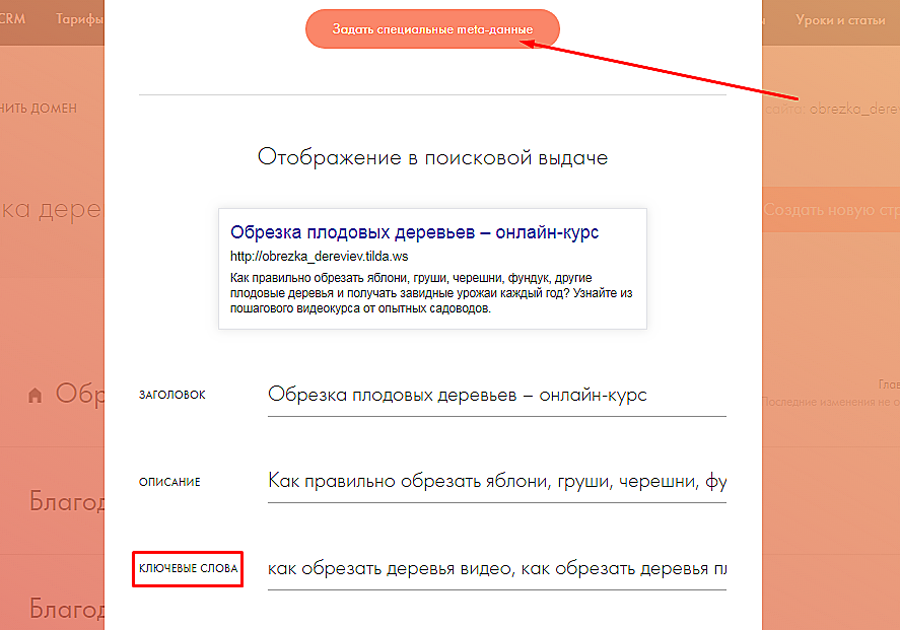
Добавляем ключевой запрос, чтобы поисковик проще соотносил наш материал с тем, что ищет пользователь. К тому же эти опорные слова будут прописаны жирным шрифтом в тексте сниппета (описания, представленного в поисковой выдаче), что выделит его из ряда других и дополнительно привлечет внимание.
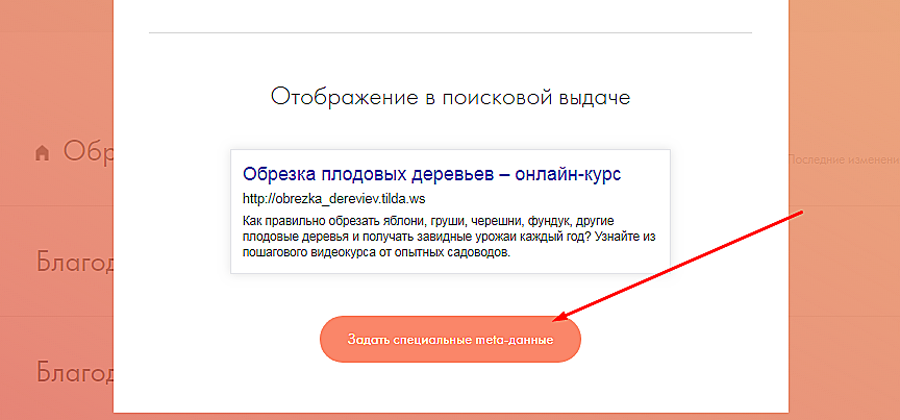
Указываем ключи в настройках страницы, на вкладке Facebook and SEO, кликнув по кнопке «Задать специальные meta-данные», здесь находим пункт «Ключевые слова» и заполняем поле.
Таким образом, мы рассмотрели, как провести SEO-оптимизацию веб-страницы. Теперь же обратимся к настройкам сайта. Пусть вас не пугает кажущаяся сложность предстоящей работы. Сайт, в отличие от страниц, настраивается один раз.
Технические SEO-настройки сайта
1. Фавикон
Полученный файл загружаем в «Настройках сайта» — на вкладке «Еще», которая находится в самом низу списка, в пункте Favicon. Не забываем сохранить изменения.
2. Протокол https
Передача файлов по защищенному протоколу обязательна, если вы принимаете оплату через сайт. В остальных случаях поступайте на ваше усмотрение. Но уже сейчас есть расширения браузеров, которые помечают сайты, работающие по http, как небезопасные, сообщая об этом пользователю. Уверена, что полный переход сайтов на работу через защищенные протоколы — вопрос времени.
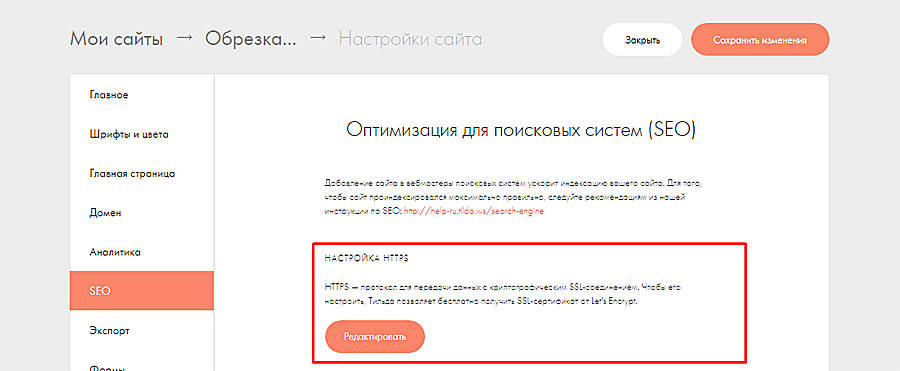
Если у вашего сайта свой домен, в «Тильде» есть бесплатная возможность подключить к нему сертификат SSL, который и отвечает за передачу данных по протоколу https. Выполняем подключение в настройках сайта во вкладке SEO, в пункте «Настройка https» — кликаем «Редактировать» и следуем простым подсказкам.
3. Редиректы
Здесь речь пойдет о том, как избежать появления типичных дублей страниц. Они появляются, если сайт открывается по адресу как с www, так и без www или с http и без https. И еще в комбинации этих вариантов.
Например, работающие версии сайта www.verakram.pro и verakram.pro, http.verakram.pro и https.verakram.pro, http.www.verakram.pro и https.www.verakram.pro дадут массу дублей, если не настроить редирект (перенаправление на одну из версий, которая будет главной). Наличие полностью идентичных страниц с разными адресами приведет к пессимизации сайта в выдаче — он будет показываться на более низких позициях.
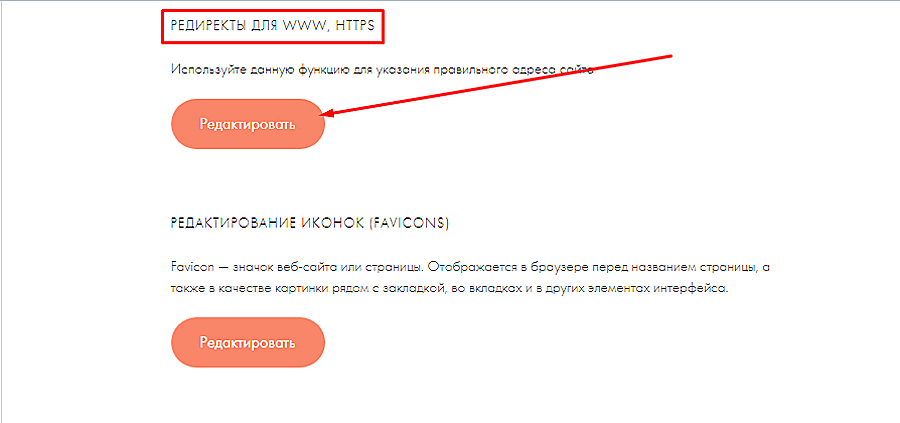
Чтобы сделать переадресацию, идем в «Настройки сайта», на вкладку SEO, скроллим до пункта «Редиректы для WWW, HTTPS», кликаем «Редактировать».
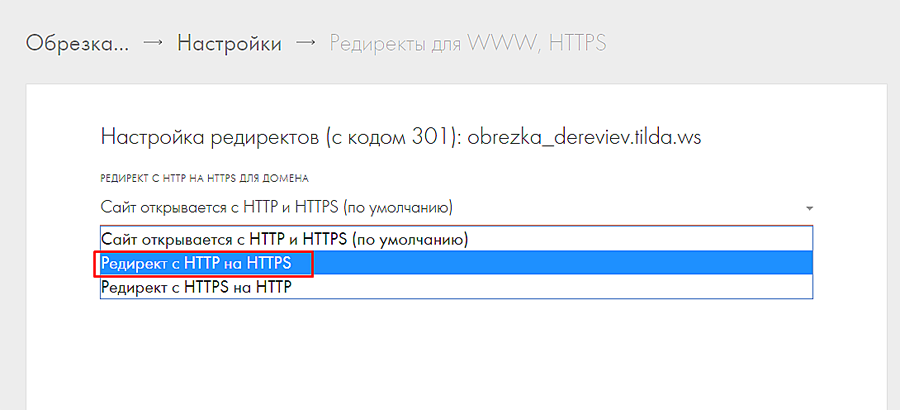
Здесь из выпадающего списка выбираем нужный вариант — как раз выделен «Редирект с HTTP на HTTPS». После подключения своего домена также появится опция перехода на версию с www или без www. Я рекомендую выбирать последний вариант, без www.
4. Запрет индексации страниц
Иногда нужно запретить поисковикам переходить по ссылкам или индексировать отдельные страницы: внутреннюю информацию, определенные предложения каталога, статьи для узкого круга, раздел «Корзина» и т.д.
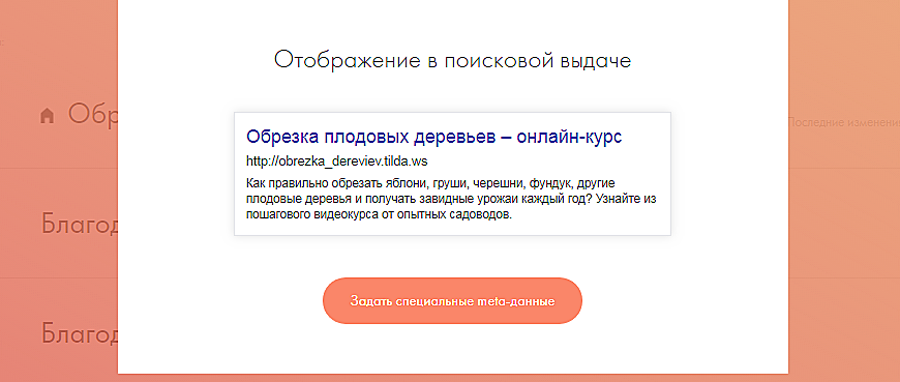
Сделать это можно через «Настройки страницы», вкладку Facebook and SEO, раздел «Отображение в поисковой выдаче». Кликаем по кнопке «Задать специальные meta-данные».
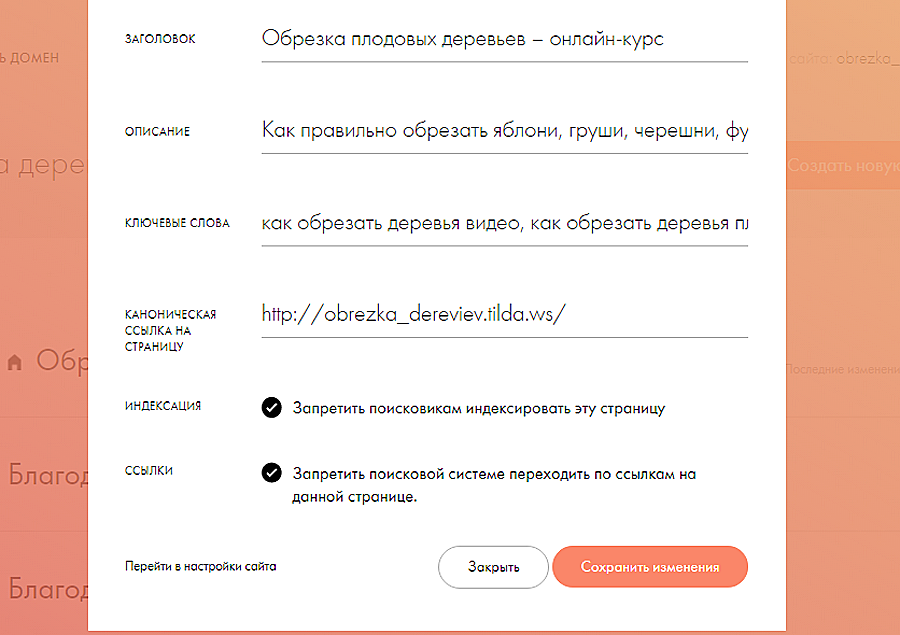
В открывшемся окне спускаемся к пунктам «Индексация» и «Ссылки» и выбираем «Запретить поисковикам индексировать эту страницу» или «Запретить поисковой системе переходить по ссылкам на данной странице», напротив нужного пункта ставим галочку.
5. Страница 404
Создание оригинальной страницы 404 (страницы ошибки) позволит не потерять посетителя, перешедшего по неправильной ссылке, вернуть его на главную страницу или сделать особое предложение. Кроме того, наличие страницы 404 позитивно влияет на органическое продвижение.
Сначала создаем страницу с нужными данными, публикуем ее и далее в настройках сайта, во вкладке «Еще» (в самом низу списка) находим пункт «Страница 404», где выбираем созданную нами страницу из списка.
В завершение отмечу, что карта сайта Sitemap и файл Robots.txt генерируются в «Тильде» автоматически, и так же в них вносятся пользовательские изменения. Если мы запретили к индексации определенные страницы, эта информация автоматически обновится.
Проверка настройки
В «Тильде» есть специальный внутренний сервис, помогающий отследить полноту и правильность проведенной работы.
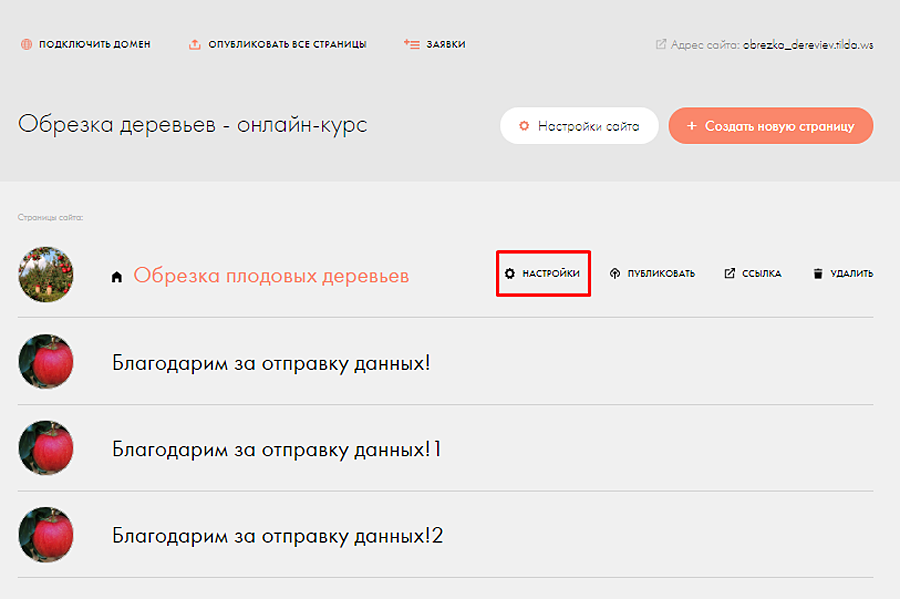
Найти его можно в «Настройках сайта», на вкладке SEO, выбрав пункт «SEO-рекомендации».
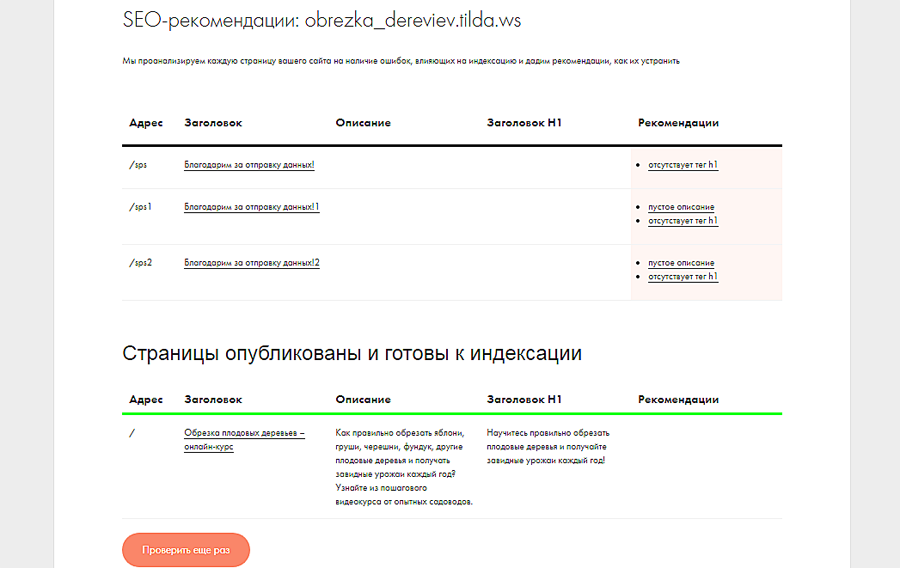
На этом скриншоте видно, что система нашла ошибки в страницах благодарности и указала на них в рекомендациях справа, окрасив поле розовым, — «отсутствует тег h1» и «пустое описание».
Основная же страница, по мнению «Тильды», оптимизирована корректно и готова к индексации. После исправления ошибок следует запустить проверку еще раз.
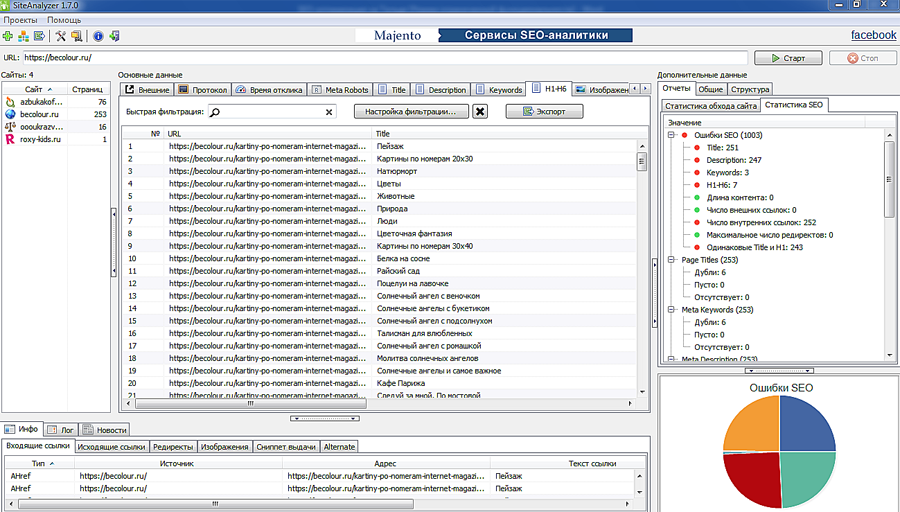
Существует также удобная бесплатная программа SiteAnalyzer, в которой можно задать адрес сайта и увидеть ошибки оптимизации. В интерфейсе, на вкладке «Статистика SEO», будут отображены и дубли страниц, и дубли заголовков, и отсутствие альтернативного текста для изображений, и прочие недочеты.
Что немаловажно, программа не просто укажет на ошибки и их количество, но и в основном окне подскажет, где именно они находятся, на каких страницах. Это значительно облегчает работу по поиску и устранению недостатков.
Итак, мы выполнили основные внутренние настройки для поискового продвижения веб-страницы и самого сайта. Надеюсь, эта статья окажется вам полезной, вы без особых трудностей разберетесь в технической стороне SEO-оптимизации сайтов, созданных в «Тильде», и получите больше посетителей и клиентов.
Желаю вам успешной работы и красивых, работающих, эффективных сайтов!
Seo-оптимизация сайта на Тильде — полное руководство
В этой статье я постараюсь максимально подробно описать вам все возможности, которые предоставляет конструктор Тильда для реализации seo-оптимизации сайта.
Всем скептикам и тем, кто считает, что Тильду нельзя вывести в топ, скажу так:
В моем запасе на момент написания статьи есть кейс вывода в топ мультиязычного сайта, лендинга!, интернет-магазина и блого-статейного сайта по Блокчейну на американский рынок.
Кейсы постараюсь в ближайшее время описать и выставить на сайте, чтоб у вас была возможность ознакомиться с цифрами и результатами.
Статья подготовлена для тех наших читателей, которые уже понимают и знают, что такое мета-теги, альты и прочие seo-примочки. Если все же для начала вам нужно разобраться с понятиями SEO и узнать, зачем оно вообще нужно, то предлагаю вам ознакомиться с подробнейшей статьей от Владимира Самойлова под названием «SEO оптимизация для новичков — Подробный гайд: что важно, что нет, с чего начать».
О всех важных моментах оптимизации сайтов на Тильде поговорим далее.
Настройка мета-тегов в Тильде
Настройка мета-данных — это вообще самое важное, что вы должны сделать для каждой страницы. Заголовок и описание страницы дают понять поисковым роботам короткую суть вашей страницы, чем вы занимаетесь или что вы продаете. Это именно та часть, которая выводится в поиске :
Заходим в настройки страницы, у которой хотите поменять мета-данные:
Можно сразу задать значения для meta-заголовка и описания в открывшейся вкладке, но я рекомендую перейти на вкладку «Facebook and Seo»:
На этой вкладке вы сможете задать заголовки и описания отдельно для Facebook и для Seo. Опускаемся вниз и видим кнопку «Задать специальные meta-данные»:
Meta-title
Заказать ремонт квартиры в Киеве от 550 грн./кв.м.
Meta-description
Ремонт квартиры под ключ в Киеве и Киевской области. Отличные отзывы. Расчет стоимости. Получить скидку
Рекомендую использовать инструмент для проверки длины meta-данных по этой ссылке или любой другой.
Ключевые слова
Сюда необходимо вставить ключевые слова из вашего семантического ядра. Добавляйте не более 5 слов на страницу. В моем случае я добавлю такое:
Ремонт квартиры, киев, киевская область, цена, отзывы
Канонический адрес страницы
Индексация и ссылки
Вы можете поставить галочку и запретить поисковым системам индексировать данную страницу, т.е. как-то выводить ее в результатах поисковой выдачи.
Вы также сможете запретить поисковым роботам переходить по ссылкам на этой странице.
Сохраняем все изменения, которые мы проделали.
Какие мета-данные вы получите
В итоге вы получите следующее:
Для Facebook вы можете продублировать мета-данные, а можете что-то подкорректировать.
[blognotice text=»Помните, что мета-данные должны быть уникальными для каждой страницы»]
Заголовки H1-H6 в Тильде
У каждой страницы сайта должен быть как минимум заголовок H1. Рекомендую вам также задействовать H2 и H3. В некоторых сложных случаях можно использовать остальные заголовки H4, H5 и H6. Чем качественнее будет ваша разбивка информации на странице, тем лучше ее будут воспринимать посетители и поисковые системы.
Назначить заголовки вы можете как в стандартном, так и в zero блоках.
Заголовки в стандартных блоках
Не во всех стандартных блоках есть такая настройка, так как не все блоки нуждаются в ней. К примеру, в блоке с галереей изображений вставить текстовый заголовок попросту негде.
А вот в блоках, где есть текстовая часть, эта настройка вполне реализуема. Например, обложка — самый популярный вариант начала страницы, куда как раз лучше всего вставлять заголовок H1.
Заходим в настройки блока, прокручиваем вниз и видим свойство «SEO: ТЕГ ДЛЯ ЗАГОЛОВКА»:
Выбираем нужный нам заголовок H1 и сохраняем. После этого, в моем случае, текст «Ремонт квартир в Киеве» станет заголовком H1.
Заголовки в ZERO блоках
В Zero блоках все еще намного проще. Заходим в Zero, находим нужный нам текстовый элемент и ищем в его свойствах «TAG»:
Выбираем нужный нам заголовок.
Свойство ALT для изображений в Тильде
Довольно важное свойство для Seo, которое также может вам помочь попасть в специальную подборку Картинок в поиске. Это также может привлечь дополнительный трафик на сайт.
ALT в стандартных блоках
Заходим в КОНТЕНТ стандартного блока. Находим интересующую нас картинку. Справа напротив изображения вы увидите многоточие.
После клика на многоточие под фото появится дополнительное поле «SEO: АЛЬТ-ТЕКСТ ДЛЯ ИЗОБРАЖЕНИЯ», куда вы можете вставить подпись картинки:
ALT в ZERO блоках
Дела обстоят просто и в zero блоках. Переходим в Zero? находим нужную картинку и открываем ее свойства. Ищем раздел ALT:
Подключение инструментов индексации Google и Яндекс к сайту на Тильде
Речь пойдет о подключении Google Search Console и Яндекс Вебмастера. Это важные инструменты продвижения, без которых будет сложно анализировать выдачу, поведение страниц, поисковые запросы и многое другое.
Подключение Google Search Console
Если ваш сайт еще не добавлялся в Search Console
Для начала нужно его туда добавить. Перейдите на сайт https://search.google.com/search-console/welcome
Введите адрес сайта и нажмите кнопку Продолжить:
Дальше открывается окно «Подтверждение права собственности» на ваш сайт. Найдите там раздел «Тег HTML» и нажмите кнопку «копировать»:
Дальше переходим в настройки сайта на Тильде и ищем вкладу ЕЩЕ. Опускаемся в самый низ и находим раздел «Подтверждение прав»:
Теперь вспоминаем, что мы скопировали тег в Search Console. Нам он нужен не весь, а только его содержимое внутри кавычек после content=
В моем случае я скопировал следующее
Значит вставлю в настройки Тильды только это:
Сохраняем изменения и переходим на страницу Search Console. Нажимаем кнопку «Подтвердить»:
Права подтверждены, и с этого момента вы можете остлеживать и анализировать состояние сайта в Google.
Если ваш сайт уже был добавлен в Google Search Console
Зайдите в настройки сайта в Тильде. Перейдите во вкладку SEO/ Вам нужен раздел «GOOGLE SEARCH CONSOLE». Нажмите на кнопку «Редактировать»:
После этого нажимайте кнопку «подключить». Откроется окно с выбором аккаунтов Google. Вам нужно предоставить доступ Тильде к тому аккаунте, где находится ваш сайт в Search Console.
Подключение Яндекс Вебмастер
Если сайт еще не был добавлен в Яндекс Вебмастер.
Мы пойдем по тому же пути, как и в случае с Google Search Console — подтвердим права через мета-тег.
Вводим адрес сайта и нажимаем кнопку «Добавить»:
После этого открывается окно подтверждения прав на сайт, в котором сразу предлагается нужный нам вариант подтверждения через мета-тег. Копируем только часть кода между кавычками после content=
В моем случае это будет такой код:
Далее переходим в Тильду. Откройте настройки сайта. Нужна вкладка «Еще». В самом низу ищите раздел «Подтверждение прав»
Вставляем сюда наше значение и сохраняем изменения.
Возвращаемся в интерфейс Яндекс Вебмастера и нажимаем кнопку «Проверить»:
Вы подтвердили права на сайт успешно.
Если ваш сайт уже был добавлен в Яндекс Вебмастер
Зайдите в настройки сайта на Тильде. Вам нужна вкладка «Seo». Там вам нужен раздел «Яндекс Вебмастер». Нажимайте кнопку «Редактировать»:
В открывшемся окне нажимайте кнопку «подключить». Откроется окно с выбором аккаунтов Яндекс. Вам нужно Разрешить доступ Тильде к тому аккаунте, где находится ваш сайт в Вебмастере.
SEO-рекомендации Тильды
У Тильды есть свой неплохой инструмент для отслеживания технических проблем с сайтом. Он всегда вам подскажет, где не хватает заголовков, где не проставлены мета-данные или дублируются их значения.
Заходим в настройки сайта, во вкладку SEO. Ищем там раздел SEO-рекомендации и нажимаем кнопку «Посмотреть»:
Появляется вот такое окно (у меня всего одно замечание, так как сделал вам страницу для примера, а не полноценный сайт):
Тильда подскажет, на какой странице и что конкретно вам нужно исправить.
Так что, не забывайте про этот инструмент.
Подключение аналитики к Tilda
Подключение Google Analytics
Переходим на сайт https://analytics.google.com/ и регистрируем ваш новый счетчик.
После прохождения регистрации вам необходимо зайти в пункт меню «Администратор»:
Находим пункт «Отслеживание» и нажимаем на него Потом кликаем по «Код отслеживания»:
В открывшейся странице ищем «Идентификатор отслеживания» и копируем его:
Переходим в настройки сайта Тильды на вкладку «Аналитика»:
Кликаем «вручную» и вставляем скопированный идентификатор.
Гугл аналитика подключена к Тильде.
Подключение Яндекс Метрики
Вверху слева будет кнопка «Добавить счетчик»:
Жмем и переходим дальше. Заполняем поля имени счетчика, адрес сайта, читаем и соглашаемся с условиями пользовательского соглашения и нажимаем кнопку «Создать счетчик»
Опускаемся в самый низ страницы и жмем «Начать пользоваться»
На новой странице вы увидите свой новый счетчик в списке всех счетчиков (или только одного). Вам нужно скопировать его идентификатор:
Теперь переходите в настройки Тильды на вкладку «Аналитика». Вам нужен раздел Яндекс Метрики. Кликаем на «вручную» и вставляем идентификатор:
ВАЖНО!
На вкладке «Аналитика» в настройках сайта Тильды внизу есть специальное поле «Выключить отложенную инициализацию счетчиков и пикселей»:
По умолчанию галочка снята. Зачем это нужно? Ответ прост — таким образом скорость загрузки сайта существенно улучшается. А это в свою очередь хорошо влияет на оценку поисковикам технической стороны сайта. Есть только один минус — статистическая погрешность в эти 2 отложенных секунды. Если же для вас это существенная погрешность, то поставьте галочку.
Скорость загрузки сайта на Тильде
По умолчанию показатели скорости загрузки сайтов, сделанных на Тильде, довольно высокие. Разработчики Тильды использовали всё возможное и невозможное, чтоб ваш сайт стал максимально быстрым.
В Тильде реализованы:
Все это работает как часы. Главное придерживаться 2 важных моментов:
Подключение SSL-сертификата https
Я рассказывал в другой статье о том, как правильно подключить домен к сайту Тильду. После подключения у вас появится возможность бесплатно включить SSL-сертификат. Заходим в настройки сайта на вкладку SEO:
Нажимаем кнопку «Редактировать» в настройках HTTPS. На новой странице вам нужно включить HTTPS легким движением переключателя:
После этого через 5-30 минут сайт уже будет доступен по безопасному соединению.
Как только сайт стал открываться по https:// рекомендую в той же вкладке настроек сайта SEO опуститься вниз страницы и выбрать такую схему:
Далей, найдите раздел «РЕДИРЕКТЫ ДЛЯ WWW, HTTPS» и перейдите в него:
Рекомендую выбрать такие же настройки и сохранить:
Страница 404 на Тильде
Эта страница позволяет задержать пользователя на сайте даже если он перешел на несуществующую страницу. Важность такой страницы, думаю, вы понимаете.
Кстати, подробности о том, как правильно создать страницу 404 я описал в этой статье. Создали? Тогда идем дальше. Заходим в настройки сайта — вкладка «Еще». Вам нужен раздел «СТРАНИЦА: 404 ОШИБКА». Выберите вашу страницу 404 среди всех:
Сохраните изменения и переопубликуйте все страницы сайта. Страница 404 готова.
Добавление микроразметки в Тильду
Микроразметка помогает прежде всего выделиться сайту среди остальных в поисковой выдаче.
Для генерирования микроразметки можно воспользоваться простым и понятным инструментом на сайте https://webcode.tools/json-ld-generator:
Выбираем наиболее подходящий раздел для вашей страницы.Затем заполняем требуемые поля и копируем код:
Переходим в настройки страницы во вкладку «Дополнительно»:
Опускаемся вниз и ищем раздел «HTML-КОД ДЛЯ ВСТАВКИ ВНУТРЬ HEAD». Нижимаем кнопку «Редактировать» и вставляем скопированный код:
Теперь сохраним изменения и опубликуем страницу.
ВЫВОДЫ о SEO для ТИЛЬДЫ
Как вы видите, seo оптимизация сайта Тильды довольна проста. А главное, в интерфейсе можно реализовать абсолютно все необходимые настройки.
Для вас мы записали Видео, возможно оно будет более наглядным примером:
3 комментариев к записи « Seo-оптимизация сайта на Тильде — полное руководство »
Спасибо, не хватало такого объемного материала. Почти все вопросы закрыты))
Скажите, влияет ли количество страниц на сайте на успешное продвижение? То есть, чем больше страниц тем лучше..
Все верно. чем больше страниц, тем больше охват и тем больше посещаемость. В выбранной вами нише вы можете посмотреть на топ-10 конкурентов. Там вы вряд ли найдете одностраничный сайт. Но если у вас одностраничник, способный исчерпывающе закрыть потребность пользователя и слабая конкуренция, то шансы покорить топ довольно высоки!